Exploring Asp.net Ajax Client Side Library
Although javascript is truly not an object oriented languange, microsoft with the release of client side framework for ajax, had really made working with javascript much easier. Today i will explore the concepts for javascript intellisense, notifying asp.ne ajax framework of any external client side libraries and how to create classes and use inheritance to extend those classes.
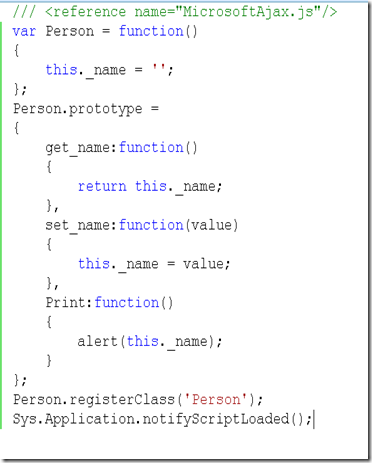
To start off i will create a simple class called person in the javascript file called Person.js. Person class will contain a property called Name and a methods called Print.
At the top of the file you will notice a comment which includes MicrosoftAjax.js. This directive is used by visual studio 2008 to provide you intellisense for the microsoft ajax library. Intellisense can simply be provided by adding the comment directive at top of your JavaScript file. Notice that we using the name attribute to reference a JavaScript file that is embedded in an assembly called System.Web.Extensions.dll.
We create a person class by first initializing the name private variable in the constructor which is typically a function. The naming convention is irrelevant in terms of javascript because javascript has no notion of private variable. However by attributing private variables with underscore, intellisence recognizes it as private variable and ensures that its not visible outside the scope of the class.
Next down we go ahead and create getter and setter for the name property and create a method called Print which simply prints the name variable using alert box.
After creating the class we go ahead and register the class with the asp.net ajax client side libraray by passing the name of the class in the registerClass method. registerClass happens to be a method defined on the Type object.
We then finally notify the ajax client side framework that we have finished loading this javascript file. It is recommended practice to call notifyScriptLoaded on every javascript file to notify asp.net ajax.
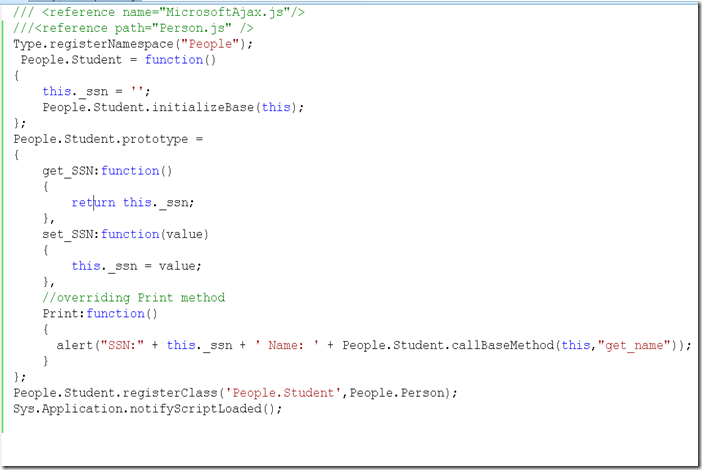
We will move forward by creating another class by extending Person class with class Student. Student will have one extra property called SSN and will override the Print method. Lets drill through the Student javascript class.
We wont be covering all the details about the class except for few noticeable items worth mentioning. First notice the comment directive for intellisence uses path variable instead of name and that is because the javascript file we are trying to reference is not embedded in the assembly and belongs to our project. We are also making use of a concept introduced by asp.net ajax client side library called namespace registration. Concept of namespaces only exists in C# and vb.net or other programming langauges. Namespaces helps in preventing naming conflicts by keeping related classes together. The concept was great enough for Microsoft to introduce the registernamespace method in the client side library. It allows you add a particular class to the namespace registered above.
After registering we go ahead and add a property called ssn and override the print method defined in the person class. In order to access a property defined in the base class, we make use of callBasemethod passing in the name of the method whose value we like to get and then concatenating the results with ssn variable declared inside the Student class. We then go ahead and regsiter the class with ajax client side library but this time we use the second overload which lets u specify the class you are inheriting from which happens to be People.Person class.
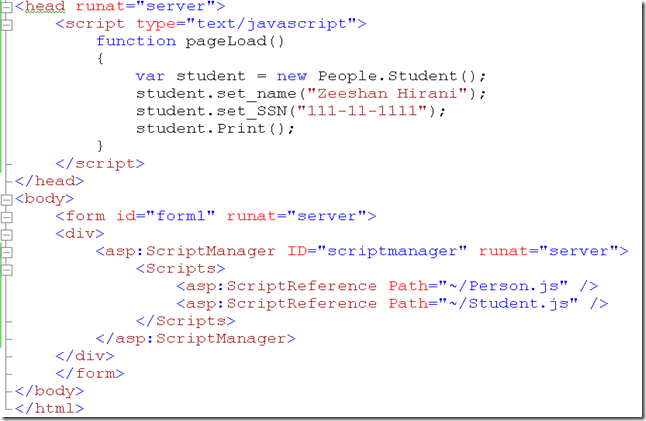
Now that we have those two classes ready we can go ahead and create instances of Student class and call Print method to display the result. Here is how the code looks like.
There is not much to talk about in this code except that we are registering the two JavaScript files with scriptmanager and then inside the pageload function we create an an instance of Student class. We then assign the values to Name and ssn and call print to get an alert dialog on the screen that looks like the screen shot below
In this blog posting, i walked you through how to create simple class in javascript that extends other class. We also discussed how namespaces can be used to resolve naming conflicts. I hope this walk through was informative.