Creating extendible applications with MEF
Ever wanted to create an application that is easy to maintain and even more easy to extend?
Then the following piece by Michael Hensen about Microsoft Extension Framework (MEF) could be a solution for your needs!
With MEF, which is part of VS2010 own extensions platform, you can write parts of an application is an enclosed dll. This way you can build up your application the normal way and based on the requirements of a client you can add or remove functions as easy as removing a dll from the base directory.
This can be done in VS2008 and you won’t need VS2010 to be able to do this right now.
You can find more info on MEF at http://Mef.codeplex.com.
Creating a simple Hello world with MEF and Visual WebGui.
In this section I’ll show you how to write the base for a simple framework that can take multiple functions from multiple dll’s and have them interact with the framework.

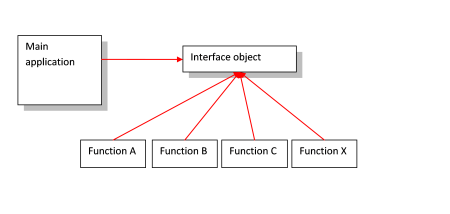
As a picture tells more then a thousand words
In the image above you see the complete idea of how to work with MEF and the first main thing you notice is the part named ‘Interface object’. This holds the interface of the function objects on which they need to comply. As an interface is a contract you’ll always now which minimal functions such an object has implemented.
But first we need something that can present all the functions and give the user the change to use functions defined in the function blocks. This is called the main application, which has a reference to the interface block so that we can call the functions.
For this sample a very simple framework is used. Just a splitter panel with on the left side a navigation tabs control and on the right a headered panel. The Navigation tabs will show the names of the function objects found in the main bin directory and after selecting a tab the right side will show you the function. The main application and function objects also have all a reference to the MEF component named System.ComponentModel.Composition.dll which can be found in the MEF package from Mef.Codeplex.com. Note that there is NO reference between the main application and the functions directly!!!
The Interface object
For the purpose of this sample a very simple interface is declared.
You can make the interface as complex as you like and extend it with events and other functions as you like. As long as you remember that every function object that you will write will need to implement the complete interface. Thus splitting up an interface in multiple interfaces is preferred when your interface would be to complex or to much to implement simple functions. I myself use multiple interfaces to split up common objects. This is code for the interface object.
{ get;
}
Loading functions with MEF
Now that we have the basic layout of the framework application we need some code to let the framework now where and what to load as functions
Let us start with the main code of the application.
The comments in the code should explain all the functions as used!
#region Using
{
(IMEFInterface.IMEFApplication)Activator.CreateInstance(FunctionObject.GetType());
using (var Catalog = new AggregateCatalog())

Building a function you can use in the framework environment.
A simple function that will be imported by the application. This will cause the main application to add a tab and display the function.
#region Using
Again all comments should be suficient enough to get you started.
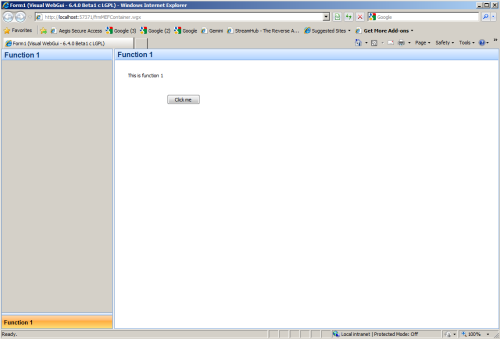
Build the component and copy the DLL to the bin directory of you application. If you do not copy it you will not see any function. If you’ve copied the function you should see the tab and the label named function 1 with a button. Also notice that all the function are inside the component itself.

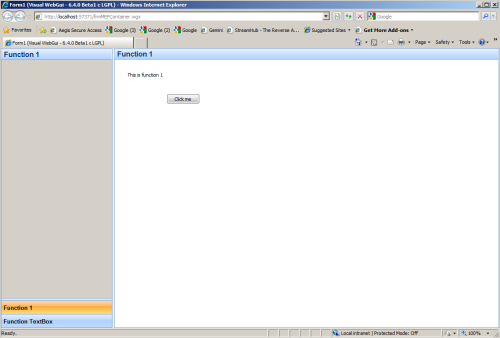
Now you can add function as much as you like. Group them in DLL’s. In the sample included is a the code as above and an object with 2 functions in 1 dll and an object with a single function.

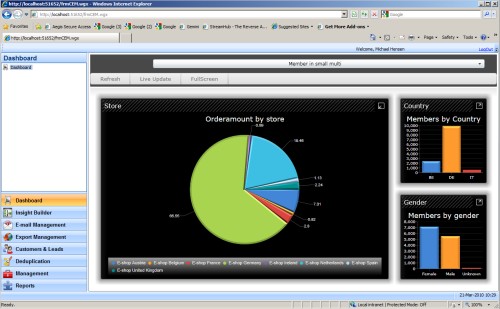
Finally you can build up complete applications like this screen shows.
End Note
I use MEF myself in my applications as this gives me a form of freedom and easy of extending an application. Also I can choose to distribute functions specific to a client or choose to have the component be part of my main application

As you can see only imagination is your limit!
Happy programming and if you have any questions please send me a message at mh[at]WebVize.nl
You can find more tutorials here.