Five Bucks says you’ll Bookmark this Site: jsFiddle.net
In my never-ending wandering of technical web sites, I've been encountering links to jsFiddle.net more and more. Why? Because it is an incredibly useful site:
- It is a great 'sandbox' to play in. You can test, modify and retest HTML, CSS, and JavaScript code.
- It is a great way to communicate technical issues and share code samples.
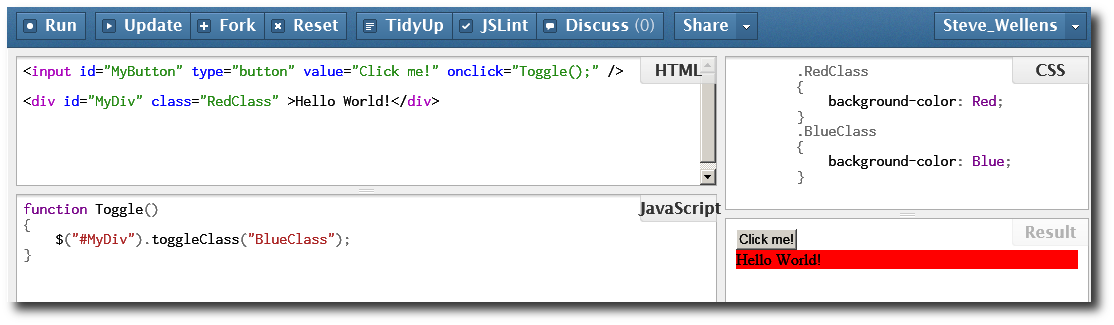
There are four screen areas: Three inputs* and one output:
The three inputs are:
- HTML
- CSS
- JavaScript
The output is:
- The rendered result
Here's a cropped screen shot:

What am I thinking? Here's the actual page: Demo
*There are other inputs. You can select the level of HTML you want to run against (HTM5, HTML4.01 Strict, etc). You can add various versions of JavaScript libraries (jQuery, MooTools, YUI, etc.). Many other options are available.
If I wanted to share this code with someone manually, they would have to copy and paste three separate code chunks into their development environment. And maybe load some external libraries. Not many people are willing to make such an effort. Instead, with jsFiddler, they can just go to the link and click Run. Awesome.
I hope someone finds this useful (and I was kidding about the five bucks).
Steve Wellens
CodeProject