Bundling and Minification in ASP.Net 4.5
Being a web developer in these days is challenging as well as interesting. With HTML 5 specifications in place, the browsers adding more client side capabilities. JQuery is playing a major role in today’s client side development. As a developer you cannot stay away from these things, you need to adapt these. At the same time you cannot develop (at least not practical as cost/time wise) all those client side scripts, you need to depend on third party JQuery plug-ins to bring attractive user friendly interfaces. There are lots of plug-ins available over internet for free that allows to use in your website. If you are developing sites, you must be using use several plug-ins in your site.
Now everything seems perfect, is there any problem? Yes, there is. If you are using several plug-ins, every plug-in may use several script files, css files etc. this can affect your page load performance. There is a limit for browsers for maximum number of concurrent connections per domain. The limit varies from browser to browser, but basically the range is 2 to 8. IE 6 supports 2 simultaneous connection where IE 10 supports 8, Firefox & chrome supports 6. So increasing the number of requests in a page will have an inverse effect in the page load. It is very important to make sure your pages loads fast, otherwise you will lose your visitors. So don’t let your page load speed annoy them. You need to reduce the number of requests in a page but manually merging the files will make your project unmanageable (from a developer perspective) as you may add new plug-ins or replace existing ones with newer versions. So manually combining the files is not practical and may reduce your developer productivity a lot.
Another thing that will have impact in the speed of your page load is the comments you write in your client side script/styles. It is a good practice that you write proper comments in your code, so that you can easily understand them when you revisit for change or to fix a bug. So your CSS/script files may contain comments which take some extra bytes to transfer them to client browser, but doing nothing in the browser other than getting ignored. Comments are important only for developers. Also you may write your code in a readable way by adding line breaks, tabs (all recent IDEs adding these line breaks/tabs automatically) etc. All these are just for the developer; the browser doesn’t need this well formatted code, so transferring these extra bytes to browser is just unnecessary.
So what a developer will do here? From ASP.Net 4.5, you can apply bundling and minification of your files. Bundling refers to the process of combining multiple files to one so that number of requests to load your page will be reduced. Minification refers to the process of removing comments, unused spaces etc. to reduce the total size of your files. In this article I am going to demonstrate how you can achieve this in an ASP.Net web forms application.
For the purpose of this demonstration, I have created an ASP.Net empty web application.
Let us add a script and style folder. I placed un-minified version of JQuery in the script folder. I also added a script file “script.js” in the script folder and a “style.css” in the style folder. Also I added a “Default.aspx” to the page. After all these files added, the solution explorer looks as below.
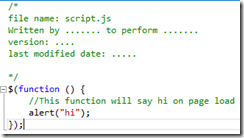
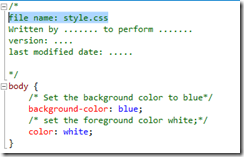
Now in the script file I added some scripts with comments and then added some style for body element with some comments.
The following are the contents of “Script.js” and “Style.css”
I included this script and css in the default.aspx file. The ASPX file looks as follows.
When you request this page, it will cause a total of 4 requests to the server. The following is the network connections (Captured using IE developer tools) when loading this page.
Now you can see the file sizes in the received column. Now let us implement the bundling and minification. Bundling and Minification is available to ASP.Net applications through NuGet Package. If you want to see how you can use NuGet Package manager in your ASP.Net application, refer my previous article.
http://weblogs.asp.net/sreejukg/archive/2012/10/25/nuget-package-manager-in-visual-studio-2012.aspx
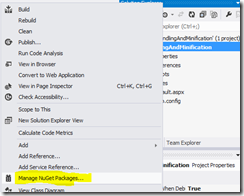
Now right click the project in the solution explorer and select Manage NuGet Packages.
In the Manage NuGet Packages page, you need to search for any of the words bundling, minification, optimization to find the Microsoft ASP.Net web optimization package, which will do the bundling and minification for you.
Click on the Install button next to the package. Remember to agree on the license terms popup that appear once you select to install. Once you installed successfully, you will see the green tick icon next to the package name.
Now you need to define your bundles, in order for ASP.Net to optimize and render files accordingly. The steps slightly differ in MVC application and web forms application. In this article I am going to cover the steps for enabling the bundling and minification in Web Forms application. To enable bundling and minification for ASP.Net web forms application, follow the below steps.
If your application doesn’t have global.asax, add one. To add gloabal.asax, right click solution explorer, Add -> Global Application Class…
Now in the Application_Start, you need to define your bundles. In our case, we need to add a bundle for our scripts and styles folders.
protected void Application_Start(object sender, EventArgs e)
{
BundleTable.Bundles.Add(new ScriptBundle("~/Optimized/Js").IncludeDirectory("~/Scripts", "*.js"));
BundleTable.Bundles.Add(new StyleBundle("~/Optimized/CSS").IncludeDirectory("~/Styles", "*.css"));
}
The code is self-explanatory. You are adding a Bundle with your own choice and add the folders to the bundle. Be noted that instead of IncludeDirectory, you may use Include to add individual files to bundle. The first part ScriptBundle("~/Optimized/Js") will define a bundle with the given path, and then include a folder to this bundle IncludeDirectory("~/Scripts", "*.js"), you can chain as many Include or IncludeDirectory calls to include files from various locations together.
For E.g. the below code is valid and create a bundle for all .js files from Scripts folder and test folder.
BundleTable.Bundles.Add(new ScriptBundle("~/Optimized/Js").IncludeDirectory("~/Scripts", "*.js").IncludeDirectory("~/test", "*.js"));
In order to use BundleTable in your code, you need to include the following in the namespace declaration of global class file.
using System.Web.Optimization;
Now you need to include the bundles in your master pages. See the master page code that includes the bundles.
<head runat="server">
<title>My default page</title>
<%: System.Web.Optimization.Scripts.Render("~/Optimized/Js") %>
<%: System.Web.Optimization.Styles.Render("~/Optimized/CSS") %>
</head>
Now run the application, be noted that, in debug mode the bundling will not happen, so make sure you disable the debug mode in the web.config.
Now when I run the page, I should receive an alert and my page background color to be blue, and I got the same results as expected. Now by using IE developer tools, let us evaluate the requests, you will see the requests are reduced to 3 instead of 4 and files size reduced to one third of its size.
From IE developer tools, check the content of the files rendered to the browser, you will see, the files are minified.
In real scenarios where you will have lots of scripts and styles and using bundling and minification in your application will dramatically improve the performance of your page…