Silverlight 3 – DataGrid – Agrupar Filas
Silverlight 3 ha agregado varias novedades al control DataGrid. En este caso vamos a mostrar de que manera podemos agrupar de manera sencilla las filas, teniendo en cuenta que podemos agrupar en 1 o varios niveles nuestra información.
Primero vamos a crear la clase que vamos a utilizar en el ejemplo.
namespace DataGrid
{
public enum Generos
{
Pop,
Rock,
Heavy,
Alternativo
}
public class Disco
{
public int DiscoID { get; set; }
public string Nombre { get; set; }
public string Banda { get; set; }
public Generos Genero { get; set; }
public int Anio { get; set; }
public DateTime FechaAlta { get; set; }
}
}
Ahora vamos a agregar el control a nuestro XAML, para ello agregamos la referencia a System.Windows.Controls y System.Windows.Controls.Data en nuestro proyecto.
El XAML quedaría de la siguiente manera.
<UserControl x:Class="DataGrid.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
Width="600" Height="600" Loaded="UserControl_Loaded" >
<Grid x:Name="LayoutRoot" Background="White">
<data:DataGrid x:Name="dgDiscos">
</data:DataGrid>
</Grid>
</UserControl>
En la Load agregamos el enlace a los datos.
ObservableCollection<Disco> discos = new ObservableCollection<Disco>();
discos.Add(new Disco()
{
DiscoID = 1,
Nombre = "Dr. Feelgood",
Anio = 1989,
Banda = "Motley Crue",
Genero = Generos.Rock,
FechaAlta = DateTime.Now.AddDays(-4)
});
discos.Add(new Disco()
{
DiscoID = 2,
Nombre = "In The Dynamite Jet Saloon",
Anio = 1988,
Banda = "The Dogs D'amour",
Genero = Generos.Rock,
FechaAlta = DateTime.Now.AddDays(-4)
});
discos.Add(new Disco()
{
DiscoID = 3,
Nombre = "Take It To The Limit",
Anio = 2008,
Banda = "Hinder",
Genero = Generos.Alternativo,
FechaAlta = DateTime.Now.AddDays(-2)
});
discos.Add(new Disco()
{
DiscoID = 4,
Nombre = "Open Up And Say...Ahh!",
Anio = 1988,
Banda = "Poison",
Genero = Generos.Rock,
FechaAlta = DateTime.Now.AddDays(-1)
});
discos.Add(new Disco()
{
DiscoID = 5,
Nombre = "The Number Of The Beast",
Anio = 1982,
Banda = "Iron Maiden",
Genero = Generos.Heavy,
FechaAlta = DateTime.Now
});
dgDiscos.ItemsSource = discos;
En este caso mostramos la información sin nivel de agrupamiento, por lo que si queremos agregarlo, tenemos que hacerlo vía código, ya que no podemos en el XAML ya que la propiedad de agrupado la tiene la colección PagedCollectionView.
Agregamos la referencia a System.Windows.Data en nuestro proyecto.
Code-Behind
Desde el código vamos a convertir la lista de datos que tenemos en un PagedCollectionView, al cual le agregaremos los parámetros para agrupar la información.
PagedCollectionView pv = new PagedCollectionView(discos);
pv.GroupDescriptions.Add(new PropertyGroupDescription("Genero"));
pv.GroupDescriptions.Add(new PropertyGroupDescription("Anio"));
dgDiscos.ItemsSource = pv;
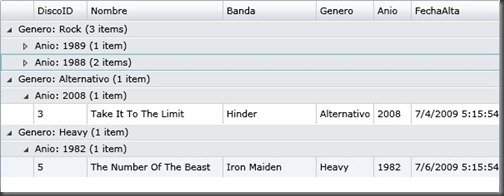
De esta manera tenemos nuestra información agrupada por lo que nosotros necesitamos.
Pueden descargar el proyecto aquí.