Silverlight 3 – DataForm - Introducción
Silverlight 3 sigue mostrando que puede ser considerado como una alternativa a la hora de desarrollar aplicaciones de negocio, una de las características que hacen más fácil este tipo de desarrollo es el control DataForm, que nos permite de manera sencilla generar un formulario de carga de datos.
Este control nos permite agregar navegación entre una serie de datos, poder agregar, modificar o borrar datos, manejo de validaciones de los mismos.
Para poder utilizar este control, debemos descargar e instalar Silverlight Toolkit. Para esto, debemos ir aquí.
Vamos a crear un nuevo proyecto Silverlight y como primer paso vamos a agregar la referencia a System.Windows.Controls.Data.DataForm.Toolkit.
Vamos entonces a generar en el XAML el control DataForm. Primero creamos la referencia dentro del XAML a la librería DataForm.
xmlns:df="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit"
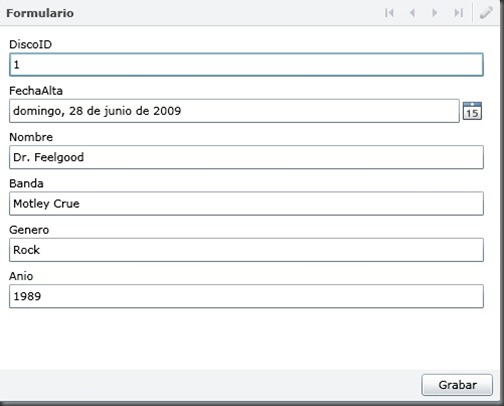
Luego agregamos el control.
<df:DataForm x:Name="dataFormDiscos"
CancelButtonContent="Cancelar"
CommitButtonContent="Grabar"
CommandButtonsVisibility="All"
AutoCommit="False"
AutoEdit="False"
LabelPosition ="Top"
Header="Formulario" />
Estas son algunas de las propiedades que posee el control
- AutoCommit – indica si graba los datos al hacer click sobre la navegación, sin necesidad de presionar el botón Grabar
- AutoEdit – si al entrar a visualizar un dato, aparece en modo edición directamente
- CancelButtonContent – el texto que se muestra en el botón para cancelar la edición
- CommitButtonContent – el texto que se muestra en el botón para confirmar la edición
- CommandButtonsVisibility – que botones van a aparecer. Si definimos la propiedad como “All”, aparecen los botones editar, agregar y borrar. Si queremos que no aparezca alguno, debemos agregar a esta propiedad aquellos que queremos que aparezcan.
- DescriptionViewerPosition – define la posición de la descripción con respecto al input del campo (es un ayuda del campo a cargar)
- LabelPosition – define la posición del título del campo
- Header – el título del control
- AutoGenerateFields – si genera los campos automáticamente
Para llenar el DataForm vamos a generar una clase que vamos a utilizar en el ejemplo
namespace DataForm
{
public enum Generos
{
Pop,
Rock,
Heavy,
Alternativo
}
public class Disco
{
public int DiscoID { get; set; }
public DateTime FechaAlta { get; set; }
public string Nombre { get; set; }
public string Banda { get; set; }
public Generos Genero { get; set; }
public int Anio { get; set; }
}
}
Ahora solamente falta asociar los datos al formulario. Vamos a generar el enlace desde el evento Load del control.
ObservableCollection<Disco> discos = new ObservableCollection<Disco>();
discos.Add(new Disco() { DiscoID = 1,
Nombre = "Dr. Feelgood",
Anio = 1989,
Banda = "Motley Crue",
Genero = Generos.Rock,
FechaAlta = DateTime.Now.AddDays(-4)});
discos.Add(new Disco() { DiscoID = 2,
Nombre = "In The Dynamite Jet Saloon",
Anio = 1988,
Banda = "The Dogs D'amour",
Genero = Generos.Rock,
FechaAlta = DateTime.Now.AddDays(-4)});
discos.Add(new Disco() { DiscoID = 3,
Nombre = "Take It To The Limit",
Anio = 2008,
Banda = "Hinder",
Genero = Generos.Alternativo,
FechaAlta = DateTime.Now.AddDays(-2)});
discos.Add(new Disco() { DiscoID = 4,
Nombre = "Open Up And Say...Ahh!",
Anio = 1988,
Banda = "Poison",
Genero = Generos.Rock,
FechaAlta = DateTime.Now.AddDays(-1)});
discos.Add(new Disco() { DiscoID = 5,
Nombre = "The Number Of The Beast",
Anio = 1982,
Banda = "Iron Maiden",
Genero = Generos.Heavy,
FechaAlta = DateTime.Now});
dataFormDiscos.ItemsSource = discos;
De esta manera, de forma sencilla generamos un formulario para navegar y editar datos.
Pueden descargar el proyecto aquí.
Próximamente estaré mostrando de que manera podemos agregar lógica durante los procesos de edición a través de la utilización de IEditableObject, además de mostrar como podemos agregar validaciones al formulario.