Silverlight 3 – Behaviors
Vamos a mostrar de que manera podemos crear un behavior en Silverlight 3. Para empezar vamos a hablar un poco de que son los behaviors.
El concepto de behavior, es el de encapsular lógica de interactividad y comportamiento y poder enlazarlo fácilmente a un elemento desde Expression Blend.
Una de las características más interesantes es la de permitir una mejor integración entre los equipos de diseño y desarrollo, ya que el programador crea la interacción independientemente de lo que se diseñando ya que sólo debe probar que el objeto logre el comportamiento deseado.
Obviamente, estos behaviors que nosotros vayamos creando podemos reutilizarlos a lo largo de nuestra aplicación o en otros proyectos que surgan en el futuro.
¿Cómo crearlo?
En este ejemplo vamos a crear un behavior que le va a dar a un objeto el comportamiento de seguir e cursor del mouse.
Para ello, desde nuestro aplicación vamos a agregar una clase la cual llamaremos FollowMouseBehavior.
Ahora necesitamos agregar la referencia a System.Windows.Interactivity.dll.
Cuando creamos nuestra clase, debemos hacer que herede de Behavior<T>, donde el tipo genérico T es el elemento donde queremos extender el comportamiento que estamos creando.
El tipo T debe ser un DependencyObjetc, en nuestro caso utilizaremos un FrameworkElement ya que necesitamos que nuestro comportamiento funcione para varios elementos, como ser un Rectangle, Image, Button, etc.
public class FollowMouseBehavior : Behavior<FrameworkElement>
¿Cómo interactuar con el elemento?
Hay dos eventos que podemos sobrescribir que nos permiten interactuar con el elemento que extendimos al momento que este se conecta con el behavior, estos son OnAttached y OnDetaching.
En nuestro ejemplo vamos a utilizar OnAttached ya que necesitamos generar un evento que se ejecute al mover el mouse sobre el contenedor del elemento.
protected override void OnAttached()
{
base.OnAttached();
this.AssociatedObject.Loaded += this.OnAssociatedObjectLoaded;
}
Lo que hicimos fue generar un evento que se va a ejecutar al cargarse el mismo. De esta manera vamos a poder averiguar cual es el contenedor que tiene para a ese mismo agregar el handler del mouse.
Para buscar elementos dentro de nuestra clase, vamos a utilizar VisualTreeHelper que nos permite buscar padres e hijos del elemento que extendemos.
private void OnAssociatedObjectLoaded(object sender, RoutedEventArgs e)
{
UIElement parent = VisualTreeHelper.GetParent(this.AssociatedObject) as UIElement;
parent.MouseMove += this.HandleMouseMove;
}
AssociatedObject nos permite saber en todo momento que elemento estamos extendiendo, por lo que solamente buscamos el contenedor para agregar el handler.
Lo único que nos queda es mover el elemento cuando el mouse se mueve dentro del contenedor.
private void HandleMouseMove(object sender, MouseEventArgs e)
{
Point pointMouse = e.GetPosition((UIElement)sender);
Canvas.SetLeft(this.AssociatedObject, pointMouse.X);
Canvas.SetTop(this.AssociatedObject, pointMouse.Y);
}
Fácilmente logramos generar una clase que hace que un objeto siga el cursor del mouse, sin importar que elemento estamos extendiendo.
¿Cómo extender un elemento con un behavior?
Ya tenemos la clase, pero queremos probarla. Para ello vamos a agregar al XAML del proyecto un Canvas y un Rectangle dentro que es el que va a moverse.
<Canvas x:Name="canvasTest" Height="580" Width="810" Clip="M0,0L810,0 810,580 0,580z" HorizontalAlignment="Center" Margin="0,15,0,0" VerticalAlignment="Center" Background="Black">
<Rectangle x:Name="recTest" Fill="#FFD61E1E" Stroke="Black" Height="31" HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="85" Canvas.Left="266" Canvas.Top="254">
</Rectangle>
</Canvas>
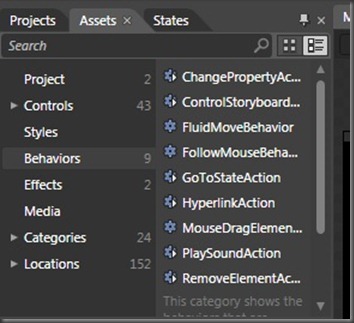
Luego abrimos Expression Blend y vamos a la pestaña Assets, donde vamos a ver que tenemos una opción Behaviors.
 IMPORTANTE: Si no aparece el behavior, debemos compilar primero el proyecto.
IMPORTANTE: Si no aparece el behavior, debemos compilar primero el proyecto.
Luego seleccionamos el behavior que acabamos de crear y lo arrastramos hasta el Rectangle.
Tan simple como eso y el elemento ya tiene el comportamiento de seguir el cursor del mouse.
Pueden descargar el proyecto aquí.
¿Dónde hay ejemplos de Behaviors?
Si necesitan revisar algunos behaviors ya desarrollados para testear o para incluir en sus proyectos, pueden visitar la galería que se encuentra disponible en el sitio de Expression.
Pueden revisarla aquí.
Además, al instalar Expression Blend ya tienen algunos behaviors que vienen por defecto, los pueden encontrar en la pestaña Assets.