Cómo utilizar imágenes en Silverlight
Cuando utilizamos una imagen en Silverlight, tenemos varios orígenes desde donde podemos leerlas.
IMÁGENES PUBLICADAS EN INTERNET
Para mostrar una imagen que está publicada en internet, solamente debemos asignar la URL en la propiedad Source.
<Image Source="http://definanzas.com/wp-content/uploads/ford.jpg" />
Uri uriImage =
new Uri("http://definanzas.com/wp-content/uploads/ford.jpg");
BitmapImage objBI = new BitmapImage(uriImage);
Image objImage = new Image();
objImage.Source = objBI;
Si utilizamos esta metodología, tenemos la ventaja de que el XAP de nuestra aplicación va a tener un tamaño reducido, además de poder modificar las imágenes en el servidor sin necesidad de recompilar el paquete.
La contra, es que debe utilizar la conexión de red para buscar las imágenes.
Hay que tener en cuenta que Silverlight posee un caché interno para los archivos que baja, por lo que si necesitamos una imagen varias veces, solamente la baja una vez.
IMÁGENES DENTRO DEL PAQUETE DE LA APLICACIÓN
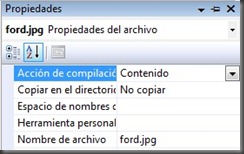
Tenemos la posibilidad de agregar una imagen dentro del XAP para poder utilizar más adelante, para ello vamos a agregar a nuestro proyecto las imágenes que necesitamos y definimos la propiedad Build Action del archivo como Content.
 Luego para utilizar, solamente definimos la propiedad Source con la imagen que necesitamos.
Luego para utilizar, solamente definimos la propiedad Source con la imagen que necesitamos.
<Image Source="/ford.jpg" />
Es importante tener en cuenta que debemos anteponer la barra “/” antes del path de la imagen.
Si queremos hacerlo por código, usamos la misma forma que el ejemplo anterior, solamente debemos indicar que la dirección es relativa al paquete de la aplicación.
Uri uriImage = new Uri("/ford.jpg", UriKind.Relative);
BitmapImage objBI = new BitmapImage(uriImage);
Image objImage = new Image();
objImage.Source = objBI;
Utilizando este método, si modificamos una imagen no debemos recompilar el paquete, ya que podemos descomprimirlo y reemplazar las imágenes modificadas.
Tener en cuenta, que el XAP tendrá un tamaño mayor ya que contiene las imágenes.
IMÁGENES EMBEDIDAS EN EL ENSAMBLADO
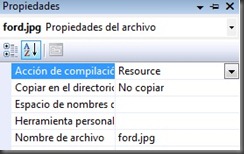
Para embeber las imágenes dentro del ensamblado (DLL), debemos agregarlas al proyecto, definiendo la propiedad Build Action como Resource (no confundir con Embebed Resource o Recurso Incrustado).
 Luego para utilizar, solamente definimos la propiedad Source con la imagen que necesitamos. Fíjense que no utilizamos la barra al principio.
Luego para utilizar, solamente definimos la propiedad Source con la imagen que necesitamos. Fíjense que no utilizamos la barra al principio.
<Image Source="ford.jpg" />
Si queremos agregarla por código, utilizamos la misma forma que el ejemplo anterior, pero al generar la URI vamos a tener que poner Ensamblado;component/Recurso.
Uri uriImage = new Uri("SilverlightApplication1;component/ford.jpg",
UriKind.Relative);
BitmapImage objBI = new BitmapImage(uriImage);
Image objImage = new Image();
objImage.Source = objBI;