More on Dynamic Language Execution within DotNetNuke
A few weeks ago I ripped out a module over the weekend which allowed a Content Editor for DotNetNuke to be able to actually start scripting content within the UI. Imagine being able to embed scripts within (a) the Text/Html module which is complied+interpreted on the server; a Text/Html/Script module.
That is essentially what this Dynamo module allows you to do; Dynamic Language Execution within DotNetNuke. It doesn’t use Reflection.Emit so it is safe in Medium Trust.
I wanted to do a follow-up post to highlight some of the changes that I have made over the past few weeks and to request feedback from you folks.
Context Switching
The first revision of my module did not allow you to switch between HTML and Script in a single script block. In fact it took the entire input you gave it and treated it as Script. Thus you had to hard code all HTML blocks within “echo” statements (aka Response.Write). This was one of my goals for the first release, but I decided to move ahead without it.
I spent a decent amount of time figuring out the best way to handle this, and here is what I came up with:
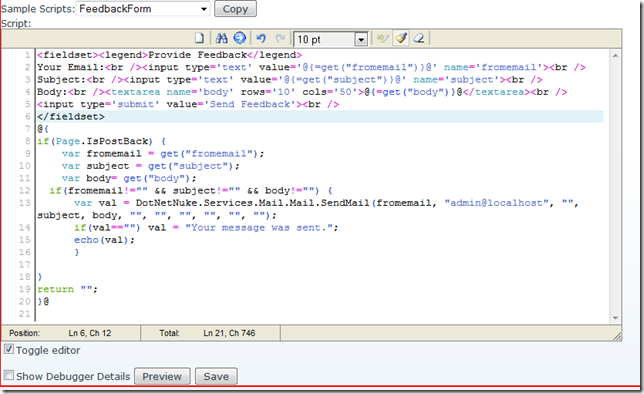
- By Default the script will treated as HTML.
- You must enclose actual Script within @{ ….. }@ tags.
- It will process each Context in order and append that to a string builder
- Finally, once all Context blocks are complete, emit a LiteralControl with the final content.
I have this working in the recent builds (past 1.5.0), and working quite well.
Error Handling
There are two core areas around Error Handling that I had defaulted to (poorly) in the past. The first was when the Jint (the internal mechanism that handles the Dynamic Scripting Support) throws/returns an error I added it to the module output and emitted it to the page along with the rest of the content. This is now being suppressed. I also break out of step execution of all of the context switching. That is, the step which threw the exception will be the last one to execute. This is for a normal user. For a SuperUser it will Append() the exception and continue the execution.
Second, I set Jint’s debug mode to that of the HttpContext.Current.IsDebuggingEnabled flag. So it aligns Jint’s debugging with what you have set in web.config.
Security
The last piece that I still have left to take care of is Security. Ultimately the Jint engine relies on two methods to handle security. The first of which is to completely Disable the security and the second is to utilize the System.Security.Permissions Namespace in order to control access. For this release I have just completely Disabled Security. My next set of work will be dedicated to creating an Host->Scripting menu item which allows you to control Security on a per Portal basis.
Finally, if you are using the module for anything or if you have any feature enhancements or changes, please let me know. I plan on contributing to this module for the coming months.
I just updated to 1.6 on Codeplex. Go upgrade now!
1 Comment
Comments have been disabled for this content.

Scott said
The HTML/script context switching is a big improvement. I'm thinking we need to make some Tech support diagnostic scripts with this.