Writing an ASP.Net Web based TFS Client
So one of the things I needed to do was write an ASP.Net MVC based application for our senior execs to manage a set of arbitrary attributes against stories, bugs etc to be able to attribute whether the item was related to Research and Development, and if so, what kind.
We are using TFS Azure and don’t have the option of custom templates. I have decided on using a string based field within the template that is not very visible and which we don’t use to write a small set of custom which will determine the research and development association.
However, this string munging on the field is not very user friendly so we need a simple tool that can display attributes against items in a simple dropdown list or something similar.
Enter a custom web app that accesses our TFS items in Azure (Note: We are also using Visual Studio 2012)
Now TFS Azure uses your Live ID and it is not really possible to easily do this in a server based app where no interaction is available. Even if you capture the Live ID credentials yourself and try to submit them to TFS Azure, it wont work.
Bottom line is that it is not straightforward nor obvious what you have to do. In fact, it is a real pain to find and there are some answers out there which don’t appear to be answers at all given they didn’t work in my scenario.
So for anyone else who wants to do this, here is a simple breakdown on what you have to do:
- Go here and get the “TFS Service Credential Viewer”. Install it, run it and connect to your TFS instance in azure and create a service account. Note the username and password exactly as it presents it to you. This is the magic identity that will allow unattended, programmatic access.
- Without this step, don’t bother trying to do anything else.
- In your MVC app, reference the following assemblies from “C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\ReferenceAssemblies\v2.0”:
- Microsoft.TeamFoundation.Client.dll
- Microsoft.TeamFoundation.Common.dll
- Microsoft.TeamFoundation.VersionControl.Client.dll
- Microsoft.TeamFoundation.VersionControl.Common.dll
- Microsoft.TeamFoundation.WorkItemTracking.Client.DataStoreLoader.dll
- Microsoft.TeamFoundation.WorkItemTracking.Client.dll
- Microsoft.TeamFoundation.WorkItemTracking.Common.dll
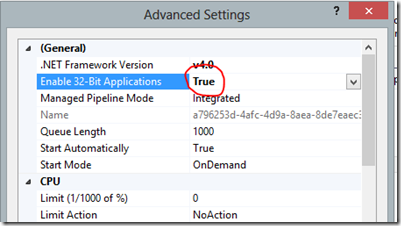
- If hosting this in Internet Information Server, for the application pool this app runs under, you will need to enable 32 Bit support.
- You also have to allow the TFS client assemblies to store a cache of files on your system. If you don’t do this, you will authenticate fine, but then get an exception saying that it is unable to access the cache at some directory path when you query work items. You can set this up by adding the following to your web.config, in the <appSettings> element as shown below:
<appSettings> <!-- Add reference to TFS Client Cache -->
<add key="WorkItemTrackingCacheRoot" value="C:\windows\temp" />
</appSettings>- With all that in place, you can write the following code:
var token = new Microsoft.TeamFoundation.Client.SimpleWebTokenCredential("{you-service-account-name", "{your-service-acct-password}");
var clientCreds = new Microsoft.TeamFoundation.Client.TfsClientCredentials(token);
var currentCollection = new TfsTeamProjectCollection(new Uri(“https://{yourdomain}.visualstudio.com/defaultcollection”), clientCreds);
TfsConfigurationServercurrentCollection.EnsureAuthenticated();
In the above code, not the URL contains the “defaultcollection” at the end of the URL. Obviously replace {yourdomain} with whatever is defined for your TFS in Azure instance. In addition, make sure the service user account and password that was generated in the first step is substituted in here.
Note: If something is not right, the “EnsureAuthenticated()” call will throw an exception with the message being you are not authorised. If you forget the “defaultcollection” on the URL, it will still fail but with a message saying you are not authorised. That is, a similar but different exception message.
And that is it. You can then query the collection using something like:
var service = currentCollection.GetService<WorkItemStore>();
var proj = service.Projects[0];
var allQueries = proj.StoredQueries;
for (int qcnt = 0; qcnt < allQueries.Count; qcnt++)
{
var query = allQueries[qcnt];
var queryDesc = string.format(“Query found named: {0}”,query.Name);
}
You get the idea.
If you search around, you will find references to the ServiceIdentityCredentialProvider which is referenced in this article. I had no luck with this method and it all looked too hard since it required an extra KB article and other magic sauce.
So I hope that helps. This article certainly would have helped me save a boat load of time and frustration.