Silverlight on top of HTML
A question popped up on the OzSilverlight mailing list regarding how to lay silverlight on top of HTML.
The question was by Stephen Price, who I happen to know from the .Net scene here in Perth, Stephen is something as rare, as a mix between .Net developer and Cartoonist, beside being a nice guy :)
Anyway, he was saying how he'd found plenty of resources on how to lay HTML on top of Silverlight but none about going the other way. As I'd actually been thinking about this anyway, I decided to have a go.
Stephen asked for a step by step walk trough so here we go ;)
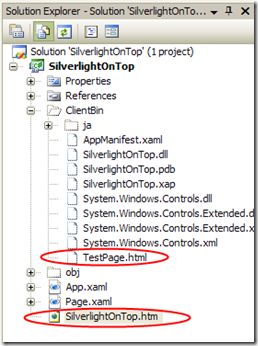
First a bit of a anecdote, the first project I created I used the Generate HTML test page etc., I figured as we're just working with Silverlight and HTML I'd keep it simple by just using a HTML page to host the Silverlight (I'd not tried to option before).
The default test page which is created by VS in this mode is hidden in the Clientbin folder, it keeps getting re generated and edited by VS, and I found it a bit annoying to work with. Hence I added a new HTML page to work with, doing this I ran into issues where IE would block the silverlight object because it was unsafe :(
I'm guessing this has to do with the fact that this page is run off the file system in the browser rather then trough the inbuilt web server in VS.
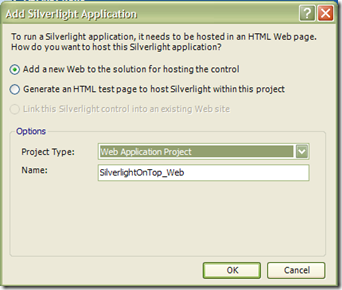
Hence I went back and created a new project, I called it SilevrlightOnTop and set it up as a Web Application project, why a application rather then a website? Purely because I know it better and is more comfortable with this style of projects, I'm pretty sure it would work just the same in a Website project.
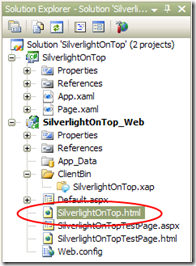
So this gives us the following structure, and as we're just going to work with Silverlight and HTML, I created a HTML test page (which doesn't have all the extra stuff you find in the auto generated test page and we can add just what we need).
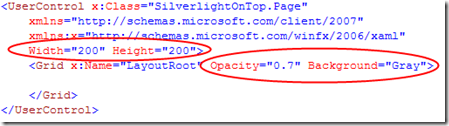
To start with I'll make a couple of minor changes to the default xaml to make it at least a bit more fun to look at.
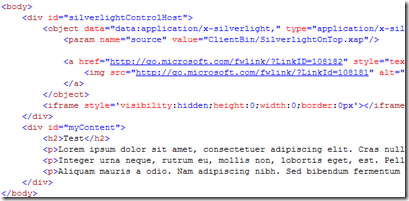
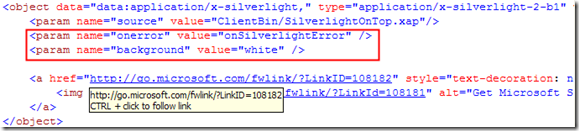
Next I went to the HTML test page and copied over the "silverlightControlHost" div from the auto generated test page. But took out a couple parameters we don't need. 
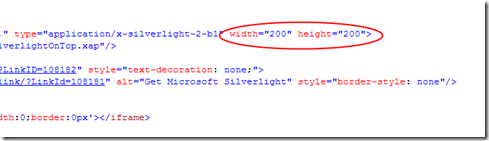
Also I edited the width and height of the object tag to match what I did in my xaml (we don't want the tag to be bigger than needed). 
Next I add another div, named myContent below the silverlight one with some content, giving me the code and browser view below
Ok, but they're not on top of each other! Well lets fix that with some funky CSS.
Start with adding the following line of code to the myContent div:![]()
The "z-index=1" sets the content div to be behind any other objects, then it gets positioned absolutely in the upper left corner and the background colour is set to orange.
Next similarly add the following line to the silverlightControlHost div:![]()
As the "z-index" is higher then the content div, this div will lay on top, I then just moved it in 100pix from the top and from the left side.
Now if we view our page in a browser the view is quite different
Voila, Silverlight on top of HTML!
However, one thing I noticed was that the opacity I tried to set in the xaml, doesn't actually work in the browser so that's something to keep in mind. Update: Thinking about it, we might be able to set the opacity of the HTML objects in CSS, I'll have to try and let you know.
I'm also thinking to follow up on this with a step by step guide on how to get the Silverlight to interact with the HTML page. Say for example a button in the HTML calling up the Silverlight area and a button in the Silverlight to hide it. I'll also post up the code for this if anyone wants it.
But that's for tomorrow night :) Edit: If you're interested in semi transparent Silverlight on top of HTML, I've now made a post purely about that.