Some cool features introduced in ReSharper 6
I recently upgraded to ReSharper 6 and the experience so far has only been positive. Here are the top things for which I said ‘Good job Jetbrains’.
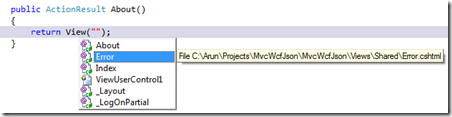
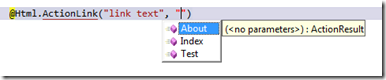
View Completion – So now you will be able to get intellisense on Views as well. Say you’re in your razor view and you want to create an action link, you will get a drop-down or all ‘action’-able methods. In the below screenshot you’ll see three options and the third one is just a ‘public void’ method. Here's a quick refresher for what MVC considers as an action method.
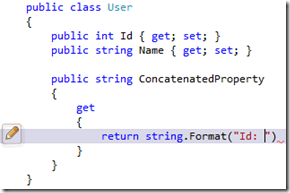
Even string.Format gets better – See my setup below:
As you might have guessed, my final output to be something like:
1: return string.Format("Id: {0} Name: {1}", Id, Name);
Of course you can just type the whole thing, or you could do it the R# way. Let’s continue from where I left in the image.
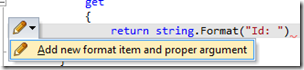
At this point, I’d press Alt+Enter to get the ‘pencil’ icon to open up and then press Enter to select the first option. See the screenshots for the same below.
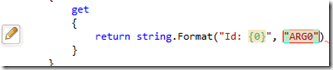
This injects the ‘{0}”, “ARG0”’ into the line. You see the whole of ‘ARG0’ (including the double quotes) are in a red rectangle, this means you can just continue typing ‘Id’. Now press Tab and the cursor comes at the end of ‘{0}’ so you can continue with the rest of your string format. So Alt, Enter and a Tab key just did some cool magic for you.
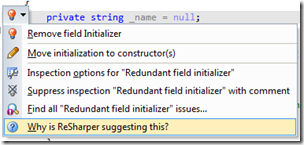
Why is ReSharper suggesting this? – I have been using this Visual Studio plug-in for years now and at times I wondered why it suggested something else over what the style in which I had coded. Now you can know why. This opens up a browser and gives information on the related suggestion.
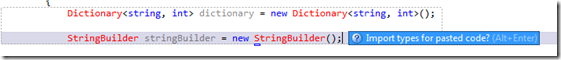
Import types for pasted code – This is actually a cool upgrade on what ReSharper already did in previous versions. In previous versions, it actually gave a tooltip for potential types that need to be added and you’d have to do it one at a time. R#6 takes it a step further. Any time you paste code from another location, you’ll be asked, ‘hey do you want to get the namespaces as well?’ Hitting Alt+Enter does it all in one shot.
There are many other features that’s only making things better for me.
Verdict: Thank you JetBrains!