SyntaxHighlighter Plug-in for Tinymce 3.X WYSIWYG Editor
SyntaxHighlighter Plug-in for Tinymce 3.X is ready now. I don’t know why tinymce development team had to change the way of writing plug-in for the tinymce, they say it’s more modular. What bothered me really is that there is no backward compatibility. That’s you must upgrade (Actually it’s rather migrate) your plug-in to the new way.
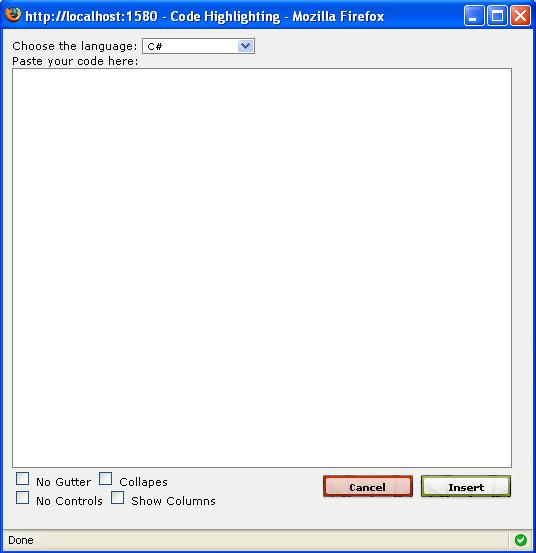
Anyway, I have upgraded the plug-in I talked about here, to work on tinymce 3.x. To get it running on your site please use the attached file in this post and follow the same instructions on this blog entry.

Hope this helps