Use Razor for T4 Templates
Razor, the new ASP.NET MVC View Engine from Microsoft, makes it possible to write much cleaner views for our ASP.NET MVC sites. But since the code is so clean, why not use it in other places? Gustavo Machado have written a great blog post where he uses the open APIs to write a console application that can compile Razor views without the need of IIS.
You can find the blog post about it here:
http://thegsharp.wordpress.com/2010/07/07/using-razor-from-a-console-application/
But how can we use this to be more productive? I took the sample code from his blog post, modified it a little bit to work better with my project and wrote a T4 Text Templating Engine with it.
A T4 Text Templating Engine is what is processing a T4 template. This means we can actually use Razor instead of the original syntax in our T4 templates, and generate ASP.NET MVC views and other things.
To test the T4 Text Templating Engine I created a T4 Template – Razor.tt – which looks like this:
@{
var host = RazorHost.Host;
var date = DateTime.Now.ToString();
}
@host.GetType().Name
@foreach(var name in host.Names) {
<text>Name: @name</text>
}
Date and time: <%="@date" %>
It is normal Razor code which is going to be used to render a view for the WebFormViewEngine. I have a RazorHost.Host here, which purpose is to give us access to other properties, like Names, which we got here. If you have created templates for ASP.NET MVC, you have probably used a host there. This is just the same.
So how can we use the engine to process the template? I have created a console application which looks like this:
using System;
using System.IO;
namespace RazorTemplating.App.ConsoleApp
{
class Program
{
static void Main(string[] args)
{
string templateName = "Razor.tt";
string[] names = new string[] { "Mikael", "Bill", "Steve" };
Console.WriteLine("\n----------------------------------\nT4 Template\n----------------------------------\n");
var host = new RazorTemplatingEngineHost(names);
host.TemplateFile = templateName;
string templateFile = File.ReadAllText(templateName);
Console.WriteLine("\n{0}\n", templateFile);
var engine = new RazorEngine();
string generatedText = engine.ProcessTemplate(templateFile, host);
Console.WriteLine("\n----------------------------------\nOutput\n----------------------------------\n");
Console.WriteLine(generatedText);
if (host.Errors != null)
foreach (var item in host.Errors)
{
Console.WriteLine(item);
Console.WriteLine();
}
Console.ReadKey();
}
}
}
This is the same code that we would have used with the normal T4 TextTemplatingEngineHost, but instead we use the RazorTemplatingEngineHost.
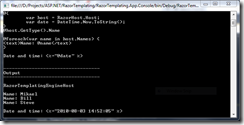
When we run the application we get this:
We have actually used Razor to generate a view for .aspx files!
For more information about how to use Razor without IIS, take a look at Gustavo Machados blog post, and to download the source code for this project, go here: