Use HTML5 forms in ASP.NET MVC
With the release of ASP.NET MVC 2 we got support for DisplayTemplates and EditorTemplates, which make it possible to create custom forms for the edit views. With this feature, we can easily take advantage of the new input fields in HTML5 such as date, color, email etc.
The first thing we need to do is to create a new ASP.NET MVC project and add a controller. After that we have to create a new folder, ~\Views\Shared\EditorTemplates. We will have out EditorTemplates here.
The controller will be very basic in this test:
using System.Web.Mvc;
namespace Html5Templates.Controllers
{
public class Html5Controller : Controller
{
public ActionResult Create()
{
return View();
}
}
}
We will also add a very simple view:
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master"
Inherits="System.Web.Mvc.ViewPage<Html5Templates.Models.Templates>" %>
<asp:Content ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<%: Html.EditorFor(_ => Model) %>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
</asp:Content>
As you can see in the Page directive, the model is of the type “Templates”, which we will have to create. In our model, we will take advantage of some attributes in the DataAnnotations namespace, DataType and UIHint. We will now create a property for every new type in HTML5 forms:
using System.ComponentModel.DataAnnotations;
using System;
namespace Html5Templates.Models
{
public class Templates
{
[UIHint("Color")]
public string Color { get; set; }
[DataType(DataType.Date)]
public DateTime Date { get; set; }
[DataType(DataType.DateTime)]
public DateTime DateTime { get; set; }
[UIHint("DateTimeLocal")]
public DateTime DateTimeLocal { get; set; }
[DataType(DataType.EmailAddress)]
public string Email { get; set; }
[UIHint("Month")]
public string Month { get; set; }
[UIHint("Number")]
public string Number { get; set; }
[UIHint("Range")]
public int Range { get; set; }
[DataType(DataType.PhoneNumber)]
public string PhoneNumber { get; set; }
[DataType(DataType.Time)]
public DateTime Time { get; set; }
[DataType(DataType.Url)]
public string Url { get; set; }
[UIHint("Week")]
public string Week { get; set; }
}
}
When use DataType when possible, and UIHint when we can´t. To be able to use this, we will have to create a new EditorTemplate for each input type. For example, we will have a DateTime.ascx file with this content:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<System.String>" %>
<%: Html.TextBoxFor(_ => Model, new { type = "datetime" }) %>
You can find a link to a sample project at the end of the post.
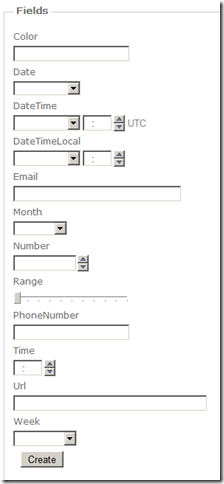
If we run the page in Opera, you will see this:
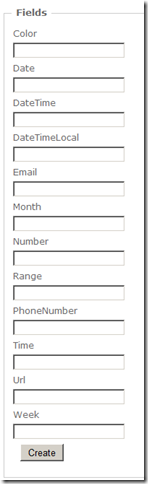
Looks great! But what about Internet Explorer 8? If we open the same page in IE 8, we will get this:
As you can see, the browser will still render normal textboxes if HTML5 forms isn´t supported, so it won´t break your page.
Thanks to the awesome open source library “jQuery Tools” with its Forms functionality, we can add actually get HTML5 forms support for older browsers such as Internet Explorer 8.
To load the library including jQuery, add this to your site:
<script src="http://cdn.jquerytools.org/1.2.4/full/jquery.tools.min.js"></script>
<script>
$(document).ready(function () {
$(":date").dateinput();
});
</script>
This will add support for the date field, and you can also add support for Range and add validation using this tool. To know more about it and to download it, take a look at this site:
http://flowplayer.org/tools/release-notes/index.html#form
The source code for the project can be downloaded here: