Skapa en meny med jQuery
När man arbetar med jQuery, eller rättare sagt webbsidor överlag, så bör man alltid se till att dela på koden så gott det går samt se till att den ser bra ut även om användaren inte har CSS eller Javascript aktiverat (vilket kan vara fallet bland till exempel blinda som får sidan uppläst eller personer som av säkerhetsskäl vill surfa utan javascript).
Jag kommer att gå igenom hur vi skapar en meny som använder jQuery för att visa en del i taget. Jag kommer att börja med HTML-koden, sedan CSS:en och till sist javascriptet.
Då det är en vanlig lista vi skall ha så skall vi använda ett ul-element och sedan nästlade ul-element för de olika kategorierna.
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2: <html xmlns="http://www.w3.org/1999/xhtml">
3: <head>
4: <title>jQuery Demo - Meny</title>
5: <link href="menu.css" rel="Stylesheet" type="text/css" />
6: <script src="scripts/jquery-1.2.6.js" type="text/javascript"></script>
7: <script src="scripts/slidemenu.js" type="text/javascript"></script>
8: </head>
9: <body>
10: <div id="menu">
11: <h1>Meny</h1>
12: <ul>
13: <li>
14: <a href="#">Länk #1</a>
15: <ul>
16: <li><a href="#">Länk #1.1</a></li>
17: <li><a href="#">Länk #1.2</a></li>
18: <li><a href="#">Länk #1.3</a></li>
19: <li><a href="#">Länk #1.4</a></li>
20: <li><a href="#">Länk #1.5</a></li>
21: </ul>
22: </li>
23: <li>
24: <a href="#">Länk #2</a>
25: <ul>
26: <li><a href="#">Länk #2.1</a></li>
27: <li><a href="#">Länk #2.2</a></li>
28: <li><a href="#">Länk #2.3</a></li>
29: <li><a href="#">Länk #2.4</a></li>
30: <li><a href="#">Länk #2.5</a></li>
31: </ul>
32: </li>
33: <li>
34: <a href="#">Länk #3</a>
35: <ul>
36: <li><a href="#">Länk #3.1</a></li>
37: <li><a href="#">Länk #3.2</a></li>
38: <li><a href="#">Länk #3.3</a></li>
39: <li><a href="#">Länk #3.4</a></li>
40: <li><a href="#">Länk #3.5</a></li>
41: </ul>
42: </li>
43: </ul>
44: </div>
45: </body>
46: </html>
Tanken här är att när besökaren går in på sidan så skall de tre länkarna direkt under ul li visas, samtidigt som de under skall vara dolda till användaren klickar på en länk. Menyn under Länk #1 skall dock visas från början.
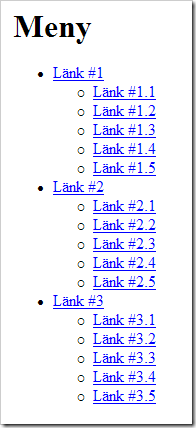
Om vi ser på sidan utan att ha skapat javascriptet och css-filen så ser den ut så här:

Det ser logiskt ut, vilket gör att man även utan CSS kan se strukturen på menyn. Allt är som det ska än så länge. :-)
Nästa steg är att lägga till en CSS-fil där vi visar hur den skall se ut med CSS påslaget. Hur ni skriver CSS:en kommer inte att påverka JavaScriptet sedan, utan här kan ni göra som ni själva vill. Jag bifogar den CSS:en jag hade med:
1: body
2: {
3: font-family: Verdana;
4: }
5:
6: ul
7: {
8: margin: 0px;
9: padding: 0px;
10: width: 200px;
11: }
12:
13: ul li a
14: {
15: margin: 0px;
16: padding: 0px;
17: width: 200px;
18: background-color: #210;
19: color: #fff;
20: display: block;
21: padding: 5px;
22: text-decoration: none;
23: border-right: 10px solid #210;
24: }
25:
26: ul li ul li a
27: {
28: background-color: #630;
29: border-left: 10px solid #210;
30: border-right: 0px;
31: }
32:
33: ul li ul li a:hover
34: {
35: background-color: #963;
36: border-left: 10px solid #630;
37: border-right: 0px;
38: }
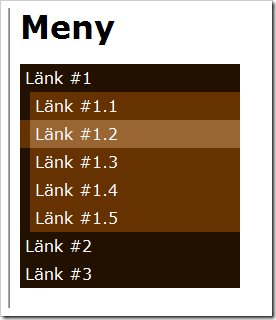
Med den inlagd så bör sidan se ut i stil med det här:

Stiligt!
Det här som jag har visat nu är dock helt vanlig HTML och CSS. Sidan ser relativt bra ut både med och utan CSS, vilket gör att vi får ökad tillgänglighet på sidan. Om personen har inaktiverat CSS så får vi upp en enkel lista, och har denne CSS så får vi upp en snygg meny där man lättare kan se de olika kategorierna.
Nästa steg nu är att applicera javascriptet. Det vi skall göra här är att först dölja alla undermenyer, och sedan visa den första av dem. När menyn byts ut så skall den gamla dras in och den nya fällas ut med en enkel animering.
Med jQuery kan vi lösa detta på ett väldigt enkelt sätt.
1: $(document).ready(function() { Initialize(); });
2:
3: function Initialize() {
4: $('#menu>ul ul').hide();
5: $('#menu>ul a').click(function() { ShowMenu(this); });
6: $('#menu>ul a:first').click();
7: }
8:
9: function ShowMenu(e) {
10: $('#menu>ul ul').slideUp();
11: $(e).parent().children('ul').slideDown();
12: }
Det första vi gör här är precis som i de andra exemplen jag har visat tidigare, att anropa en metod som körs när DOM:en är fit for fight. Där väljer vi att direkt gömma alla ul som ligger under en ul som i sin tur ligger direkt under #menu. Vi använder selectorn #menu>ul visar att det gäller en ul som är direkt under #menu. Sedan ser vi till att ShowMenu(this) anropas när användaren klickar på en länk som ligger under vår första ul. Det sista som sker är att vi clickar på den första länken under ul, vilket är “Länk #1”.
I ShowMenu(e) så väljer vi först att dölja alla undermenyer med slideUp, vilket gör att den som är utfälld kommer att slide:a up och sedan döljas. Sedan väljer vi att hämta först föräldern till länken som det klickades på (dvs en ul), sedan den undermeny som är kopplad till den och till sist visar vi den med slideDown() som fäller ut undermenyn.
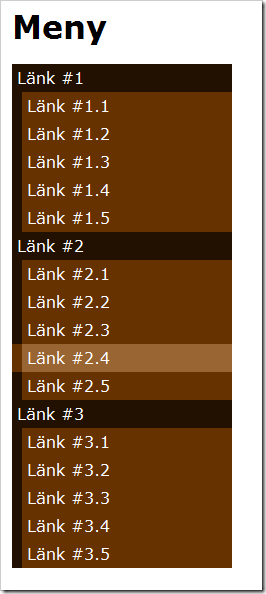
Kikar vi på sidan nu så ser den ut så här:
Nu har vi skapat en meny som fungerar i tre olika scenarion, där användaren inte har css, där användaren inte har javascript och där användaren har både css och javascript. Genom att dela upp allt på det här viset har vi dessutom lyckats skilja dem åt helt och kan utan problem sedan byta ut t.ex. CSS:en eller använda något annat javascript (eller skippa det helt och hållet) utan att behöva ändra någon annanstans än i just den filen som berörs.
Värt att tänka på är att HTML skall finnas i HTML-filen, javascript i js-filen och CSS i css-filen. På så sätt får vi kod som blir lätt att underhålla och som dessutom ser bra ut.