AsynFileUpload Control and its Validation
AsyncFileUpload is an ASP.NET AJAX Control that allows you asynchronously upload files to server. I got some of idea from here. In asp.net forum, people are ask query about any file upload control without postback ?. So here it is. For Below I will mention important property both for client side and serve side.
Download complete sample code here.
Important Properties use at client side as below :-
| Client Side Property | Description |
| OnClientUploadComplete | function executed after the file successfully uploaded |
| OnClientUploadError | executed if the file uploading failed |
Important Properties use at server side as below :-
| Server Side Event | Description |
| OnUploadedComplete | when the file successfully uploaded |
| OnUploadedFileError | when the unloaded file is corrupted |
Method used to save file at server is SaveAs().
Namespace required :-
| using System; using AjaxControlToolkit; using System.IO; |
One Property of AsynFileUpload I like to mention is about ThrobberID. This property is used to display indicator when file is being uploaded. You can add the image to your page and associate the image with the AsynFileUpload property ThrobberID. Note that image does not directly points to ThrobberID property, but it will points through Label control that contains the image (and the Label is hidden with display:none), during the file upload, the image is displayed. Code will be something like below.
| <asp:Label runat="server" ID="myThrobber" Style="display: none;"> <img align="absmiddle" alt="" src="uploading.gif" /> </asp:Label> |
One more important thing to note about this AsynFileUpload is that, Update Panel is included inside that. So not required to include UpdatePanel. In sort, it does not matter if you put UpdatePanel or not for AsynFileUpload control.
In this demo, I will show you how to upload file to given path. And provide information about file as of File Name, File Size, Content Type and Status of file whether its success or not of uploaded file.
Simple Save in Path :-
HTML markup looks like below :-
| <div> <cc1:AsyncFileUpload ID="afuUpload" OnUploadedComplete="afuUpload_UploadedComplete" OnUploadedFileError="afuUpload_UploadedFileError" runat="server" OnClientUploadComplete="uploadComplete" Width="400px" UploaderStyle="Modern" UploadingBackColor="#CCFFFF" ThrobberID="myThrobber" /> <asp:Label runat="server" ID="myThrobber" Style="display: none;"> <img align="absmiddle" alt="" src="uploading.gif" /> </asp:Label> <br /> <br /> <div style="border-style: solid; display: none; width: 350px" id="dvFileInfo"> <asp:Label ID="lblStatus" Font-Bold="true" runat="server" Text="Status:-" /> <asp:Label ID="lblSuccess" ForeColor="Green" runat="server" /><br /> <asp:Label ID="lblFileName" Font-Bold="true" runat="server" Text="FileName :-" /> <asp:Label ID="lblFileNameDisplay" runat="server" /><br /> <asp:Label ID="lblFileSize" Font-Bold="true" runat="server" Text="File Size :- " /> <asp:Label ID="lblFileSizeDisplay" runat="server" /><br /> <asp:Label ID="lblContentType" Font-Bold="true" runat="server" Text="Content Type :-" /> <asp:Label ID="lblContentTypeDisplay" runat="server" /><br /> </div> <div style="border-style: solid; display: none; width: 350px" id="dvFileErrorInfo"> <asp:Label ID="lblErrorStatus" Font-Bold="true" runat="server" Text="Status:-" /><asp:Label ID="lblError" ForeColor="Red" runat="server" /><br /> </div> </div> |
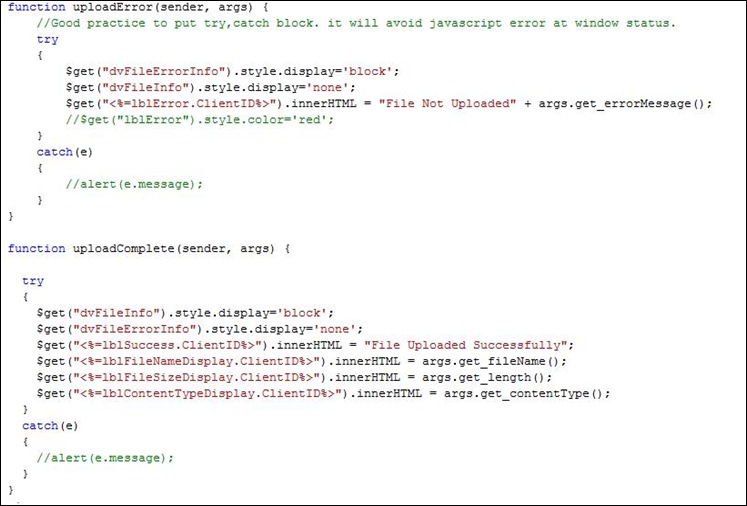
I will use JavaScript to display file information, OnClientUploadComplete event where you will get complete file information.
| Property Name | Description |
| get_fileName() | Return File Name |
| get_length() | Return File Size |
| get_contentType() | Return File Content Type |
JavaScript uploadError and uploadComplete looks like below one :-

Server Side code looks like below one :-
| public void afuUpload_UploadedComplete(object sender, AsyncFileUploadEventArgs e) { try { string savePath = MapPath("~/Uploads/" + Path.GetFileName(e.filename)); afuUpload.SaveAs(savePath); /*Remeber this below part won't work,so you have to use uploadComplete() of JavaScript where you willget file information.*/ /* * lblSuccess.Text = e.state.ToString(); lblFileName.Text = Path.GetFileName(e.filename); lblFileSize.Text = e.filesize; lblContentType.Text = afuUpload.ContentType; */ } catch(Exception ex) { throw ex; } } public void afuUpload_UploadedFileError(object sender, AsyncFileUploadEventArgs e) { //ScriptManager.RegisterClientScriptBlock(this, this.GetType(), "error", "top.$get(\"" + lblErrorStatus.ClientID + "\").innerHTML = 'Error: " + e.statusMessage + "';", true); } |
If you want to display any information using OnUploadedComplete and OnUploadedFileError from server side, its not possible. One work around is that you use ScriptManager RegisterClientScriptBlock(). Commented part above on OnUploadedFileError is one way.
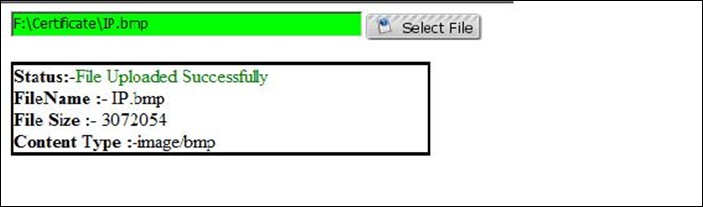
So output like below one :-
Validation with AsynFileUpload :-
Generally we like to validate or restrict user to upload only particular file extension (e.g. .jpg,.doc).I will do two kind of validation one for file extension and other for file size should not be more then restrict size Here, I will restrict user to not upload .doc file. More or less code will be same only of above, I just will write addition code which required for validation. However, from download sample code (link provided above) you can get two different files each for simple upload and validation pages.
For validation using AsynFileUpload, you have to validate at two place one at client side and server side.
1) Validation for File Extension :-
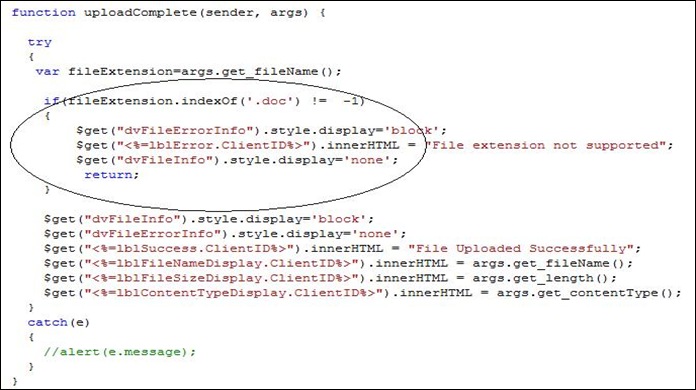
client side validation has been done at OnClientUploadComplete event.
server side validation done at OnUploadedComplete event.
| public void afuUpload_UploadedComplete(object sender, AsyncFileUploadEventArgs e) { try { string savePath = MapPath("~/Uploads/" + Path.GetFileName(e.filename)); if (Path.GetExtension(e.filename).Contains(".doc")) { return; } afuUpload.SaveAs(savePath); } catch (Exception ex) { throw ex; } } |
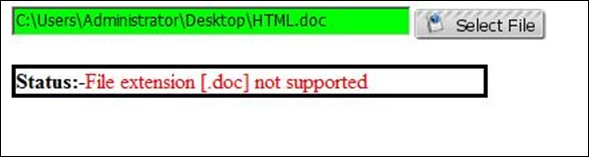
output as below :-
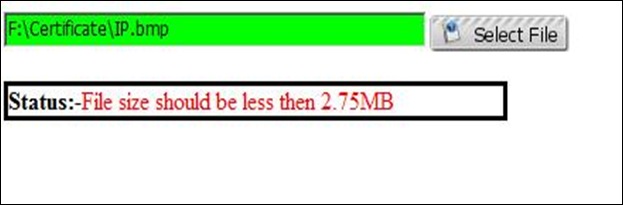
2) Validation for File Size :-
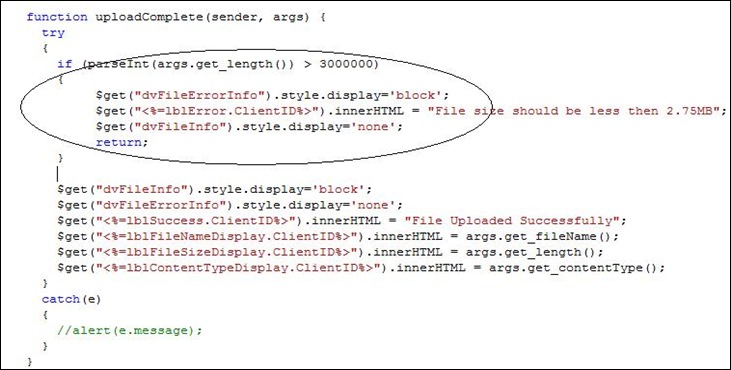
client side validation has been done at OnClientUploadComplete event.
server side validation done at OnUploadedComplete event.
| public void afuUpload_UploadedComplete(object sender, AsyncFileUploadEventArgs e) { try { string savePath = MapPath("~/Uploads/" + Path.GetFileName(e.filename)); if (int.Parse(e.filesize) > 3000000) { return; } afuUpload.SaveAs(savePath); } catch (Exception ex) { throw ex; } } |
Output like below :-
Hope you will like how to use AsynFileUpload control and how to validate it for particular file extension and file size. Like to hear your feedback for this. (Download source code link provided on top)