Looking at ASP.NET MVC 5.1 and Web API 2.1 - Part 1 - Overview and Enums
This is the first in a four part series covering ASP.NET MVC 5.1 and Web API 2.1
- Part 1: Overview and Enums
- Part 2: Attribute Routing with Custom Constraints
- Part 3: Bootstrap and JavaScript enhancements
- Part 4: Web API Help Pages, BSON, and Global Error Handling
The sample project covering the posts in this series is here; other referenced samples are in the ASP.NET sample repository.
ASP.NET MVC 5.1, Web API 2.1 and Web Pages 3.1 were released on January 20. I call it the star-dot-one release, not sure if that one's going to stick. Here are the top links to find out more:
- The announcement blog post: Announcing the Release of ASP.NET MVC 5.1, ASP.NET Web API 2.1 and ASP.NET Web Pages 3.1
Release notes
- ASP.NET MVC 5.1 release notes
- ASP.NET Web API release notes
- ASP.NET Web Pages 3.1 is a bug fix release, here's the list of fixed bugs
Let's run through what's involved in getting them and trying some of the new features.
Nothing to Install, just NuGet package updates
As I mentioned in my last post, ASP.NET has moved from a "big thing" that you install every few years. The ASP.NET project templates are now mostly a collection of composable NuGet packages, which can be updated more frequently and used without needing to install anything that will affect your dev environment, other projects you're working on, your server environment, or other applications on your server.
You don't need to wait for your hosting provider to support ASP.NET MVC 5.1, ASP.NET Web API 2.1 or ASP.NET Web Pages 3.1 - if they supported 5/2/3 they support 5.1/2.1/3.1. Easier said, if your server supports ASP.NET 4.5, you're set.
However, there are some new features for ASP.NET MVC 5.1 views that require you to be running the most recent Visual Studio update to get editing support. You're installing the Visual Studio updates when they come out so that's not a problem, right?
- For Visual Studio 2012, you should have ASP.NET and Web Tools 2013.1 for Visual Studio 2012. You'd need this for ASP.NET MVC 5 support in Visual Studio 2012, so no real change there.
- For Visual Studio 2013, you should have Visual Studio 2013 Update 1. This update is needed to get nice editor support for the new ASP.NET MVC 5.1 Razor View features (e.g. Bootstrap overloads).
Okay, Let's Have a Look Then
Game plan: I'm going to take an ASP.NET MVC 5 + Web API 2 project, update the NuGet packages, and then throw some of my favorite features in there.
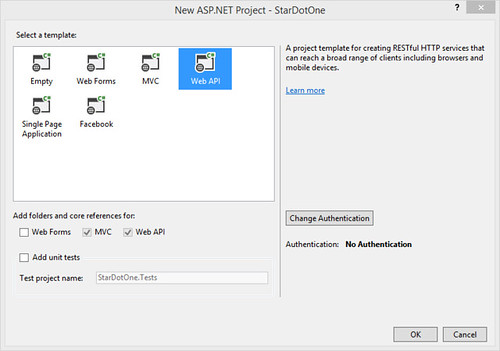
In this case, I'm opting for the "mostly Web API template" since it includes both MVC and Web API, and it includes help pages right out of the box. I could go with "mostly MVC" + Web API, but then I'd need to install the Web API Help Page NuGet package and I might strain a muscle.
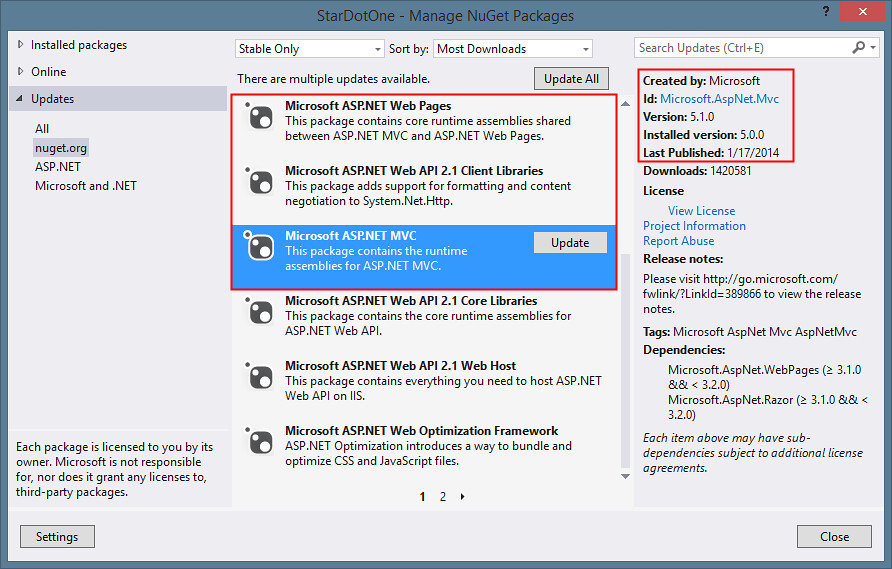
Now I'll open the Manage NuGet Packages dialog and check for updates. Yup, there they are.
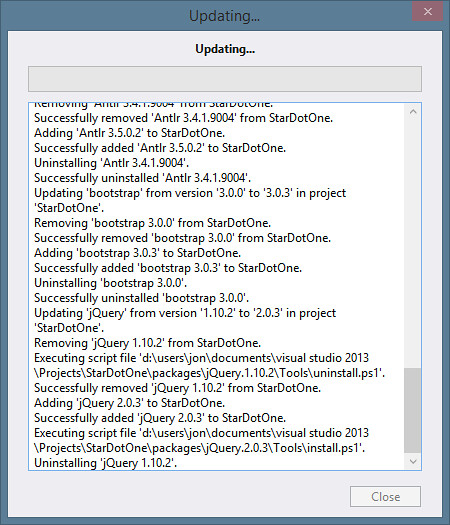
Since this is a throw-away project I'll throw caution to the wind and click Update All. If this were a real project, I might just update the three new releases so as not to pick an unnecessary fight with JavaScript libraries. But I'm feeling lucky today so Update All it is.
Wow, look at them go! jQuery 2.0.3 even. It's a party. (anti-party disclaimer for those who might be getting carsick: I didn't have to update to jQuery 2.0.3 or any of that other stuff to use the 5.1/2.1 stuff).
Enum Support in ASP.NET MVC Views
Okay, I'll start by creating a Person model class with a Salutation enum:
using System.ComponentModel.DataAnnotations;
namespace StarDotOne.Models
{
public class Person
{
public int Id { get; set; }
public Salutation Salutation { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public int Age { get; set; }
}
//I guess technically these are called honorifics
public enum Salutation
{
[Display(Name = "Mr.")]
Mr,
[Display(Name = "Mrs.")]
Mrs,
[Display(Name = "Ms.")]
Ms,
[Display(Name = "Dr.")]
Doctor,
[Display(Name = "Prof.")]
Professor,
Sir,
Lady,
Lord
}
}
Note that I'm using the Display attribute on a few that I want to abbreviate.
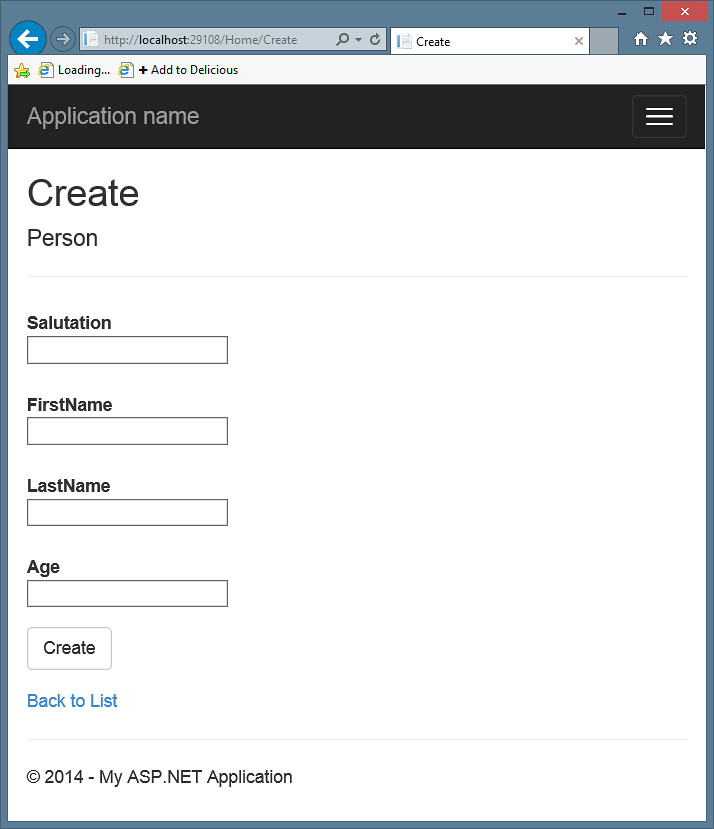
Next, I delete my HomeController and views and scaffold a new HomeController using the Person class. Caution to the wind being our theme, I'll run it.
Oh no! No dropdown on Salutation!
Just kidding. That's to be expected. To get the dropdown, we need to change the scaffolded view code for the Salutation from the generic Html.EditorFor to use the new Html.EnumDropDownListFor helper.
So in my Create.cshtml, I need to change this line:
@Html.EditorFor(model => model.Salutation)
to this:
@Html.EnumDropDownListFor(model => model.Salutation)
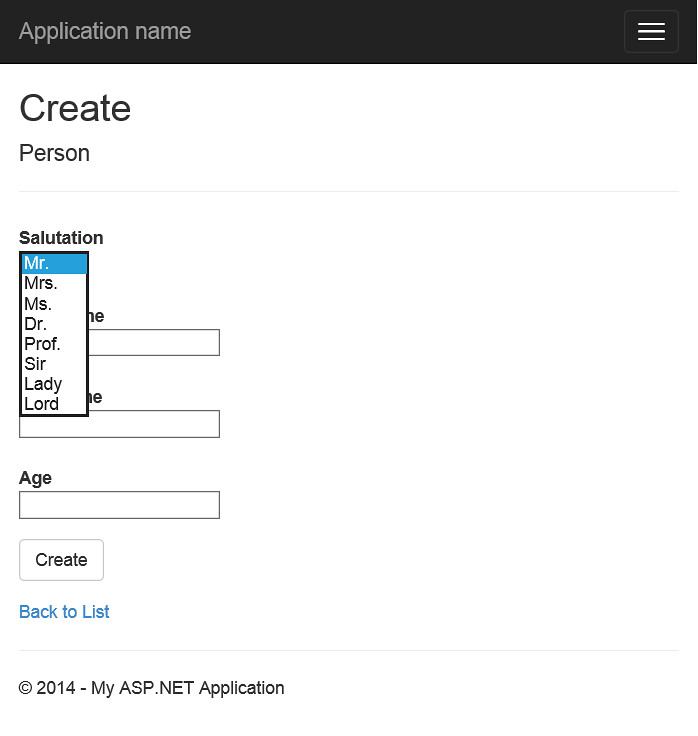
Okay, with that done I'll refresh the page:
And there it is.
"Now, Jon," you say, "That's really nice, but it would have been absolutely perfect if the scaffolder or EditorFor or something had seen the Enum property and just done the right thing."
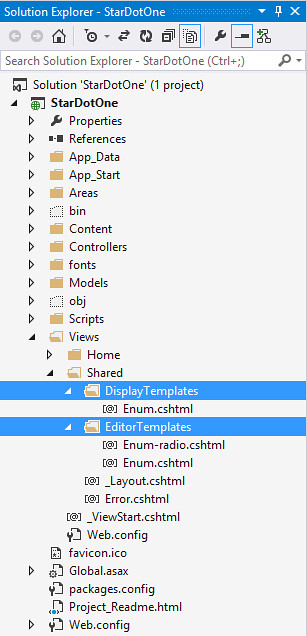
You're right. I'm told that will all magically work in an update on the way soon. For now, though, it's easy to get that behavior using some simple EditorTemplates and DisplayTemplates. You can find examples of them in this EnumSample on CodePlex. So I grabbed those templates and copied them into the /Views/Shared directory in my project:
And I'll change my Create.cshtml view back how it was originally scaffolded, using Html.EditorFor. That way the view engine will look for a matching EditorTemplate for the object type, find Enum.cshtml, and use that to render all Enum model properties.
Blam!
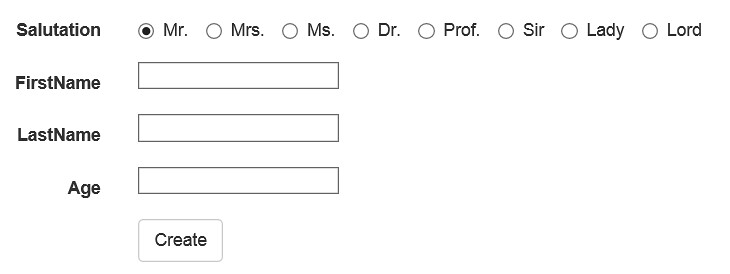
Okay, one more fun thing in that EnumSample. There's an override in Html.EditorFor that lets you specify the EditorTemplate you'd like to be used. So I'll change that line to this:
@Html.EditorFor(model => model.Salutation, templateName: "Enum-radio")
And now we are truly dropping science like Galileo dropped the orange:
Recap so far:
- We updated to the new NuGet packages
- We saw that we can now use a new helper to render dropdowns for enums: Html.EnumDropDownListFor
- We saw that we can use EditorTemplates (and, trust me, DisplayTemplates as well) to encapsulate that so any call to Html.EditorFor will intelligently display enum properties
Here's the next post in the series: Looking at ASP.NET MVC 5.1 and Web API 2.1 - Part 2 - Attribute Routing with Custom Constraints