AJAX Get Request using ASP.NET MVC & Prototype
About Prototype
Prototype JavaScript Framework enables you to deal with Ajax calls in a very easy way and it is also cross-browser. It provides few simple functions to encapsulate AJAX request.
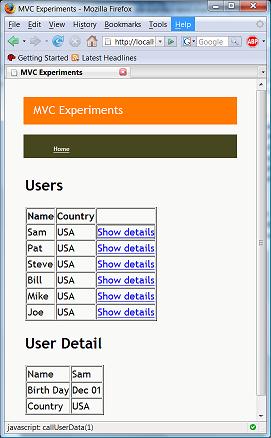
Simple MasterDetail Page.
Very simple master detail page which will display list of users, when you click on "Show Details" link it will display user details. It’s simple and done lot of time before but this time we will do that with Prototype and ASP.NET MVC Framework.

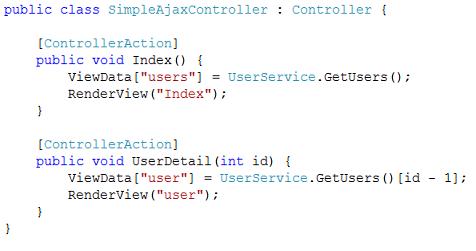
The Controller
I have a User controller which has two actions, Index action is responsible for getting list of users and UserDetail action is responsible for getting single user.

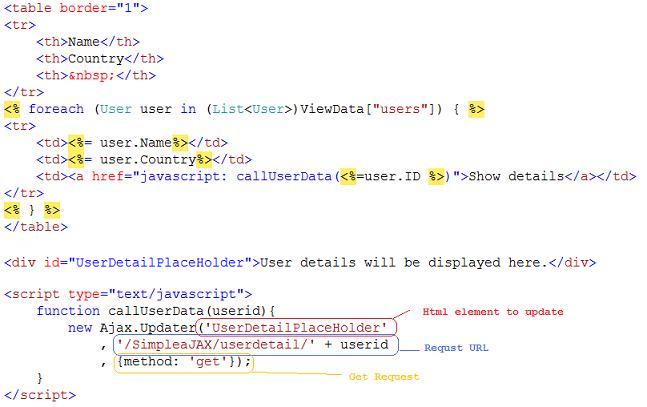
The User listing View
I have Index.aspx view in /Views/SimpleAjax folder, this view is responsible for displaying list of users and link to JavaScript function which renders user details. I have used Ajax.Updater function to call remote page. Ajax.Updater can make request to remote page to receive HTML fragment that updates parts of the document.

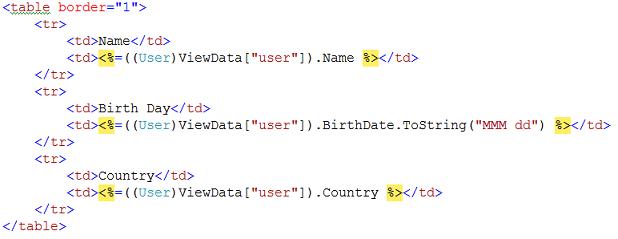
The User Detail View
Finally I have User.aspx view in /Views/SimpleAjax folder it can be used as either partial view or AJAX callable, this view will simply spit out HTML without html,head and body tags.

What’s Next
Instead of calling Prototype functions directly you also can create UI Helper methods to emit appropriate JavaScript and HTML. I will try to touch on UI Helper methods and more AJAX samples with prototype in my future blogs.
Full sample source code is available here