Why does Visual Studio not resolve my CSS class names?
Whenever I was working in Visual Studio I always found that it would not resolve the css class names in my html. The CSS Class names would appear with the green squiggly line in Visual Studio but then the page would render fine when viewing it in the browser.
Also the Design View would never show any of the css styles. But I have been working with Visual Studio since the very early days and rarely used Design View and since the CSS styles were not rendering it was just another reason not to use Design View.
I always thought it was just the way Visual Studio worked.
But recently I was trying to get intellisense to work with jQuery and I read this article by Jeff King: JScript IntelliSense FAQ.
In particular I read point #4, third bullet:
Site-Relative Paths - These are paths of the form "/folder/file", and is calculated from the base of your site (http://site/application/folder/file). This approach is supported by ASP.NET Web Forms and ASP.NET MVC. However, it is not supported by Visual Studio. The reason is because Visual Studio does not always know the final deployed location of your site and thus the path resolution cannot be guaranteed. Given that quite we've seen few folks are using site-relative paths, we could consider making an assumption just resolving this type of path to the root of the project. Given the risk that you may think your site is working when it's really not, I wanted to see how many people were supportive of this.
Notice the “[Site-Relative Paths are] NOT supported by Visual Studio”. So this was the solution to why I was not getting intellisense in my javascript. I always use site relative paths for my javascript files so I need to add this line in to get Visual Studio to find my javascript file:
<script src="/content/jquery-1.3.2.min.js" type="text/javascript"></script>
<% if (false) {%>
<script src="../../content/jquery-1.3.2-vsdoc.js" type="text/javascript"></script>
<% } %>
So now with the “<% if (false) {%> ” Visual Studio will be able to find the javascript file which contains the intellisense information.
So now I have intellisense showing up in Visual Studio for javascript which is very nice but is not the point of this article. What I realized is that Visual Studio cannot find any files in to a Site-Relative Path which includes CSS files. So my CSS file which is referenced like this:
<link href="/content/default.css" rel="stylesheet" type="text/css" />
is not getting found by Visual Studio which now completely explains why I am getting the green squiggly lines in HTML view and why the Design View does not render as expected. Applying the same fix in for Javascript intellisense to my CSS references:
<link href="/content/default.css" rel="stylesheet" type="text/css" />
<% if (false) {%>
<link href="../../content/default.css" rel="stylesheet" type="text/css" />
<% } %>
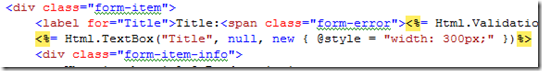
And now Visual Studio can find the CSS file and validate my CSS Class names exist (and Design View looks so much better too… I might start using it :) ):
Stack Overflow Question: Why does Visual Studio not resolve my CSS class names?