Understanding Request Validation in ASP.NET MVC 3
Introduction:
A fact that you must always remember "never ever trust user inputs". An application that trusts user inputs may be easily vulnerable to XSS, XSRF, SQL Injection, etc attacks. XSS and XSRF are very dangerous attacks. So to mitigate these attacks ASP.NET introduced request validation in ASP.NET 1.1. During request validation, ASP.NET will throw HttpRequestValidationException: 'A potentially dangerous XXX value was detected from the client', if he found, < followed by an exclamation(like <!) or < followed by the letters a through z(like <s) or & followed by a pound sign(like {) as a part of query string, posted form and cookie collection. In ASP.NET 4.0, request validation becomes extensible. This means that you can extend request validation. Also in ASP.NET 4.0, by default request validation is enabled before the BeginRequest phase of an HTTP request. ASP.NET MVC 3 moves one step further by making request validation granular. This allows you to disable request validation for some properties of a model while maintaining request validation for all other cases. In this article I will show you the use of request validation in ASP.NET MVC 3. Then I will briefly explain the internal working of granular request validation.
Description:
First of all create a new ASP.NET MVC 3 application. Then create a simple model class called MyModel,
public class MyModel
{
public string Prop1 { get; set; }
public string Prop2 { get; set; }
}
Then just update the index action method as follows,
public ActionResult Index(MyModel p)
{
return View();
}
Now just run this application. You will find that everything works just fine. Now just append this query string ?Prop1=<s to the url of this application, you will get the HttpRequestValidationException exception.
Now just decorate the Index action method with [ValidateInputAttribute(false)],
[ValidateInput(false)]
public ActionResult Index(MyModel p)
{
return View();
}
Run this application again with same query string. You will find that your application run without any unhandled exception.
Up to now, there is nothing new in ASP.NET MVC 3 because ValidateInputAttribute was present in the previous versions of ASP.NET MVC. Any problem with this approach? Yes there is a problem with this approach. The problem is that now users can send html for both Prop1 and Prop2 properties and a lot of developers are not aware of it. This means that now everyone can send html with both parameters(e.g, ?Prop1=<s&Prop2=<s). So ValidateInput attribute does not gives you the guarantee that your application is safe to XSS or XSRF. This is the reason why ASP.NET MVC team introduced granular request validation in ASP.NET MVC 3. Let's see this feature.
Remove [ValidateInputAttribute(false)] on Index action and update MyModel class as follows,
public class MyModel
{
[AllowHtml]
public string Prop1 { get; set; }
public string Prop2 { get; set; }
}
Note that AllowHtml attribute is only decorated on Prop1 property. Run this application again with ?Prop1=<s query string. You will find that your application run just fine. Run this application again with ?Prop1=<s&Prop2=<s query string, you will get HttpRequestValidationException exception. This shows that the granular request validation in ASP.NET MVC 3 only allows users to send html for properties decorated with AllowHtml attribute.
Sometimes you may need to access Request.QueryString or Request.Form directly. You may change your code as follows,
[ValidateInput(false)]
public ActionResult Index()
{
var prop1 = Request.QueryString["Prop1"];
return View();
}
Run this application again, you will get the HttpRequestValidationException exception again even you have [ValidateInput(false)] on your Index action. The reason is that Request flags are still not set to unvalidate. I will explain this later. For making this work you need to use Unvalidated extension method,
public ActionResult Index()
{
var q = Request.Unvalidated().QueryString;
var prop1 = q["Prop1"];
return View();
}
Unvalidated extension method is defined in System.Web.Helpers namespace . So you need to add using System.Web.Helpers; in this class file. Run this application again, your application run just fine.
There you have it. If you are not curious to know the internal working of granular request validation then you can skip next paragraphs completely. If you are interested then carry on reading.
Create a new ASP.NET MVC 2 application, then open global.asax.cs file and the following lines,
protected void Application_BeginRequest()
{
var q = Request.QueryString;
}
Then make the Index action method as,
[ValidateInput(false)]
public ActionResult Index(string id)
{
return View();
}
Please note that the Index action method contains a parameter and this action method is decorated with [ValidateInput(false)]. Run this application again, but now with ?id=<s query string, you will get HttpRequestValidationException exception at Application_BeginRequest method. Now just add the following entry in web.config,
<httpRuntime requestValidationMode="2.0"/>
Now run this application again. This time your application will run just fine. Now just see the following quote from ASP.NET 4 Breaking Changes,
In ASP.NET 4, by default, request validation is enabled for all requests, because it is enabled before the BeginRequest phase of an HTTP request. As a result, request validation applies to requests for all ASP.NET resources, not just .aspx page requests. This includes requests such as Web service calls and custom HTTP handlers. Request validation is also active when custom HTTP modules are reading the contents of an HTTP request.
This clearly state that request validation is enabled before the BeginRequest phase of an HTTP request. For understanding what does enabled means here, we need to see HttpRequest.ValidateInput, HttpRequest.QueryString and HttpRequest.Form methods/properties in System.Web assembly. Here is the implementation of HttpRequest.ValidateInput, HttpRequest.QueryString and HttpRequest.Form methods/properties in System.Web assembly,
public NameValueCollection Form
{
get
{
if (this._form == null)
{
this._form = new HttpValueCollection();
if (this._wr != null)
{
this.FillInFormCollection();
}
this._form.MakeReadOnly();
}
if (this._flags[2])
{
this._flags.Clear(2);
this.ValidateNameValueCollection(this._form, RequestValidationSource.Form);
}
return this._form;
}
}
public NameValueCollection QueryString
{
get
{
if (this._queryString == null)
{
this._queryString = new HttpValueCollection();
if (this._wr != null)
{
this.FillInQueryStringCollection();
}
this._queryString.MakeReadOnly();
}
if (this._flags[1])
{
this._flags.Clear(1);
this.ValidateNameValueCollection(this._queryString, RequestValidationSource.QueryString);
}
return this._queryString;
}
}
public void ValidateInput()
{
if (!this._flags[0x8000])
{
this._flags.Set(0x8000);
this._flags.Set(1);
this._flags.Set(2);
this._flags.Set(4);
this._flags.Set(0x40);
this._flags.Set(0x80);
this._flags.Set(0x100);
this._flags.Set(0x200);
this._flags.Set(8);
}
}
The above code indicates that HttpRequest.QueryString and HttpRequest.Form will only validate the querystring and form collection if certain flags are set. These flags are automatically set if you call HttpRequest.ValidateInput method. Now run the above application again(don't forget to append ?id=<s query string in the url) with the same settings(i.e, requestValidationMode="2.0" setting in web.config and Application_BeginRequest method in global.asax.cs), your application will run just fine. Now just update the Application_BeginRequest method as,
protected void Application_BeginRequest()
{
Request.ValidateInput();
var q = Request.QueryString;
}
Note that I am calling Request.ValidateInput method prior to use Request.QueryString property. ValidateInput method will internally set certain flags(discussed above). These flags will then tells the Request.QueryString (and Request.Form) property that validate the query string(or form) when user call Request.QueryString(or Request.Form) property. So running this application again with ?id=<s query string will throw HttpRequestValidationException exception. Now I hope it is clear to you that what does requestValidationMode do. It just tells the ASP.NET that not invoke the Request.ValidateInput method internally before the BeginRequest phase of an HTTP request if requestValidationMode is set to a value less than 4.0 in web.config. Here is the implementation of HttpRequest.ValidateInputIfRequiredByConfig method which will prove this statement(Don't be confused with HttpRequest and Request. Request is the property of HttpRequest class),
internal void ValidateInputIfRequiredByConfig()
{
...............................................................
...............................................................
...............................................................
...............................................................
if (httpRuntime.RequestValidationMode >= VersionUtil.Framework40)
{
this.ValidateInput();
}
}
Hopefully the above discussion will clear you how requestValidationMode works in ASP.NET 4. It is also interesting to note that both HttpRequest.QueryString and HttpRequest.Form only throws the exception when you access them first time. Any subsequent access to HttpRequest.QueryString and HttpRequest.Form will not throw any exception. Continuing with the above example, just update Application_BeginRequest method in global.asax.cs file as,
protected void Application_BeginRequest()
{
try
{
var q = Request.QueryString;
var f = Request.Form;
}
catch//swallow this exception
{
}
var q1 = Request.QueryString;
var f1 = Request.Form;
}
Without setting requestValidationMode to 2.0 and without decorating ValidateInput attribute on Index action, your application will work just fine because both HttpRequest.QueryString and HttpRequest.Form will clear their flags after reading HttpRequest.QueryString and HttpRequest.Form for the first time(see the implementation of HttpRequest.QueryString and HttpRequest.Form above).
Now let's see ASP.NET MVC 3 granular request validation internal working. First of all we need to see type of HttpRequest.QueryString and HttpRequest.Form properties. Both HttpRequest.QueryString and HttpRequest.Form properties are of type NameValueCollection which is inherited from the NameObjectCollectionBase class. NameObjectCollectionBase class contains _entriesArray, _entriesTable, NameObjectEntry.Key and NameObjectEntry.Value fields which granular request validation uses internally. In addition granular request validation also uses _queryString, _form and _flags fields, ValidateString method and the Indexer of HttpRequest class. Let's see when and how granular request validation uses these fields.
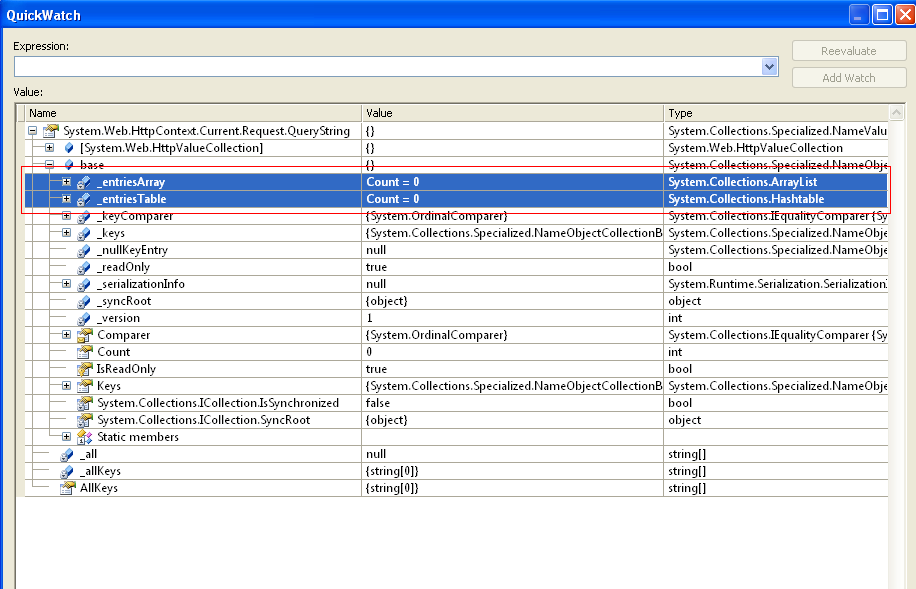
Create a new ASP.NET MVC 3 application. Then put a breakpoint at Application_BeginRequest method and another breakpoint at HomeController.Index method. Now just run this application. When the break point inside Application_BeginRequest method hits then add the following expression in quick watch window, System.Web.HttpContext.Current.Request.QueryString. You will see the following screen,

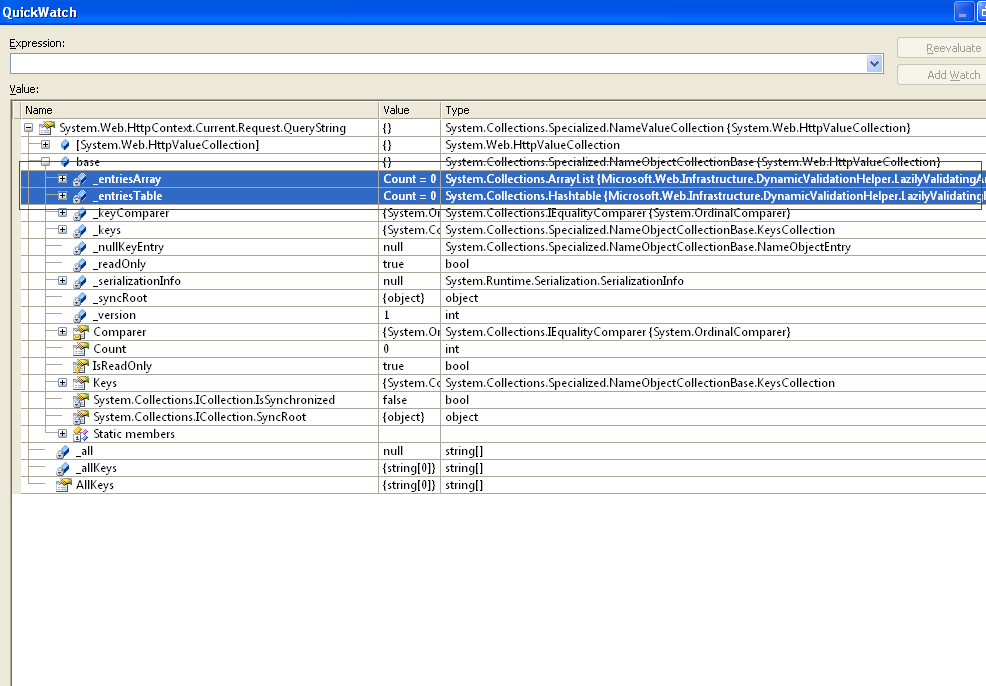
Now Press F5 so that the second breakpoint inside HomeController.Index method hits. When the second breakpoint hits then add the following expression in quick watch window again, System.Web.HttpContext.Current.Request.QueryString. You will see the following screen,
First screen shows that _entriesTable field is of type System.Collections.Hashtable and _entriesArray field is of type System.Collections.ArrayList during the BeginRequest phase of the HTTP request. While the second screen shows that _entriesTable type is changed to Microsoft.Web.Infrastructure.DynamicValidationHelper.LazilyValidatingHashtable and _entriesArray type is changed to Microsoft.Web.Infrastructure.DynamicValidationHelper.LazilyValidatingArrayList during executing the Index action method. In addition to these members, ASP.NET MVC 3 also perform some operation on _flags, _form, _queryString and other members of HttpRuntime class internally. This shows that ASP.NET MVC 3 performing some operation on the members of HttpRequest class for making granular request validation possible.
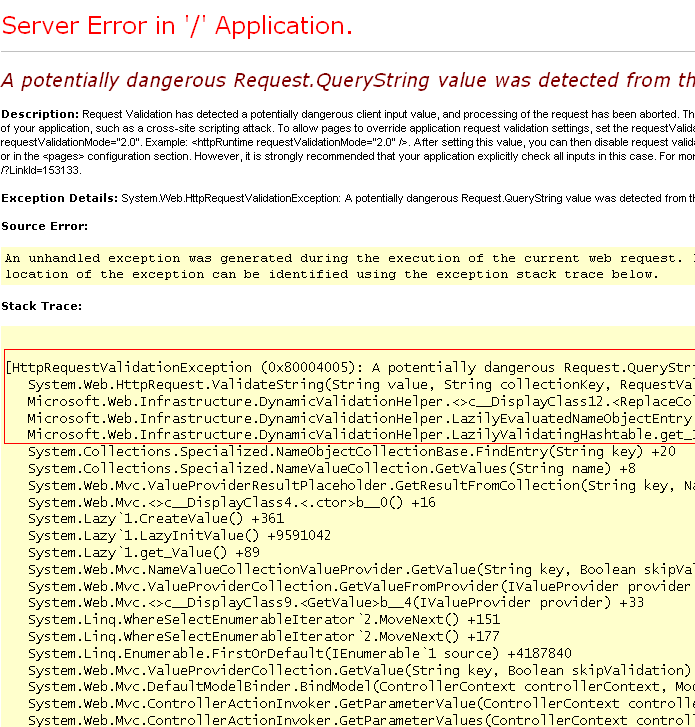
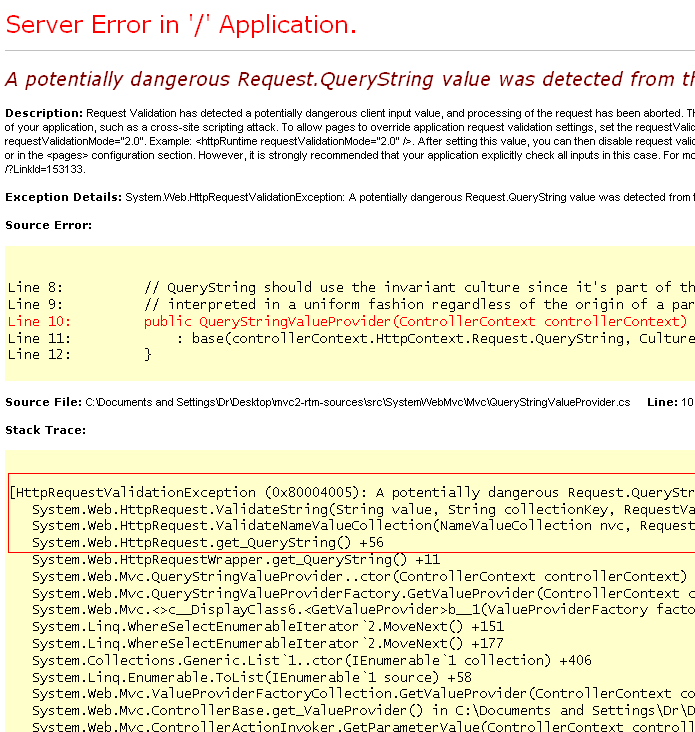
Both LazilyValidatingArrayList and LazilyValidatingHashtable classes are defined in the Microsoft.Web.Infrastructure assembly. You may wonder why their name starts with Lazily. The fact is that now with ASP.NET MVC 3, request validation will be performed lazily. In simple words, Microsoft.Web.Infrastructure assembly is now taking the responsibility for request validation from System.Web assembly. See the below screens. The first screen depicting HttpRequestValidationException exception in ASP.NET MVC 2 application while the second screen showing HttpRequestValidationException exception in ASP.NET MVC 3 application.
In MVC 2:

In MVC 3:
The stack trace of the second screenshot shows that Microsoft.Web.Infrastructure assembly (instead of System.Web assembly) is now performing request validation in ASP.NET MVC 3. Now you may ask: where Microsoft.Web.Infrastructure assembly is performing some operation on the members of HttpRequest class. There are at least two places where the Microsoft.Web.Infrastructure assembly performing some operation , Microsoft.Web.Infrastructure.DynamicValidationHelper.GranularValidationReflectionUtil.GetInstance method and Microsoft.Web.Infrastructure.DynamicValidationHelper.ValidationUtility.CollectionReplacer.ReplaceCollection method, Here is the implementation of these methods,
private static GranularValidationReflectionUtil GetInstance()
{
try
{
if (DynamicValidationShimReflectionUtil.Instance != null)
{
return null;
}
GranularValidationReflectionUtil util = new GranularValidationReflectionUtil();
Type containingType = typeof(NameObjectCollectionBase);
string fieldName = "_entriesArray";
bool isStatic = false;
Type fieldType = typeof(ArrayList);
FieldInfo fieldInfo = CommonReflectionUtil.FindField(containingType, fieldName, isStatic, fieldType);
util._del_get_NameObjectCollectionBase_entriesArray = MakeFieldGetterFunc<NameObjectCollectionBase, ArrayList>(fieldInfo);
util._del_set_NameObjectCollectionBase_entriesArray = MakeFieldSetterFunc<NameObjectCollectionBase, ArrayList>(fieldInfo);
Type type6 = typeof(NameObjectCollectionBase);
string str2 = "_entriesTable";
bool flag2 = false;
Type type7 = typeof(Hashtable);
FieldInfo info2 = CommonReflectionUtil.FindField(type6, str2, flag2, type7);
util._del_get_NameObjectCollectionBase_entriesTable = MakeFieldGetterFunc<NameObjectCollectionBase, Hashtable>(info2);
util._del_set_NameObjectCollectionBase_entriesTable = MakeFieldSetterFunc<NameObjectCollectionBase, Hashtable>(info2);
Type targetType = CommonAssemblies.System.GetType("System.Collections.Specialized.NameObjectCollectionBase+NameObjectEntry");
Type type8 = targetType;
string str3 = "Key";
bool flag3 = false;
Type type9 = typeof(string);
FieldInfo info3 = CommonReflectionUtil.FindField(type8, str3, flag3, type9);
util._del_get_NameObjectEntry_Key = MakeFieldGetterFunc<string>(targetType, info3);
Type type10 = targetType;
string str4 = "Value";
bool flag4 = false;
Type type11 = typeof(object);
FieldInfo info4 = CommonReflectionUtil.FindField(type10, str4, flag4, type11);
util._del_get_NameObjectEntry_Value = MakeFieldGetterFunc<object>(targetType, info4);
util._del_set_NameObjectEntry_Value = MakeFieldSetterFunc(targetType, info4);
Type type12 = typeof(HttpRequest);
string methodName = "ValidateString";
bool flag5 = false;
Type[] argumentTypes = new Type[] { typeof(string), typeof(string), typeof(RequestValidationSource) };
Type returnType = typeof(void);
MethodInfo methodInfo = CommonReflectionUtil.FindMethod(type12, methodName, flag5, argumentTypes, returnType);
util._del_validateStringCallback = CommonReflectionUtil.MakeFastCreateDelegate<HttpRequest, ValidateStringCallback>(methodInfo);
Type type = CommonAssemblies.SystemWeb.GetType("System.Web.HttpValueCollection");
util._del_HttpValueCollection_ctor = CommonReflectionUtil.MakeFastNewObject<Func<NameValueCollection>>(type);
Type type14 = typeof(HttpRequest);
string str6 = "_form";
bool flag6 = false;
Type type15 = type;
FieldInfo info6 = CommonReflectionUtil.FindField(type14, str6, flag6, type15);
util._del_get_HttpRequest_form = MakeFieldGetterFunc<HttpRequest, NameValueCollection>(info6);
util._del_set_HttpRequest_form = MakeFieldSetterFunc(typeof(HttpRequest), info6);
Type type16 = typeof(HttpRequest);
string str7 = "_queryString";
bool flag7 = false;
Type type17 = type;
FieldInfo info7 = CommonReflectionUtil.FindField(type16, str7, flag7, type17);
util._del_get_HttpRequest_queryString = MakeFieldGetterFunc<HttpRequest, NameValueCollection>(info7);
util._del_set_HttpRequest_queryString = MakeFieldSetterFunc(typeof(HttpRequest), info7);
Type type3 = CommonAssemblies.SystemWeb.GetType("System.Web.Util.SimpleBitVector32");
Type type18 = typeof(HttpRequest);
string str8 = "_flags";
bool flag8 = false;
Type type19 = type3;
FieldInfo flagsFieldInfo = CommonReflectionUtil.FindField(type18, str8, flag8, type19);
Type type20 = type3;
string str9 = "get_Item";
bool flag9 = false;
Type[] typeArray4 = new Type[] { typeof(int) };
Type type21 = typeof(bool);
MethodInfo itemGetter = CommonReflectionUtil.FindMethod(type20, str9, flag9, typeArray4, type21);
Type type22 = type3;
string str10 = "set_Item";
bool flag10 = false;
Type[] typeArray6 = new Type[] { typeof(int), typeof(bool) };
Type type23 = typeof(void);
MethodInfo itemSetter = CommonReflectionUtil.FindMethod(type22, str10, flag10, typeArray6, type23);
MakeRequestValidationFlagsAccessors(flagsFieldInfo, itemGetter, itemSetter, out util._del_BitVector32_get_Item, out util._del_BitVector32_set_Item);
return util;
}
catch
{
return null;
}
}
private static void ReplaceCollection(HttpContext context, FieldAccessor<NameValueCollection> fieldAccessor, Func<NameValueCollection> propertyAccessor, Action<NameValueCollection> storeInUnvalidatedCollection, RequestValidationSource validationSource, ValidationSourceFlag validationSourceFlag)
{
NameValueCollection originalBackingCollection;
ValidateStringCallback validateString;
SimpleValidateStringCallback simpleValidateString;
Func<NameValueCollection> getActualCollection;
Action<NameValueCollection> makeCollectionLazy;
HttpRequest request = context.Request;
Func<bool> getValidationFlag = delegate {
return _reflectionUtil.GetRequestValidationFlag(request, validationSourceFlag);
};
Func<bool> func = delegate {
return !getValidationFlag();
};
Action<bool> setValidationFlag = delegate (bool value) {
_reflectionUtil.SetRequestValidationFlag(request, validationSourceFlag, value);
};
if ((fieldAccessor.Value != null) && func())
{
storeInUnvalidatedCollection(fieldAccessor.Value);
}
else
{
originalBackingCollection = fieldAccessor.Value;
validateString = _reflectionUtil.MakeValidateStringCallback(context.Request);
simpleValidateString = delegate (string value, string key) {
if (((key == null) || !key.StartsWith("__", StringComparison.Ordinal)) && !string.IsNullOrEmpty(value))
{
validateString(value, key, validationSource);
}
};
getActualCollection = delegate {
fieldAccessor.Value = originalBackingCollection;
bool flag = getValidationFlag();
setValidationFlag(false);
NameValueCollection col = propertyAccessor();
setValidationFlag(flag);
storeInUnvalidatedCollection(new NameValueCollection(col));
return col;
};
makeCollectionLazy = delegate (NameValueCollection col) {
simpleValidateString(col[null], null);
LazilyValidatingArrayList array = new LazilyValidatingArrayList(_reflectionUtil.GetNameObjectCollectionEntriesArray(col), simpleValidateString);
_reflectionUtil.SetNameObjectCollectionEntriesArray(col, array);
LazilyValidatingHashtable table = new LazilyValidatingHashtable(_reflectionUtil.GetNameObjectCollectionEntriesTable(col), simpleValidateString);
_reflectionUtil.SetNameObjectCollectionEntriesTable(col, table);
};
Func<bool> hasValidationFired = func;
Action disableValidation = delegate {
setValidationFlag(false);
};
Func<int> fillInActualFormContents = delegate {
NameValueCollection values = getActualCollection();
makeCollectionLazy(values);
return values.Count;
};
DeferredCountArrayList list = new DeferredCountArrayList(hasValidationFired, disableValidation, fillInActualFormContents);
NameValueCollection target = _reflectionUtil.NewHttpValueCollection();
_reflectionUtil.SetNameObjectCollectionEntriesArray(target, list);
fieldAccessor.Value = target;
}
}
Hopefully the above code will help you to understand the internal working of granular request validation. It is also important to note that Microsoft.Web.Infrastructure assembly invokes HttpRequest.ValidateInput method internally. For further understanding please see Microsoft.Web.Infrastructure assembly code. Finally you may ask: at which stage ASP NET MVC 3 will invoke these methods. You will find this answer by looking at the following method source,
- Unvalidated extension method for HttpRequest class defined in System.Web.Helpers.Validation class.
- System.Web.Mvc.MvcHandler.ProcessRequestInit method.
- System.Web.Mvc.ControllerActionInvoker.ValidateRequest method.
- System.Web.WebPages.WebPageHttpHandler.ProcessRequestInternal method.
Summary:
ASP.NET helps in preventing XSS attack using a feature called request validation. In this article, I showed you how you can use granular request validation in ASP.NET MVC 3. I explain you the internal working of granular request validation. Hope you will enjoy this article too.