Squish your CSS and JS files in your ASP.NET web apps
SquishIt is a nice library that helps you nicely minify your CSS and JavaScript files with very small effort.
The tool works perfectly fine in both ASP.NET WebForms and ASP.NET MVC and is available to get & install using NuGet package manager.
Open NuGet package manager or NuGet Manager PowerShell Console..
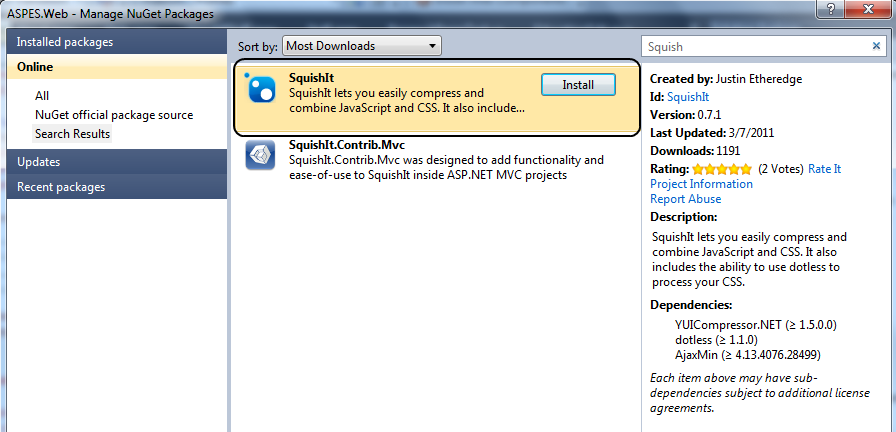
NuGet package manager:


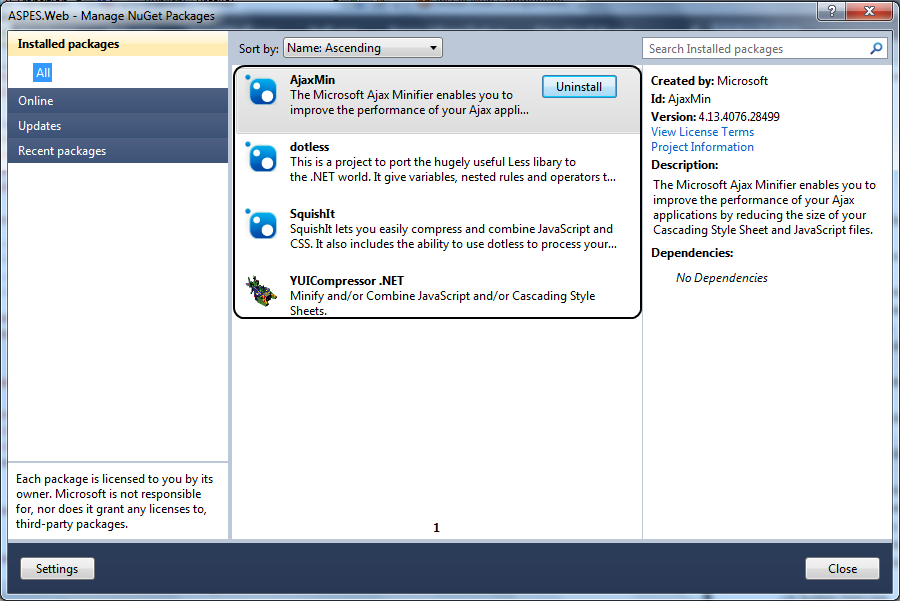
As you can see, SquishIt is available for both ASP.NET and ASP.NET MVC.
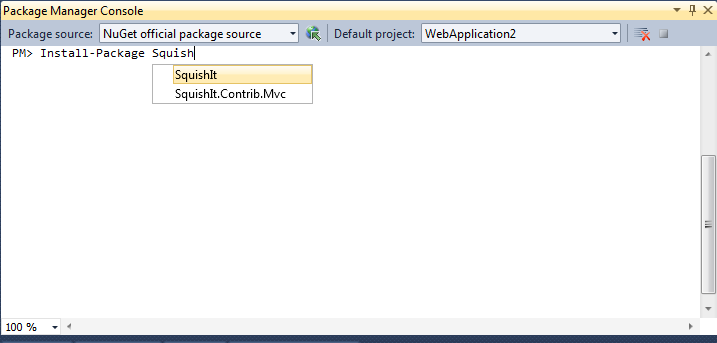
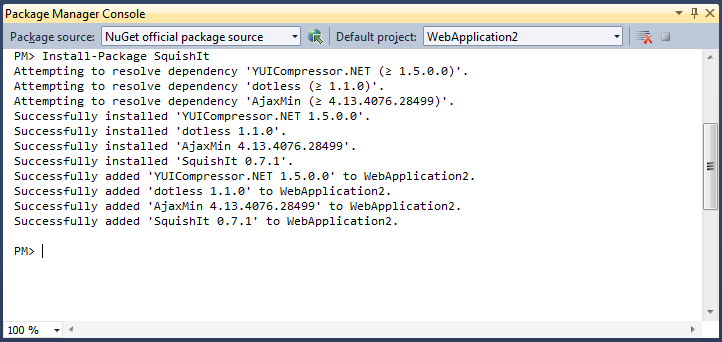
NuGet PowerShell Console:


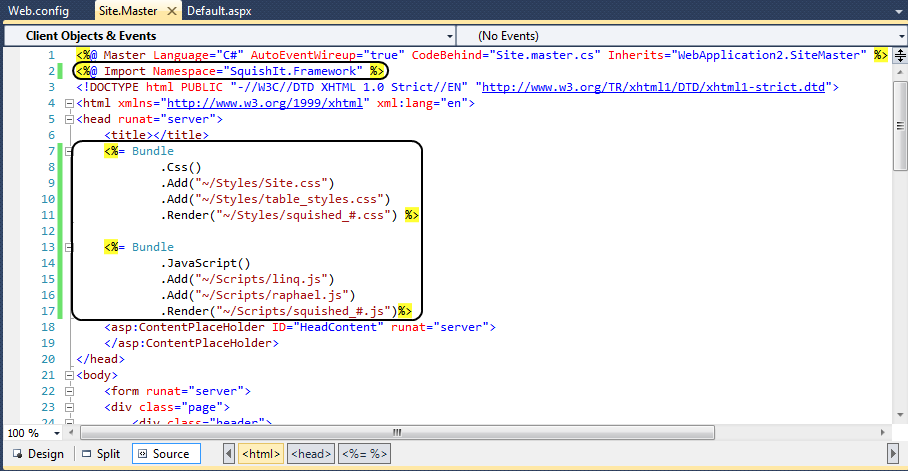
Now, lets add our CSS and JS files that we want to Squish.

SquishIt has two functions for CSS and JavaScript. The method Render does the squishing. As you can see, we use ‘#’ where the method will auto-generate unique id for the script.
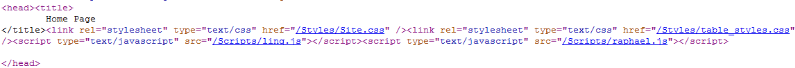
Once you run your web, open source code and check the rendered CSS/JS files

Since SquishIt works based on the Debug setting in Web.config
<compilation debug="true" targetFramework="4.0"/>
change the debug setting to false and run the web again…
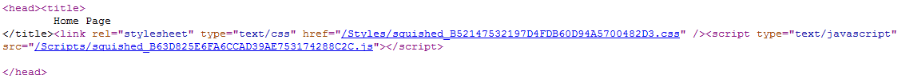
Now, if you open the source code in your browser, you will see two files for both, CSS and JS files squished!

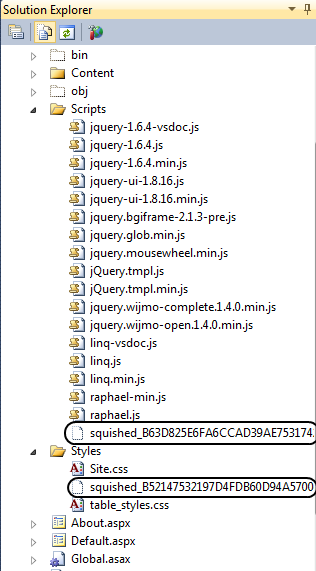
You will see that SquishIt has created the new files in the respective folders

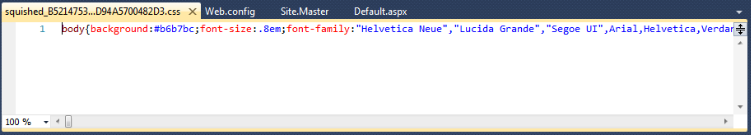
If we open the squished file, you will see it is minified

SquishIt works exactly the same way for ASP.NET MVC!
Hope this was helpful.
Regards,
Hajan