jQuery UI Accordion in ASP.NET MVC - feed with data from database (Part 3)
In the part one I’ve shown how to implement the jQuery Accordion on client-side and add some predefined skin.
In the part two the Accordion is implemented in ASP.NET WebForms application, filled with data from database.
Now, in this blog I will show the same for an ASP.NET MVC application.
Note: The database table is the same from the part 2.
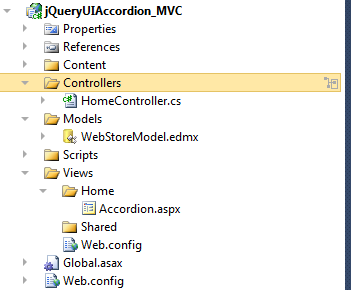
I’ve created empty ASP.NET MVC Application.
I’ve added the following

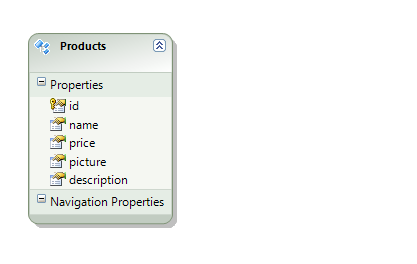
So, I have one HomeController, one Home –> Accordion.aspx View and WebStoreModel.edmx entity model for the WebStore database. It contains only one table.

Then, in the Global.asax file I’ve slightly changed the default route
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Accordion", id = UrlParameter.Optional } // Parameter defaults
);
}
since I don’t have Index.aspx page, I only have Accordion.aspx page.
In the HomeController.cs I have the following ActionResult method
{
var entities = new MyWebStoreEntities();
return View(entities.Products.ToList());
}
MyWebStoreEntities() is the entity container name. This way, if we would have more entities inside the model, we can easily retrieve any.
You can use LINQ 2 SQL Classes if you want and you will retrieve the data using LINQ statement.
And, the Accordion View code is
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>jQuery Accordion :: ASP.NET MVC Example</title>
<link type="text/css" href="http://ajax.microsoft.com/ajax/jquery.ui/1.8.5/themes/blitzer/jquery-ui.css" rel="Stylesheet" />
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.6/jquery-ui.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
$("#products").accordion();
});
</script>
</head>
<body>
<div id="products" style="width: 500px;">
<% foreach (var item in Model) { %>
<h3>
<a href="#"><%: item.name %></a></h3>
<div>
<p>
<%: item.description %>
</p>
<p>
<font color="green">Price <b><%: item.price %></b></font>
</p>
</div>
<% } %>
</div>
</body>
</html>
Note: You can use <%: item.name %> if you have ASP.NET 4.0 which replaces the Html.Encode(item.name) – otherwise, you will need to go with <%= Html.Encode(item.name) %> or Server.HtmlEncode(..).
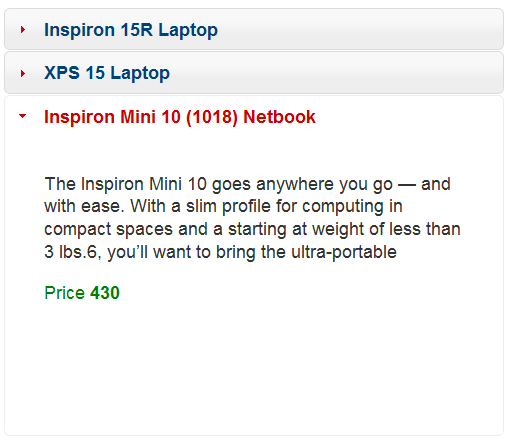
And that’s it. If you run the web application, the result will be same as in part 2.

Great result in few simple steps! Thats what you get if you use jQuery with ASP.NET ;)!
I hope you like it :).
Regards,
Hajan
YOU CAN DOWNLOAD THE COMPLETE PROJECT (Client-side Implementation + WebForms + MVC) HERE.