Build incredible content-driven websites using Orchard CMS
Introduction
Few weeks ago, 18th of May 2011, I was speaking on topic “Building Websites with Orchard CMS” on Microsoft TechDays 2011 event in Skopje, Macedonia. People were quite amazed of what you can achieve with Orchard, therefore, I thought it would be good to write some blog posts about it and what you can achieve with it. Moreover, I’m preparing complete translation of Orchard in Macedonian language and it should be finished in the upcoming days.
About Orchard
Orchard is open-source, free, content-driven management system developed by Microsoft. Orchard is community-focused project. It’s built on top of ASP.NET MVC 3 Framework with Razor View Engine and SQL Server / CE. The best about Orchard is that it is completely extensible where you can use existing (from gallery) or create your own reusable components, modules, with very small effort.
As I said, it’s open source, under new BSD license.
The website, where you can find everything about Orchard is http://www.orchardproject.net.
Download links:
You can also download and install Orchard using WPI (Web Platform Installer), or directly from WebMatrix, if you have already installed. The following link http://orchardproject.net/docs/Installing-Orchard.ashx provides complete information about installing Orchard.
The current Orchard available version is v1.1, which was released in April 2011.
Your first website with Orchard
I assume you have already installed Orchard in your environment. In this part, I will use Microsoft WebMatrix tool, but either way you use WebMatrix or VS.NET/VWD.NET, we won’t dig much into code now (this will be subject for another blog post).
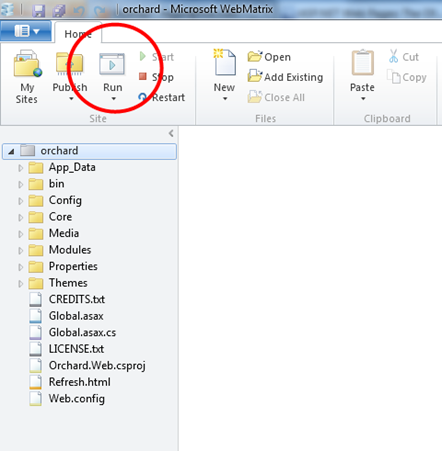
If you have it opened in WebMatrix, all you need to do first is to click on RUN as in the image bellow
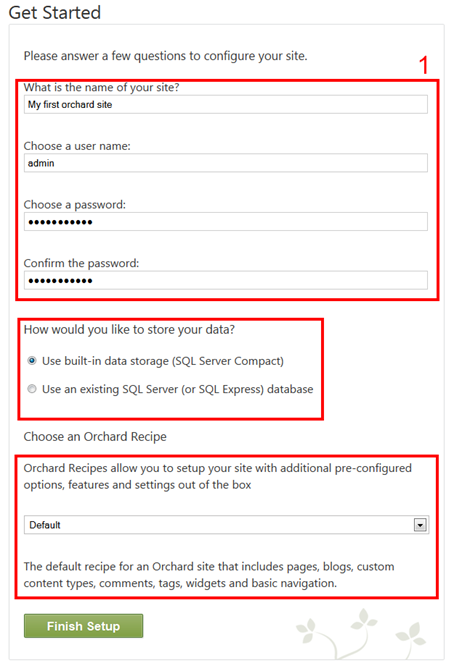
Now, if you haven’t setup Orchard previously, lets go briefly through setting up the main things.
I must note that Orchard has the simplest setup wizard from all other CMS systems I have been ever working with…
- Add your website name, administrator username and password
- Chose whether you want SQL Express or SQL Compact edition for your database. I have chosen SQL Server Compact. If you chose SQL Server, you will have to supply connection string.
- Chose the default installation type. The default templates available are: Default, Blog and Core. If you are a developer and want to start from the core and build everything from clean site, without any pre-built modules installed, you may want to chose Core. If you want to build your Blog site, Blog is your choice. If you want to have a lot of modules installed out of the box with the installation, then Default is your choice. In this case, we will chose Default.
At the end, just click Finish Setup and Orchard recipe will start cooking…
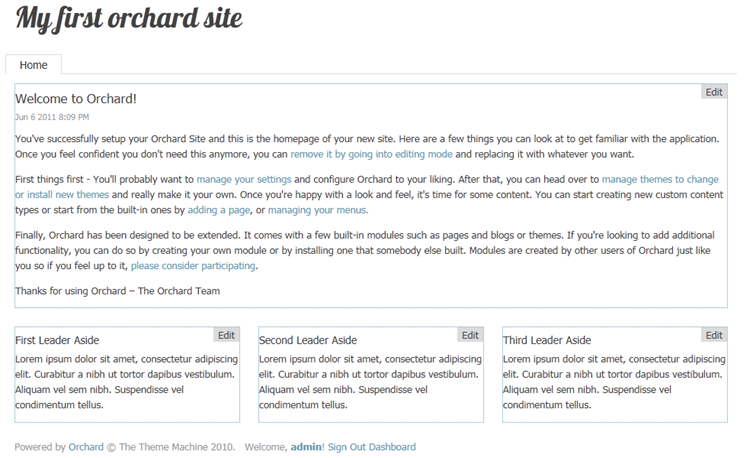
Once you are done, you will see the default template
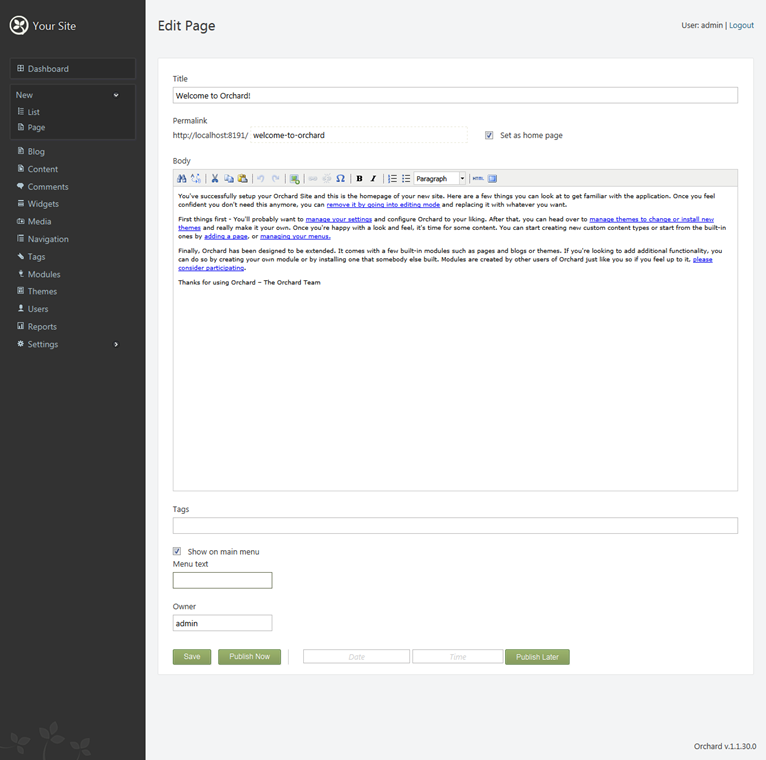
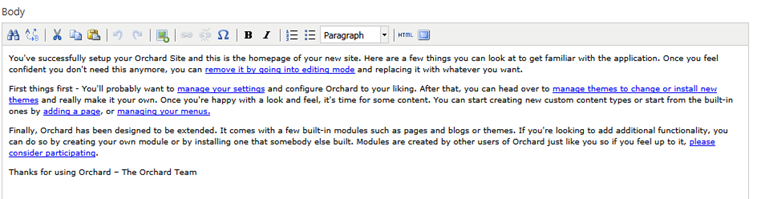
When you are logged as Administrator (admin user), you will see the Edit in each of the zones which contain content blocks which you can edit. So, let’s now click on Edit in Welcome to Orchard content in the main zone. Right after clicking, you are transferred in the Orchard Administration:
Left in this page you can see the Admin menu and all the features and options that Orchard provides for us. Lets skip that for now and focus on the editing part. In the middle, you have Edit Page. This is Page Content Type and you can create as many new as you want directly from the Administration page.
In this Page Content Type, by default you have several Content Parts:
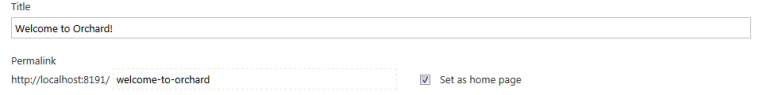
1. Route – where you can add Title and SEO friendly permalink. There you also have checkbox to make this as home page.
2. Body – The WYSIWYG / HTML editor 
3. Tags – this part allows you to add tags related to the content ![]()
4. Menu – part that allows you automatically to create Menu item for our content 
5. Common – part that is included in most other types, it gives the owner, creation, publication and last modification date stamps. 
6. Publish Later – content part that creates ability to publish the article on a later specified date, extension to the Save and Publish Now ![]()
So, you should always have in mind that each Content Type such as Page (Orchard has other content types as well and you can create your own) contain multiple content parts (you can also create your own content part). From this, you can see that Orchard is 100% extensible…
Once you fill this with data, Save it, you will be automatically redirected to the public site, since Orchard knows from where you came to Edit the content.
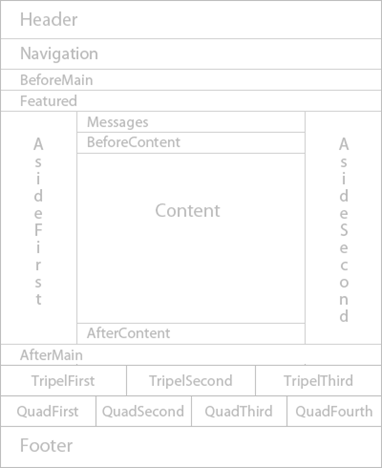
As I have mentioned once, contents are added into Zones.
Here is a cheat-sheet of the Orchard zones:
You already have this if you go in Admin –> Widgets, on the right side of the page.
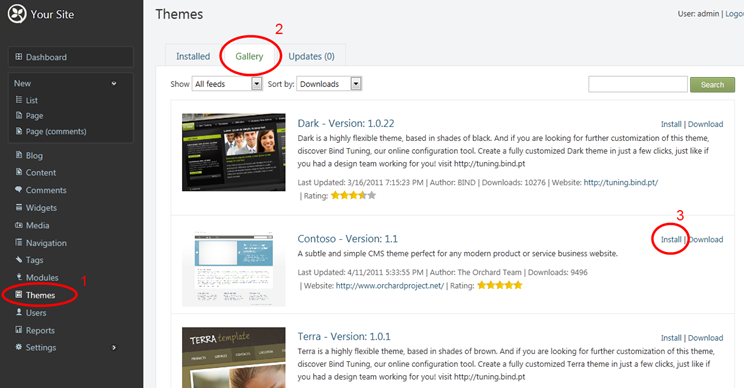
To enhance the appearance of your website, you may want to go to Admin –> Themes
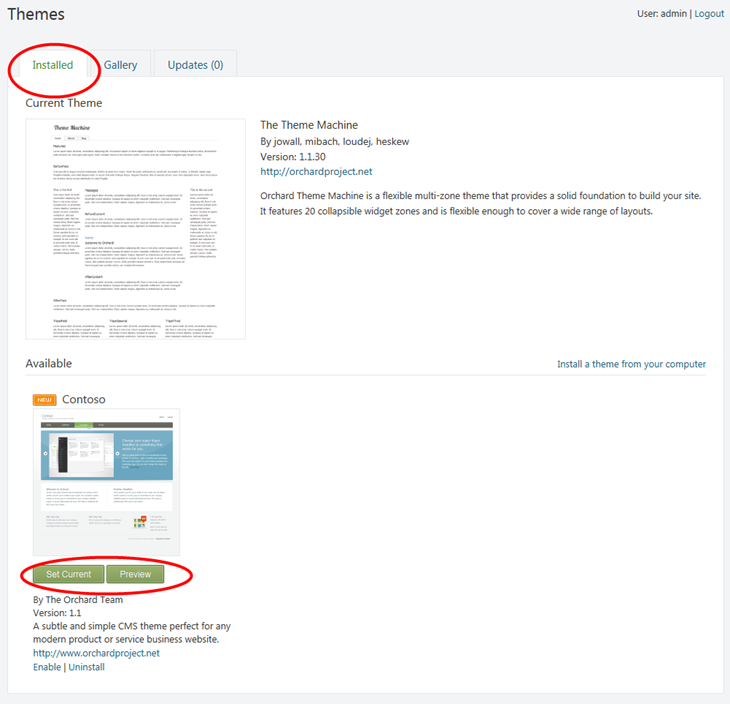
Click on Themes (1), then click on Gallery (2) and once you see a theme that you like, click on Install. After installation, Orchard should give you Success message. Once you are done, the installed theme will be shown in the Available themes in Installed tab.
Click on Preview and it will bring you to the Preview mode. This is excellent especially if you have multiple themes and want to toggle and test the preview of your website with different themes. If you click on Set Current, it will set it as current theme for your website.
The last thing I will write about in this, my first blog about Orchard CMS is the Modules. You have hundreds of modules out of the box. Even though, the first release version came out in January and the v1.1 in April this year (2011), there are already hundred of modules available in the gallery and you can simply create complete fully-featured website by clicking. Of course, if you are a developer and developing a module for Orchard, it would be great to publish it in Orchard Gallery.
To access the Modules page, in the Admin menu click on Modules and you will be directed there. There you have tabs like Features, Installed, Gallery and Updates. All these will help you manage your modules easily. You can simply enable/disable modules and use them within your pages. More about working with Modules you can find on the following link.
Sum up
Building rich content-driven websites has never been easier!
Orchard is great CMS and once you start working with it, you will simply fall in love with it. It’s very lightweight and very well organized. I wrote about few interesting parts, but there are many more features out of the box like User Management, Localization, Blogs, Navigation, Media, Global settings and many other Modules that can help you extend Orchard rapidly and easily.
Also, if you want to contribute about Orchard project, please check this page.
So, that’s it for this first blog. Stay tuned for more about Orchard in the upcoming period.
I hope this was useful blog post for all of you.
Regards,
Hajan