Bind jQuery UI DatePicker on dynamically created text box controls
JQuery UI DatePicker is one of the most widely used jQuery UI Plugins and has all the needed features implemented in it for a very rich datepicker. The implementation of the datepicker functionality to a given text box field is pretty much straight forward, especially if you follow the examples given on the jQuery UI DatePicker demos website.
So, lets first make some basic implementation of the jQuery UI DatePicker in our ASP.NET website.
1. Open your VS.NET or Visual Web Developer.NET
2. Create new project –> ASP.NET Website or ASP.NET Web Application, or use an existing one.
3. Create new blank ASP.NET Web Form page (or if you use ASP.NET MVC, create new view and corresponding method in the controller).
4. Here is the complete ASPX code you should start with:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link type="text/css" href="http://ajax.microsoft.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css" rel="Stylesheet" />
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.4.js"></script>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function () {
$(".hajanDatePicker").datepicker();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtDatePicker" class="hajanDatePicker" runat="server" />
</div>
</form>
</body>
</html>
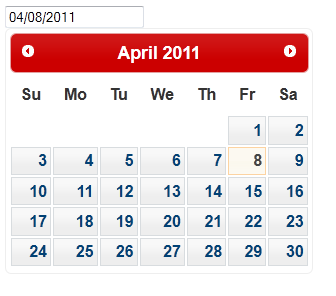
So, once you run it on browser, this will produce the following result:

So, this is jQuery UI Datepicker implemented on the simplest possible way. We add the two scripts and one CSS stylesheet which are all hosted on Microsoft Ajax CDN.
Now, lets say we have scenario where we want to bind script to a dynamically created textbox control, which does not exists on the first time when the web page HTML was rendered. Lets first add such functionality to our page.
1. Add class=”myDatePickers” on the div which is inside body
<asp:TextBox ID="txtDatePicker" class="hajanDatePicker" runat="server" />
</div>
2. Right after the div’s closing tag, add new button (you can add ASPX button or simple input HTML element of type=”button”):
3. Now, lets add script that will basically add new text box on client side
//div with class myDatePickers once the btnAddNew is clicked
$("#<%= btnAddNew.ClientID %>").click(function (event) {
event.preventDefault(); //this code is added to prevent the default submit functionality of the button
$("<input type='text' class='hajanDatePicker' />").appendTo(".myDatePickers");
});
In this script I basically create HTML string and append it to the myDatePicker class.
Note: Please don’t get confused because we have one <asp:TextBox ID=”txtDatePicker” class=”hajanDatePicker” runat=”server” /> and now we add <input type=’text’ class=’hajanDatePicker’ />. Mainly, the <asp:TextBox … /> is rendered as <input type=”text’ … /> on client side HTML code. So, we only have to have the same class ‘hajanDatePicker’ which is used in the jQuery code to create the date picker functionality.
4. Lets see the result
- Once we load the page, we have this

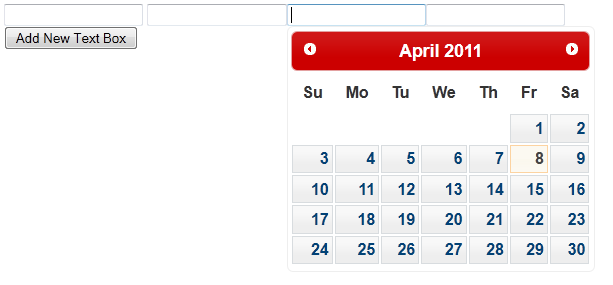
- If we click the ‘Add New Text Box’ button three times, we will have the following result

you will notice that if you click on the first text box, the date picker will show up, however, it won’t show for the next text boxes which are added after the HTML is rendered and the event handlers are created for the text box which existed that time. So, even though these are all with same class, it doesn’t work for the rest of the text boxes.
jQuery Delegate and Live
In this case, we can use either jQuery Delegate or jQuery Live function. I will use jQuery Delegate.
Instead of $(“.hajanDatePicker”).datepicker();, we will now use the following script:
$(this).datepicker();
});
//$(".hajanDatePicker").datepicker();
So, the script is pretty simple. In this case, I use the .myDatePickers context, where we have the text boxes to which we will bind the datepicker.
The first parameter is the selector, in our case the class of the date pickers
The second parameter is the event (eg. click, mouseover, mouseenter, focusin etc) to which event we bind the function in the callback handler. So, in the callback handler function, we mainly say $(this).datepicker(); where this is the current selector.
If we run this now, for any text box you will add after the HTML is rendered, the date picker functionality will be also attached to it, mainly to all text boxes with class ‘hajanDatePicker’.

I hope this was interesting blog post for you.
Regards,
Hajan