jQuery Templates – tmpl(), template() and tmplItem()
In the first blog, I made introduction to the jQuery Templates plugin made by Microsoft for the jQuery library. Now in this blog I will pass briefly through the three main functions that are supported by the plugin up to now.
- tmpl() and $.tmpl()
The purpose of this function is to render the template
Syntax:
tmpl([data], [options])
$.tmpl(template, [data], [options])
As you can see, the first tmpl() function takes two parameters, while the second takes three parameters. What is the real difference here?
Both functions make the same. The difference is that in the second $.tmpl (with jQuery sign) we have template parameter so that this parameter can be string containing markup, HTML Element, or Name of named template. To see this in real-world example, see the complete example at the bottom of this blog.
tmpl() Example
$.tmpl() Example
- template() and $.template()
We can use this function to create named templates. Previously I’ve written an example with $.tmpl() where it’s first parameter is named template. We can create named templates using tempalte or $.template() and use it anywhere else. So, with this function we can simply compile the template by associating it with the given name.
Syntax:
template([name])
$.template(name, template)
Let’s see two simple examples:
template() Example
<li> ${Attendee} </li>
</script>
$.template()
Usage of the above example would be
now you see both $.tmpl and $.template in same scenario
- tmplItem() and $.tmplItem()
Using this function, we can access the rendered template item. It will retrieve object which has data and nodes properties.
Syntax:
tmplItem()
$.tmplItem(element)
And here are the examples:
tmplItem()
$.tmplItem()
Here is complete example where I’m using all three functions in one scenario
<head id="Head1" runat="server">
<title>jQuery Templates – tmpl(), template() and tmplItem()</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
var attendees = [
{ Name: "Hajan", Surname: "Selmani", speaker: true, phones: [070555555, 071888999, 071222333] },
{ Name: "Darko", Surname: "Milevski", phones: [070555555, 071888999, 071222333] },
{ Name: "Ljubomir", Surname: "Zivanovic", phones: [070555555, 071222333] },
{ Name: "Mile", Surname: "Grujovski", phones: [070555555, 071888999, 071222333] },
{ Name: "Ivan", Surname: "Acev", phones: [071888999, 071222333] },
{ Name: "Dejan", Surname: "Dimitrovski", speaker: true, phones: [070555555, 071222333] }
];
$("#attendeesTemplate").template("listAttendees"); //compiling the template to named listAttendees
$.tmpl("listAttendees", attendees).appendTo("#attendees"); //using compiled template
//$("#attendeesTemplate").tmpl(attendees).appendTo("#attendees");
$("#findSpeaker").click(function () {
var speakers = $("li.speaker:last").tmplItem();
var speaker = speakers.data;
var htmlElement = speakers.nodes;
$(htmlElement).css("background-color", "yellow");
});
$("#addNew").click(function () {
var sps = false;
if ($("#speaks").attr("checked")) sps = true;
attendees.push({ Name: $("#name").val(), Surname: $("#surname").val(), speaker: sps });
$("#attendees").html("");
$.tmpl("listAttendees", attendees).appendTo("#attendees");
});
});
</script>
<script id="attendeesTemplate" type="text/html">
{{if speaker}}
<li class="speaker">${Name} ${Surname}
(<font color="green">speaker</font>)
</li>
{{else}}
<li class="attendee">${Name} ${Surname}
(attendee)
</li>
{{/if}}
</script>
</head>
<body>
<div id="content">
<div id="list" style="width:300px;">
<ol id="attendees"></ol>
</div>
<div id="addForm">
Name: <input id="name" type="text" style="display:inline;" />
Surname: <input id="surname" type="text" />
Speaker: <input id="speaks" type="checkbox" /> <br />
<a id="addNew" href="#">Add New</a><br />
</div>
<a id="findSpeaker" href="#">HighLight Last Speaker</a>
</div>
</body>
</html>
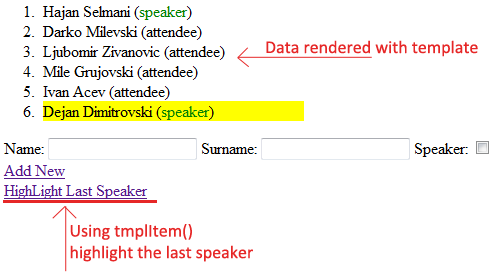
the result is

You can simply copy the code and paste it in your VS.NET by creating new page and it will work fine. You don’t need to add scripts manually since I use the scripts directly from Microsoft CDN.
I hope this was helpful.
Regards,
Hajan