Introduction to jQuery Templates
About two weeks ago I’ve had around two hours long session at MKDOT.NET UG monthly meeting on subject “Deep Dive into jQuery Templates in ASP.NET”. Now, I will try to split up few parts of the presentation and write some blogs here.
Templates in General
In general, template is a form, model, sample or predefined shape used to provide consistent look and feel to information presented on a website. In the technology areas, templates are almost everywhere. You have templates in programming languages, word processing, games, design etc etc.
Web Templates
The first association to templates I always have in my mind are the Web Templates. The purpose of the web templates is same as explained in Templates in General. You create a consistent look and feel for your website and apply data to it, so all pages will have the same look and feel. For web templates, we mainly use CSS (Cascade Stylesheet), HTML/XHTML, Skins, MasterPages etc.
Templates in ASP.NET
We also have templates in ASP.NET. If you’ve been working with ASP.NET WebForms, you have probably been working with any (or all) of the following: Repeater, FormView, GridView, DataList, DetailsView.
In ASP.NET MVC you probably use Html Helpers… All these are some kind of predefined templates.
jQuery Templates
jQuery Templates are client-side based templates.
The benefits of using jQuery Templates are:
- Easily convert JSON object to HTML without need for parsing
- Reusability
- Rendered and cached on client-side
- Templates are written in pure HTML with Template Tags and simple jQuery code for magic to happen
- Maximize the separation of UI and DATA
jQuery Templates is an official plugin for the jQuery Library and is the 1st Microsoft Contribution to the jQuery Project. It’s interesting to note that jQuery Templating plugin will be added inside the jQuery v1.5 core library so that you won’t need to reference separate script for the templates to work. You also have the scripts in the Microsoft CDN (development version | minified production version).
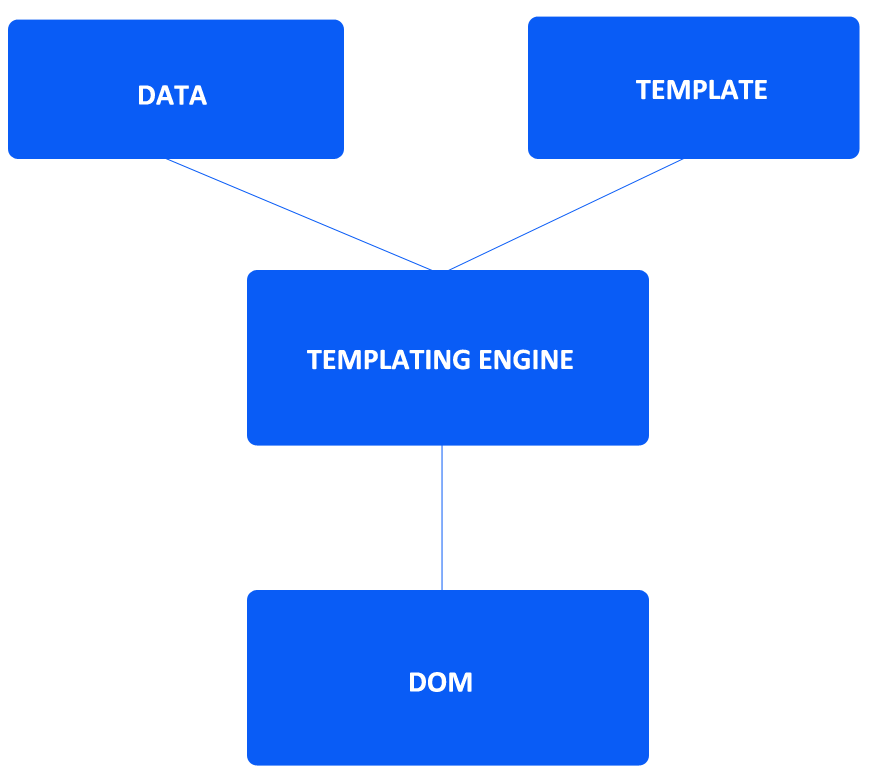
How do jQuery Templates work?
Mainly, the jQuery Template is applied to data objects or arrays and is rendered into the HTML using jQuery functions for DOM manipulation. The data objects/arrays are JSON data format. For those that don’t know, JSON stands for JavaScript Object Notation and is very lightweight data-interchange format. JQuery Template is for JSON data same as XSLT is for XML data.

Simple Example
or the same can be written in the following way:
<li> ${name} </li>
</script>
The difference is that in the second example, we have the template wrapped in <script /> tag adding an ID and type=”text/html”. This way inside script we can create very complex templates and use them only by the ID of the script block.
Let’s see a complete example.
Basic Example – Session Attendees
1. First of all we are adding reference to the jQuery Core library and jQuery Templates library.
Note: From jQuery v1.5, we will need only the jQuery Core library since the jQuery Templates plugin will be inside it.
<script src="../../Scripts/jquery.tmpl.js" type="text/javascript"></script>
You can see I have “../../” since my web page is not in the root directory but inside folders /Views/Templates/Basic.aspx and the scripts are placed inside Scripts/ which is on the root directory of the project.
Next, I have the following data
{ Name: "Hajan", Surname: "Selmani", Age: 25 },
{ Name: "Stojan", Surname: "Stojanov", Age: 38 },
{ Name: "Emma", Surname: "Smith", Age: 40 },
{ Name: "Adam", Surname:"Anderson", Age: 27}
];
Now, I want to show the data somehow in the HTML. I will create ordered list inside the <body> … </body> of my webpage.
<ol id="attendees"></ol>
</body>
So, I have only the ol html element with given ID and nothing more…
Next, I will need to create the template defining how I want to show the data
<li> ${Name} ${Surname}
{{if Age>30}}
(<span style='color:red'>Middle-aged</span>)
{{else}}
(<span style='color:blue'>Still young</span>)
{{/if}}
</li>
</script>
I’ve defined script block with id attendeesTemplate of text/html type. Inside the script, I have all the data wrapped in li html element. As you can see, we use ${ } to get the data from the JSON string. In this example, I have one if/else statement where I’ve put some logic on what to display for those having Age greater than 30 and else for the rest.
At the end, the magic is done by connecting the attendees data with attendeesTemplate using the tmpl() function.
It does the following: "Find the attendeesTemplate render it with attendees data and append it to HTML element with id #attendees (the ol element)”
The complete code is:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Introduction to jQuery Templates</title>
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.tmpl.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(function () {
var attendees = [
{ Name: "Hajan", Surname: "Selmani", Age: 25 },
{ Name: "Stojan", Surname: "Stojanov", Age: 38 },
{ Name: "Emma", Surname: "Smith", Age: 40 },
{ Name: "Adam", Surname:"Anderson", Age: 27}
];
$("#attendeesTemplate").tmpl(attendees).appendTo("#attendees");
});
</script>
<script id="attendeesTemplate" type="text/html">
<li> ${Name} ${Surname}
{{if Age>30}}
(<span style='color:red'>Middle-aged</span>)
{{else}}
(<span style='color:blue'>Still young</span>)
{{/if}}
</li>
</script>
</head>
<body>
<ol id="attendees"></ol>
</body>
</html>
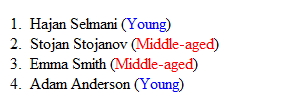
and the result is

Many others have already written good articles and blogs introducing jQuery Templates.
So far I've seen the following links related to this topic:
jQuery Templates and Data Linking (and Microsoft contributing to jQuery) by Scott Guthrie
An Introduction to jQuery Templates by Stephen Walther
Introducing jQuery Templates 1: First Steps by Boris Moor
Not Using jQuery JavaScript Templates? You’re Really Missing Out. by Rey Bango
This is one more attempt to spread the word about this great plugin. The next blogs I will write will explain some more of jQuery templates regarding the syntax, tags and some interesting examples using client-side data and server-side data retrieved from database.
Hope this is helpful and interesting to you.
Regards,
Hajan