
Problem with Unordered List ( ul / li ) tags with fixed–width
This is a very simple issue. I had an unordered list with few items in it. I wanted all the li to be fixed-width. I set the width of the ul and li but it won’t work.
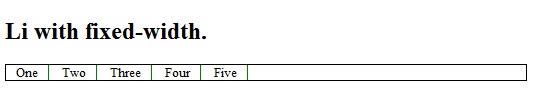
Here is what it looked like:

I wanted all li to spread evenly along the ul and not to shrink.
Here is the code that I had:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
ul
{
font-size:10pt;
width:520px;
padding:0px;
margin:0px;
border:1px solid;
float:left;
}
ul li
{
list-style-type:none;
width:83px;
display:inline;
padding-right:10px;
padding-left:10px;
margin:0px;
text-align:center;
border-right:1px solid green;
}
</style>
</head>
<body>
<h2>Li with fixed-width.</h2>
<ul>
<li class="first">One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li class="last">Five</li>
</ul>
</body>
</html>
Solution:
After playing around I got it working by adding float:left; to the li tag i.e.
ul li
{
list-style-type:none;
width:83px;
display:inline;
padding-right:10px;
padding-left:10px;
margin:0px;
text-align:center;
border-right:1px solid green;
float: left;
}
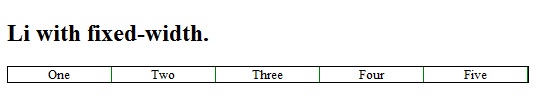
Here is what I got and that’s exactly what I wanted:

Hope this helps someone.