
Twitter like server-side notifications with ASP.NET and jQuery
I have written a control that can be used to show notification messages like twitter from server-side. This control is kind of a wrapper around a jquery plugin called jnotify by Giva Labs. I thought I will put it up on web if someone wants to use it.
jnotify Plugin:
Please read about this wonderful plugin here because it does all the UI creation and display magic using jquery.
AspNetNotify Control:
The control I wrote is called AspNetNotify. The control exposes few properties equivalent to the options that jnotify provides to manipulate the notification. The control stores the message in a List<string> and in the PreRender injects javascript to instantiate the jnotify plugin with the settings and message.
It is built with ASP.NET 2.0.
Code and Demo:
You can download the control with complete code and sample demonstrating the use here: Download Code
There are two demos. One that uses default settings and second one with a custom settings. Here are two temporary links to try it out. It might expire in a month or two.
Basic setup:
1: Add the reference to AspNetNotifyControl.dll assembly to your website / web application.
2: Register the control on your page like sample below or you can do that globally in web.config.
3: Add the AspNetNotify control to the page. You can have as many as you want although you don’t have to add one per message. It can be one per type or message or per configuration settings.
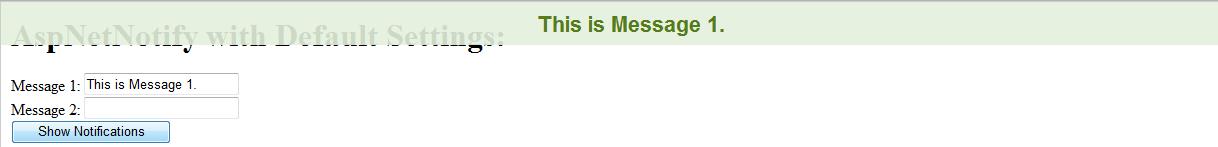
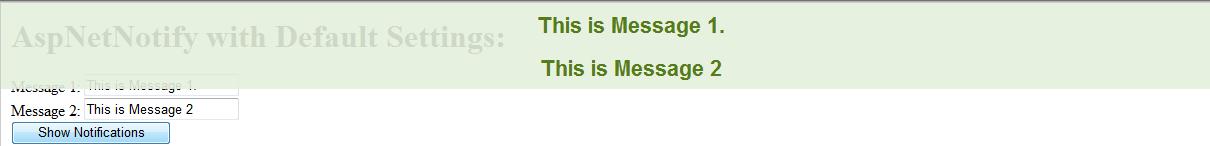
Demo-1 with default settings (AspNetNotifyDefaultSettings.aspx):
1: Register the control:
<%@ Register TagPrefix="cc1" Namespace="AspNetNotifyControl" Assembly="AspNetNotifyControl" %>
2: Define control:
<cc1:AspNetNotify ID="AspNetNotify1" runat="server" />
3: Add message:
//AspNetNotify1.AddMessage("Message You Want To Display as Notification");
AspNetNotify1.AddMessage(tbMsg1.Text);
Yes, that’s it. So simple.
Here is what it looks like:


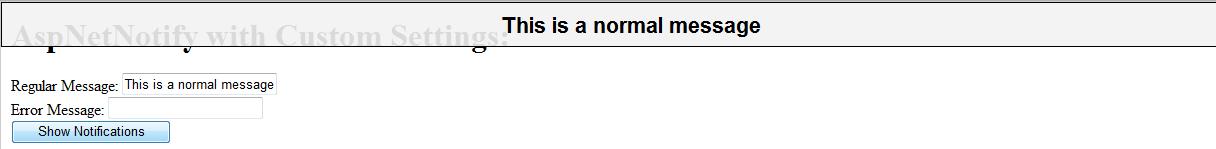
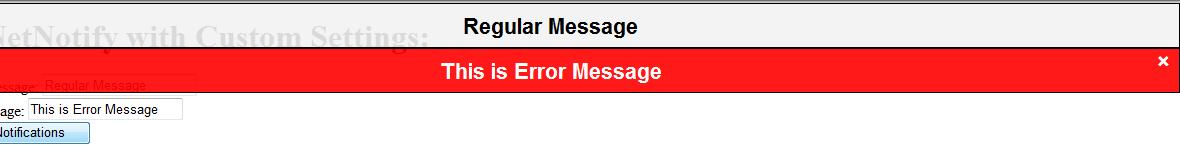
Demo 2 with some customization (AspNetNotifyCustomSettings_1.aspx):
1: Register control as shown in Demo1 above.
2: Adding control with customization:
<cc1:AspNetNotify ID="AspNetNotify2" runat="server" Sticky="true" IncludeStyles="false" Type="Error" />
We are setting two properties for the control above:
a: Sticky=”true”: User will have to manually close the notification. A close button is added as shown in the image below.
b: IncludeStyles="false'”: That means we will be adding the styles for notification bar and the control will not add any styles. I added link to my custom style sheet like below.
<link href="styles/jquery.jnotify.css" rel="stylesheet" type="text/css" />
c: Type: We are saying this message is of type “error”. The plugin is designed in a way that it will add a different class based on the type. There are for now two types provider other than default one: error and warning
3: Adding of message remains same. Select appropriate control to add the message based on the type:
if (!String.IsNullOrEmpty(tbMsg1.Text))
{
AspNetNotify1.AddMessage(tbMsg1.Text); //Add message with default type.
}
if (!String.IsNullOrEmpty(tbMsg2.Text))
{
AspNetNotify2.AddMessage(tbMsg2.Text); //Add message with type=Error.
}
Here is different notifications based on custom styling.


Improvements and Notes:
I have added only few options of the various provided by jnotify plugin. You can add more options as per your need or let me know if you want me to do that for you.
I have few comments added to the control’s source file. Let me know if you have any issue understanding or using the control.
Resources:
- jnotify plugin by Giva Labs
Hope this helps.