Four new single page application templates
ASP.NET and Web Tools 2012.2 are officially out and although it brings a lot of new stuff to us I want to stop on new Single Page Application templates available by community. I was able to get them all work and now let’s take a look at them.
Ember
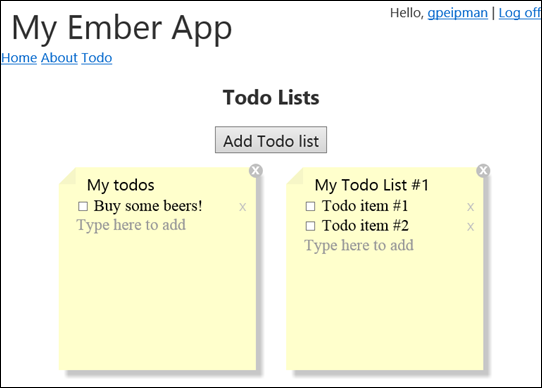
Ember template uses Emberjs and Handlebars. It mimics the out-of-box Single Page Application template and therefore it is good to compare these two. Out-of-box template is more lightweight by implementation but Ember is more powerful by features, more here.

Default application looks almost like the one provided out-of-box. I suggest this template to guys who are more familiar with JavaScript because in the case of problems – it seems to me – you need good skills on debugging complex code.
Durandal
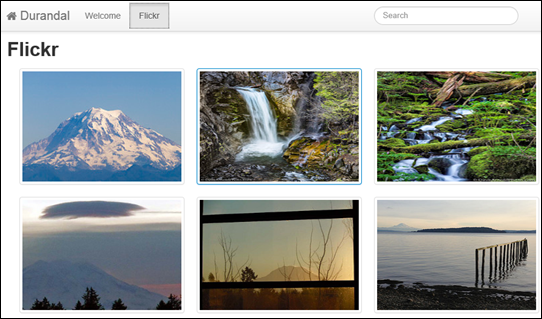
Durandal template uses Durandal (it’s single page applications framework), Bootstrap, Knockout and Sammy. Their sample application shows you how to show photos from Flickr.

Durandal guys make it clear on sample application front page why to go with Durandal:
- Clean MV* Architecture
- JS & HTML Modularity
- Simple App Lifecycle
- Eventing, Modals, Message Boxes, etc.
- Navigation & Screen State Management
- Consistent Async Programming w/ Promises
- App Bundling and Optimization
- Use any Backend Technology
- Built on top of jQuery, Knockout & RequireJS
- Integrates with other libraries such as SammyJS & Bootstrap
- Make jQuery & Bootstrap widgets templatable and bindable (or build your own widgets).
Well, seems like good offer for me. Also their views and model seem simple and seems like there is not very much code writing overhead.
Breeze
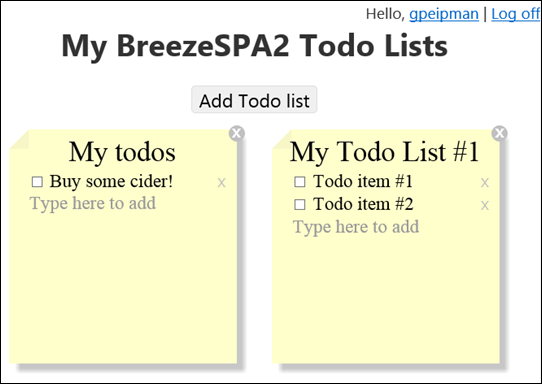
Breeze template uses Breeze, Knockout and q (a tool for making and composing asynchronous promises in JavaScript). Breeze template is also another implementation of out-of-box ToDo application.

By code Breeze is like a little bit familiar to me. Don’t know why but it reminds me upshot library a little bit. At least the way how server-side and client-side data communication is done is familiar to me.
NB! Hopefully it will be fixed soon but when creating project based on this template you may get errors. Don’t be afraid – just add references to Web API OData and tracing and your solution may run with no issues.
Hot Towel
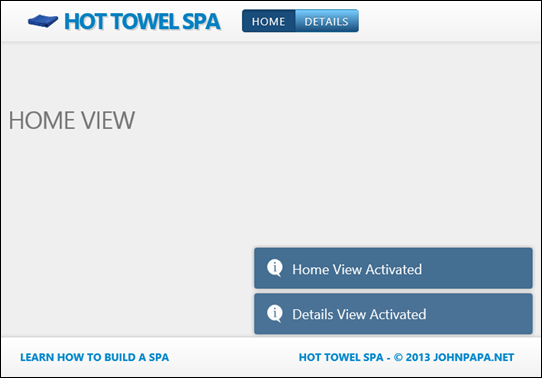
Hot Towel template by John Papa uses Durandal, Bootstrap, Breeze, Knockout, q, Sammy and Toastr (simple javascript toast notifications). This template has a lot of scripts with it and some sample code but no samples about how data moves between client and server.

As John Papa states then this template is starting point to get started with building single page applications and I really hope he will add some data access samples too because his template looks very cool.
Conclusion
It’s good to see these new community templates for SPA-s coming and hopefully growing and getting better too. Good thing is we can build client-side applications that work on (almost) all browsers without worrying about compatibility issues and from the existing selection every interested developer can find the template he likes and start building his application with it.