ASP.NET 4.5 Preview: Using model binding to update data
My last posting about ASP.NET 4.5 introduced how to use strongly typed controls to display data. Using strongly typed presentation layer templates is not the only thing that model binding is good for. From ASP.NET MVC we know how convenient it is when model binders are also able to update our objects when they are modified. In this posting I will show you how to use strongly typed FormView to save data that user modified.
Preparation work
In my previous posting I introduced how to use strongly typed controls and how they select data. Here is the product class we used I previous posting.
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public decimal Price { get; set; }
}
Defining strongly typed FormView
Update mechanism for strongly typed controls is similar to select one. We have to define method that is called when control wants to save data. As an example let’s see FormView control defined as follows.
<asp:FormView ID="FormView1" runat="server" DefaultMode="Edit"
SelectMethod="GetProducts" UpdateMethod="UpdateProduct">
<EditItemTemplate>
<table>
<tr>
<td>ID</td>
<td>
<%# Item.Id %>
<asp:HiddenField runat="server" ID="Id" Value='<%# BindItem.Id %>' />
</td>
</tr>
<tr>
<td>Name</td>
<td>
<asp:TextBox runat="server" ID="Name" Text='<%# BindItem.Name %>' />
</td>
</tr>
<tr>
<td>Price</td>
<td>
<asp:TextBox runat="server" ID="Price" Text='<%# BindItem.Price %>' />
</td>
</tr>
</table>
<asp:Button ID="Button1" runat="server"
CommandName="Update" Text="Save" />
</EditItemTemplate>
</asp:FormView>
Some things to notice:
- There is ModelType property that teels type of data item to FormView.
- SelectMethod is used to read data for FormView.
- UpdateMethod is method that FormView calls when data is changed and user wants to save it.
- BindItem property is used instead of Item when binding data to control’s properties.
Now let’s take a quick look at GetProducts() method. The method with GetProductList() method is taken from my previous blog post.
private IList<Product> GetProductList()
{
return new[]{
new Product { Id=1, Name="Heineken", Price=0.88m },
new Product { Id=2, Name="Skopsko", Price=0.97m },
new Product { Id=3, Name="Gambrinus", Price=0.63m },
new Product { Id=4, Name="Lapin Kulta", Price=0.92m },
new Product { Id=5, Name="Rock", Price=1.1m }
};
}
protected IQueryable<Product> GetProducts()
{
return GetProductList().AsQueryable();
}
Updating data
UpdateMethod is called UpdateProduct() and it looks like follows.
public void UpdateProduct(Product product)
{
// Update logic here
}
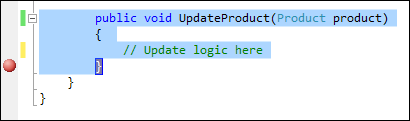
My intention here is you to show you simply how we get changed data back to our web form. This time we just use debugger to check out if we get correct data. Before running solution put breakpoint to closing brace like shown on next screenshot.

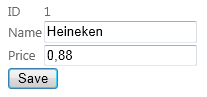
Now run web application. If there is no errors you should see form like this.

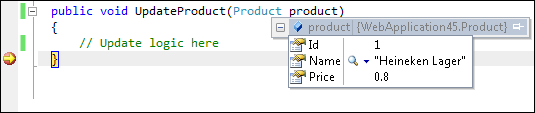
Change the values and click save. When Visual Studio hits breakpoint take a look at product that is given to UpdateProduct() method.

I changed Heineken to Heineken Lager and price from 0.88 to 0.8. Both of these changes are available in object that was given to UpdateProduct() method.
Conclusion
Strongly typed controls that support editing are able to update data using method specified in UpdateMethod property. For UpdateMethod object is constructed and it is of type given by ModelType property. Although I find that using events is better idea in this case it is definitely not hard to define select and update methods like they are right now.