Contents tagged with Dynamics CRM
-
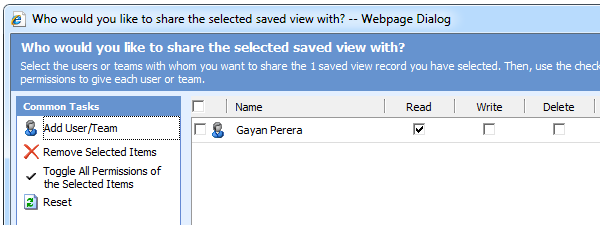
Automatically share a personal view with another user

-
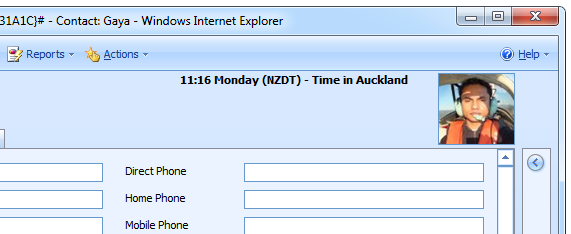
Putting a clock to the face in a Dynamics CRM Record

-
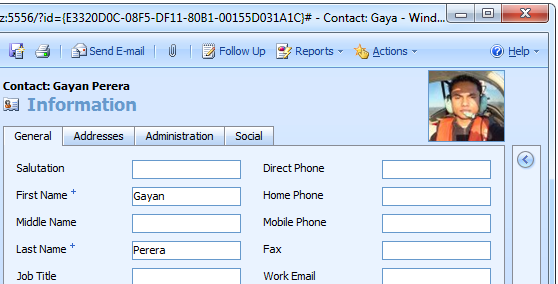
Putting a Face to the Name in a Dynamics CRM Record
-
Who's spying on my Dynamics CRM plugin messages
Finding out what information gets handed to you via the IPluginExecutionContext is not easy, most of the time you’ll hook up a remote debugger or write to a log file to find out which is tedious and time consuming to setup.
-
3, 2, 1, Action! All records on all the pages in CRM grids
 You have a workflow, you have 5000+ records, and you do an advanced find, it brings back the records only to find that you can run the workflow on a maximum on 250! (With unsupported customizations you can increase this limit but let’s stay out of that space for now)
You have a workflow, you have 5000+ records, and you do an advanced find, it brings back the records only to find that you can run the workflow on a maximum on 250! (With unsupported customizations you can increase this limit but let’s stay out of that space for now) -
Programmatically registering plugins in CRM 4
 The plugin registration tool is great when you want to quickly register, change and test plugins, but if you have an automatic build/testing environment you need some way to creating a new CRM organisation, importing customizations, register custom plugins/workflows and run your tests.
The plugin registration tool is great when you want to quickly register, change and test plugins, but if you have an automatic build/testing environment you need some way to creating a new CRM organisation, importing customizations, register custom plugins/workflows and run your tests. -
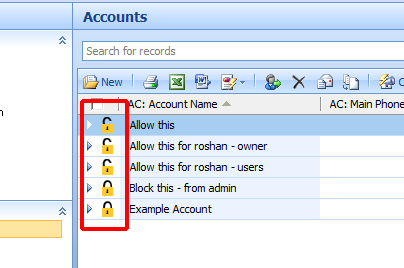
How to change the grid icons dynamically

Here is an unsupported but a harmless customisation you can do to Dynamics CRM in-order for you to change the grid icons dynamically. In the example above I wanted to show whether an account has been locked or not (keep an eye out for my next blog post on how you can set privacy settings on records/child records per user and per role)
The standard grids in Dynamics CRM has a css class defined called "ms-crm-List-Data", if you have a look at the /_grid/AppGrid.css.aspx you'll see that, that class has a behaviour defined, this is what we'll use to swap out the icon.
For example
.ms-crm-List-Data
{
table-layout: fixed;
width: 100%;
behavior: url(/_static/_grid/appgrid_defaultdata.htc) url(/isv/magnetism/project/swapicon.htc);
}
Highlighted in bold is our custom behaviour script, which looks something like this:
<public:component lightweight="true">
<public:attach event="ondocumentready" onevent="initSwapIcon()"/>
<script language="JavaScript"></script>
<script type="text/javascript">
function initSwapIcon() {
// only apply it to known entities + xyz crm
if (typeof (this.oname) != "undefined" && window.location.href.toLowerCase().indexOf("xyz") > 0) {
if (this.oname != "1") { return; } // 1=account
for (var i = 0; i < this.rows.length; i++) {
if (typeof (this.rows[i].oid) != "undefined") {
this.rows[i].cells[1].innerHTML = "<img src=\"" + "/isv/magnetism/project/swap-icon.ashx?id=" + this.rows[i].oid + "&type=" + this.oname + "\" />";
}
}
}
}
</script>
</public:component> -
Pre-filter the Dynamics CRM Form Assistant
Time for another trick...
While trying to reduce as many clicks as possible one customer insisted that they want the form assistant pre-filtered, most of you are aware that this is not supported.GoogleBing said it's unsupported and I couldn't see any useful info so opened up the IE Dev Toolbar and found that there are 2 elements; a textbox for searching via form assistant and the search icon (findValue and btnGo), now all that's needed is to put our pre-filtering text into it and force click that button!
On the form onLoad event -
Dynamics CRM 4 Rollup 8, Rollup 9 Error + Fix
Cannot insert the value NULL into column 'InvoiceNumber', table

This happened recently on a hosted server, just for fun I thought I'd see if I can find the sql script that's doing it. -
Dynamics CRM 4 Recurring Tasks
Time for another crm goodie...
Here's a quick and dirty way of making tasks recur in dynamics crm using couple of attributes and a workflow!