Maximizing Productivity with the Visual Studio 2010 Silverlight Designer
Developing Silverlight applications has always been something I've enjoyed. I'm a big fan of the data binding engine that the framework provides and like the flexibility that XAML provides for building user interfaces. With all of the benefits Silverlight provides, the process of developing Silverlight applications hasn't always been as smooth as it could be especially if you relied solely on Visual Studio in the past. Silverlight 2 provided a read-only Visual Studio designer that didn't provide much in the way of functionality while Silverlight 3 only allowed XAML to be edited directly in the editor. Developers using Expression Blend weren't affected by Visual Studio designer limitations much while those without it ended up creating a lot of XAML by hand.
With the release of Visual Studio 2010 Silverlight developers have an integrated designer that allows XAML to be modified visually, properties to be edited directly in a property grid, data bindings to be hooked up quickly and easily, and styles to be located with the click of the mouse. Things have come a long way compared to the "old days" when Silverlight was first released and the end result is a significant boost in productivity.
In this article I'll demonstrate a few of the key features available in the Visual Studio 2010 Silverlight designer and provide a few tips and tricks along the way that can be used to maximize your productivity. To use the new designer you'll need to install the Silverlight 4 Tools for Visual Studio 2010. Let's start by taking a look at the designer itself and what features it offers.
Using the Visual Studio 2010 Silverlight Designer
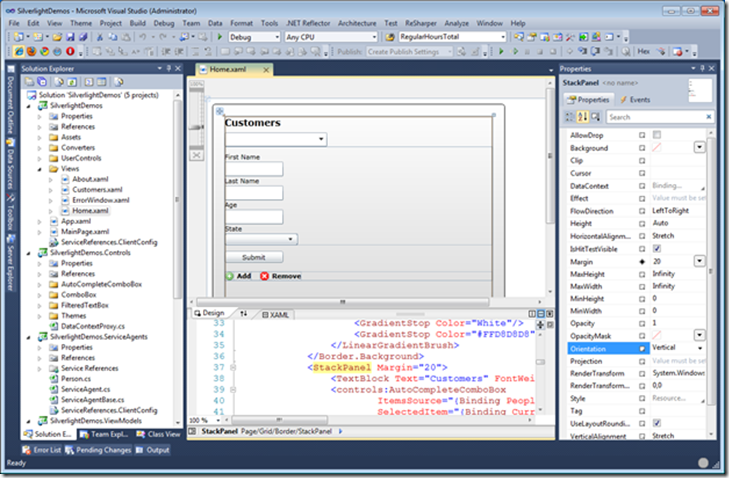
Dragging and dropping controls from the toolbox onto a design surface definitely speeds up the process of building user interfaces. While I still find myself editing XAML directly in some cases (old habits are hard to break), I use the designer more and more now days to modify Grid columns or rows, hook-up styles to controls, handle binding to object properties and more. All of this can be done directly without having to edit XAML manually. Although no designer will ever satisfy 100% of developer needs, Silverlight developers have the option of accessing XAML directly or viewing both XAML and the designer together in split-view mode. Figure 1 shows an example of the designer in action.
Figure 1. The Visual Studio 2010 Silverlight Designer
One of the great features of the designer is the fact that it works with both Silverlight 3 and Silverlight 4 applications. If you're working on a Silverlight 3 application and can't upgrade to Silverlight 4 quite yet, you can open the project in Visual Studio 2010 and take advantage of the designer (note that your solution file will be upgraded to the 2010 format though so you should back up your Visual Studio2008 solution file if you need to work with it in that version of the editor as well).
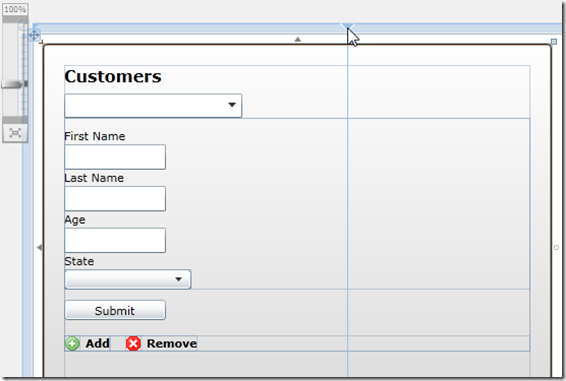
One of my favorite designer features is the ability to create Grid control rows and columns quickly and easily without having to type column and row definitions by hand in XAML. Simply highlight a Grid control in the designer (nested controls can be accessed by clicking on the breadcrumb trail at the bottom of the designer screen – see the Page/Grid/Border/StackPanel list at the bottom of Figure 1) and then click on the blue boundaries along the top and left of the control. Figure 2 shows an example of adding a new column to a Grid.
Figure 2. Using the Visual Studio 2010 Silverlight designer to create a new Grid control column.
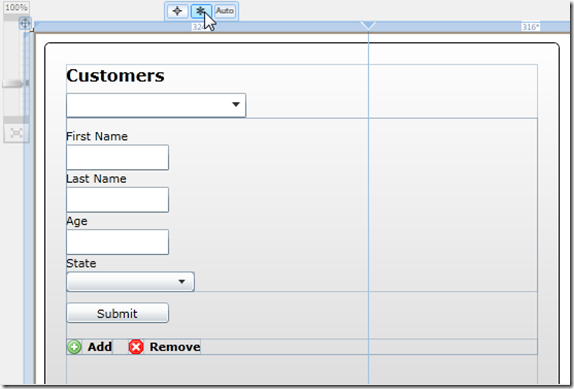
Heights and widths can be changed between fixed sized, star sized or auto sized by hovering over the top or left blue bar of a Grid and clicking the appropriate icon as shown in Figure 3. Grid row or column heights are shown directly in the editor in the blue bars (see Figure 3) allowing column or row sizes to be viewed easily without even looking at the XAML. In situations where you need to zoom into an area of the designer to get a closer look, the slider along the left side can be adjusted to zoom in as close as you'd like.
Figure 3. Changing the size mode of Grid control columns or rows.
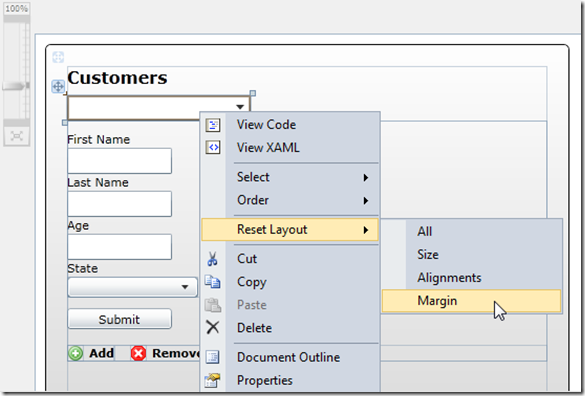
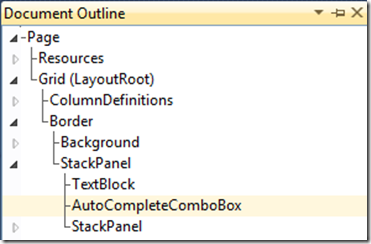
Another nice feature of the designer is the ability to reset a control's margins, sizes and alignments. This can be done by right-clicking on a control and selecting Reset Layout from the context menu as shown in Figure 4. The context menu also allows controls to be selected directly using the Select menu option, controls to be moved forward or backward using the Order option and the Document Outline window to be accessed and viewed. Document Outline provides a simple way to see the structure of a XAML file and directly select a nested item easily (see Figure 5).
Figure 4. Using the Reset Layout feature in the designer.
Figure 5. The Document Outline window can be accessed by right-clicking in the Silverlight designer and selecting Document Outline from the context menu.
Property Window Features
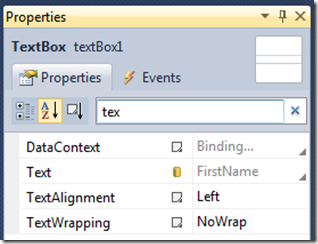
The Property Window available with the designer provides several nice features that have been available in WPF for a while (I wish they were available for ASP.NET as well). For example, if you can't remember the exact name of a control property you can enter the partial name into the search box and it'll automatically filter the properties to match what you type (see Figure 6). This saves a lot of time when working with controls that have a large number of properties.
Controls defined in XAML can be given a name quickly and easily by entering it next to the control type at the top of the Property Window - no more hunting for the ID or Name property any more in the property grid! You can also access control events by clicking the Events tab as with the standard Property Window available with ASP.NET and Windows Forms.
Figure 6. Using the Property Window search feature to locate properties.
Working with Styles
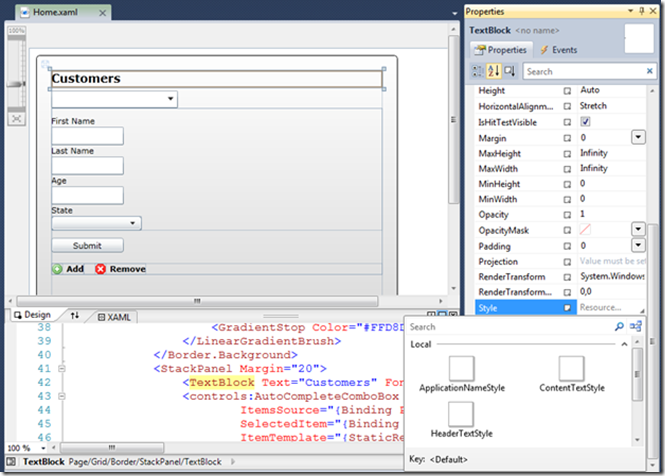
Although Expression Blend is still the preferred tool to create styles visually, Visual Studio provides the ability to visually wire up styles to controls and even jump to specific styles without resorting to CTRL-F searches. The later feature is extremely useful when you have a lot of styles in an application and want to jump directly to a style to modify it in Visual Studio.
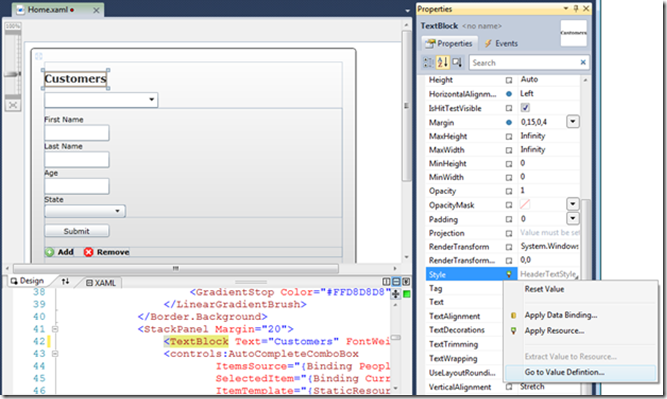
Figure 7 shows an example of hooking a control's Style property to a style defined in an application. Once the appropriate style is selected the XAML will be updated with the proper StaticResource reference. To jump directly to a style defined at the user control, app.xaml or even merged resource dictionary level, click the green paintbrush icon next to the Style property in the Property Window and select Go to Value Definition as shown in Figure 8. Although this is a simple feature it's definitely one of my personal favorites since I end up using it quite often.
Figure 7. Visually associating a style to the Style property of a Silverlight control.
Figure 8. Jumping directly to a style definition within Visual Studio.
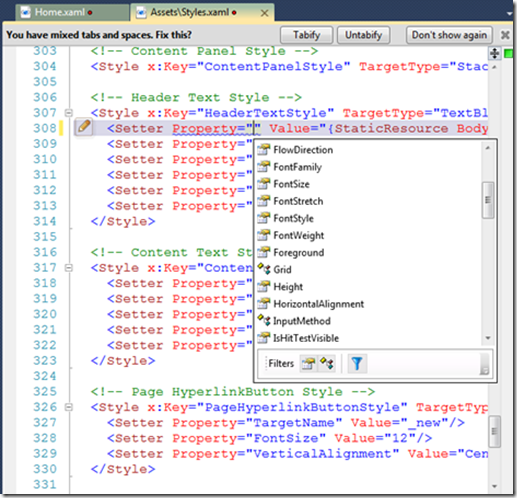
In addition to being able to visually wire styles to control Style properties and jump directly to style definitions, Visual Studio 2010 also provides intellisense when creating styles in XAML. As you create a Setter element and add Property and Value attributes you'll be given a set of properties valid for the Style's TargetType and even a set of possible values when appropriate. Figure 9 shows an example of the new Intellisense feature in action (note that Karl Shifflet's excellent XAML Editor Intellisense Presenter Extension is being used here). The style intellisense feature was added into the product at the last minute and something that many developers have really appreciated given that creating custom styles in XAML can be a bit tedious.
Figure 9. Using Visual Studio 2010's Style Intellisense feature.
Visual Data Binding
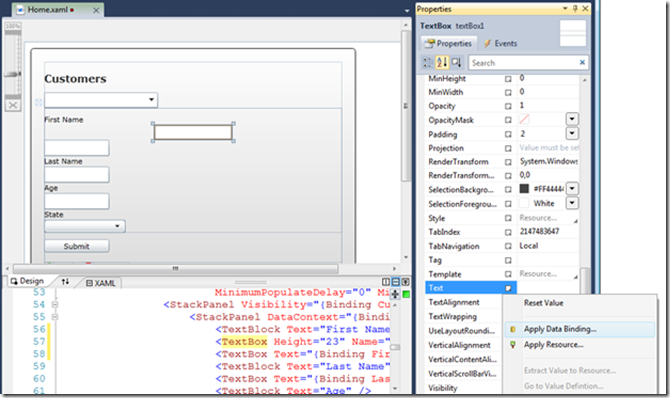
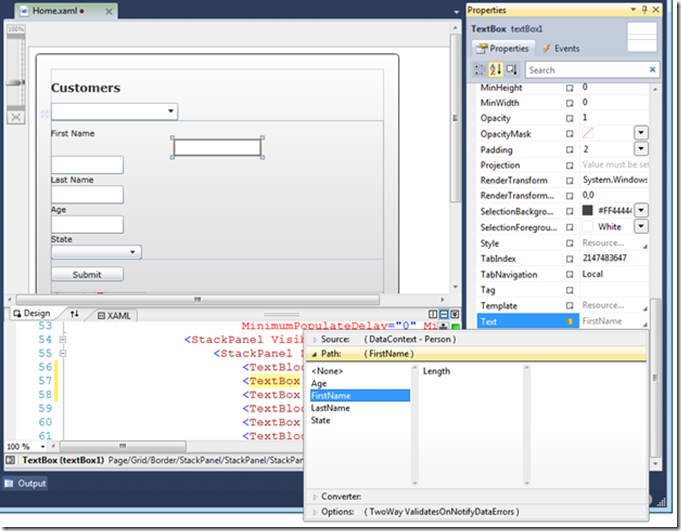
The Visual Studio 2010 Silverlight designer provides built-in support for visually binding object properties to control properties without having to touch XAML. This can be done by selecting the property you'd like to bind in the Property Window and then clicking the small square white icon. Next, select the Apply Data Binding… option from the context menu as shown in Figure 10. If the designer is able to resolve a DataContext object assigned in the XAML then you'll be able to select the property to bind to, the binding mode, string format, converter and more without leaving the Properties Window (see Figure 11). It's important to note that if you set the DataContext through code the designer won't be able to resolve the object being bound so you'll need to type the binding yourself in XAML. I prefer to set my DataContext values declaratively whenever possible (I won't go into the reasons for that here aside from saying it simplifies many situations such as binding data to nested controls). Going this route results in the visual data binding features working great.
Figure 10. Handling data binding using the Property Window.
Figure 11. Selecting the property to bind as well as other data binding settings.
So It’s All Roses?
The Silverlight designer definitely has a lot of nice features but it's certainly a first generation product. In asking for general feedback on it from other experienced Silverlight developers I've heard the terms "clunky" and "slow" mentioned from time to time. For smaller user interfaces it works great in my opinion but as you start to work with larger screens with a lot of controls things do slow down some and you'll want to jump to Expression Blend at that point. I highly recommend that Silverlight developers get a copy of Expression Blend and take the time to learn how to leverage it.
Some other limitations of the designer include not being able to modify control templates or data templates visually, no support for building animations and timelines, not being able to design styles visually, and slowness or the inability to display a screen properly while working with large screens. Although it's certainly not perfect, I do feel that it's better than having nothing since you can always choose to work with the XAML directly as needed (I do that fairly often in fact). Microsoft’s well aware of some of the existing limitations and I suspect we’ll see some nice changes in future releases.
To Sum Up
There's certainly more that can be discussed about the Visual Studio 2010 Silverlight designer but I hope the features covered here get you excited to explore its potential more if you haven't already. While Expression Blend is still the most powerful tool when it comes to visually designing Silverlight and WPF user interfaces, animations, styles and templates, the new designer in Visual Studio 2010 is definitely a big step in the right direction and something that can significantly boost productivity when used properly.
Update:
Brian Noyes (a Silverlight and WPF guru) added a comment about a feature I didn’t realize was available in Visual Studio 2010 while using the designer. Here’s what he had to say:
“You missed one of my favorites that I recently discovered from the product group: Toolbox search. Put the focus in the toolbox and start typing. It autocomplete matches with prompts in the status bar to nav to next if multiple matches found.”
Definitely a cool feature that is a big time saver versus scrolling through all of the controls to find the one you want.
For additional information about using the Silverlight designer check out the Silverlight TV video with Mark Wilson-Thomas (from the designer team) and John Papa (of Silverlight TV fame).
If you or your company is interested in training, consulting or mentoring on Silverlight 4 or other .NET technologies please visit http://www.thewahlingroup.com for more information. We’ve provided training, consulting and mentoring services to some of the largest companies in the world and would enjoy sharing our knowledge and real-world lessons learned with you.













![Logo_702D5F601_thumb_26C06DEF[1] Logo_702D5F601_thumb_26C06DEF[1]](https://aspblogs.blob.core.windows.net/media/dwahlin/Media/Logo_702D5F601_thumb_26C06DEF1_thumb_1D809EAB.jpg)