Dynamic Data in Regular Websites/Web Applications
Update: David Ebbo has a great video on channel9 about this. You can watch it here.
Today I'm excited to share that we've released DynamicData Preview 4 on codeplex. Check out the latest bits here.
This release is particularly interesting not only for people that have been using Dynamic Data for a while now, but anyone that has an existing application today who wants to use some of the niceties Dynamic Data offers without having to take all the junk associated. Take a look at the SimpleDynamicData project for examples.
Existing Sites
Here are 2 good reasons to use Dynamic Data:
- Rich model validation
- Rich templating support via FieldTemplates
If you've ever written a data driven app in webforms using our data controls, you would have realized that we are lacking a lot when it comes to validation. You can enable all of this goodness with a magic extension method.
protected void Page_Init() {
GridView1.EnableDynamicData(your type here);
}
Note: The method requires that you pass in the type that may have annotations in order for us to read Metadata. If you're not familiar with the way annotations work in Dynamic Data then watch the videos here.
This method call enables DynamicControl/DynamicField to work within any of the data controls which makes use of FieldTemplates, and enables the rich validation support.
Making it work
So we know about this magic method call and somehow calling it with a type makes it all just work. Let's walk through an example of how we would use this. Here is my model:
public class Student {
[Required]
[Range(0, 100)]
public int Age { get; set; }
[Range(0.0, 4.0)]
public double GPA { get; set; }
[Required]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
[DisplayFormat(DataFormatString = "{0:d/M/yyyy}")]
public DateTime BirthDate { get; set; }
}
This is the type we are going to use for metadata. Using the attributes from System.ComponentModel.DataAnnotations we can add useful annotations to our model that will be used for validation and display formatting. Adding these attributes allows Dynamic Data to enable the appropriate validator. i.e RangeValidator, RequiredFieldValidator etc.
Now we're going to enable this on our GridView using the same method call as above in conjunction with an ObjectDataSource to complete our application:
protected void Page_Init() {
GridView1.EnableDynamicData(typeof(Student));
}
Markup
<asp:GridView ID="GridView1" runat="server" DataSourceID="ObjectDataSource1" AutoGenerateEditButton="true">
</asp:GridView>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DataObjectTypeName="Student" DeleteMethod="DeleteStudent"
InsertMethod="InsertStudent" SelectMethod="GetStudents"
TypeName="StudentsRepository" UpdateMethod="UpdateStudent">
</asp:ObjectDataSource>
Note: Dynamic Data takes care of the Metadata not the data. You still need databind the data control against some data source/data source control.
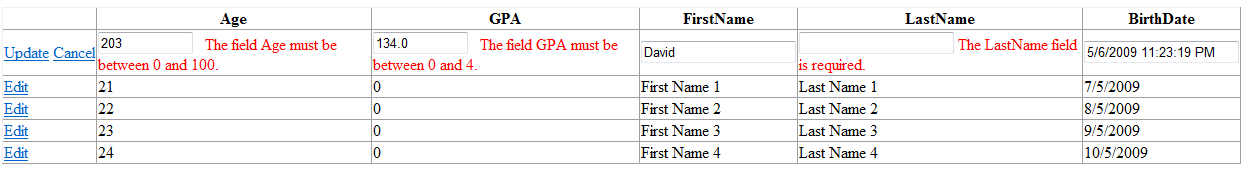
Here are the results when we are editing:
As you can see, the attributes we specified on our Student class directly affect the grid and validation is enabled.
There's more cool stuff to talk about but I'll mention those in upcoming posts. For now, download the preview and read up on Dynamic Data!