(Better) JQuery IntelliSense in VS2008
UPDATE : James Hart has an excellent post about jQuery 1.3 intellisense - you must check it out!
I know, I know, this has been done before. The reason I'm writing this post, however, is to improve on what I have found on the web. For anyone wondering what jQuery is, goto the jQuery site and also read this tutorial. Now onto the good stuff....
If you are like me and you've read the many articles about how to get other javascript libraries to work in VS2008, you'll know that all you really need to do is install the visual studio HOTFIX. This patches your VS and among other things, gets the javascript intellisense working nicely.
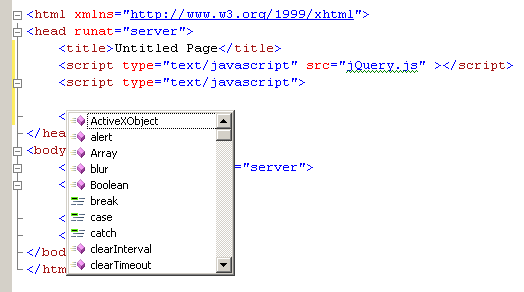
Before the hotfix:
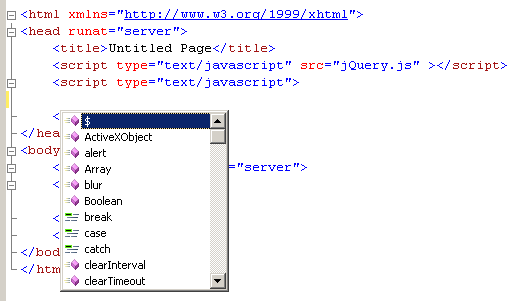
After the hotfix:
You'll notice you can now use the jQuery $ shortcut function.
At this point I was delighted. and then I typed $(document). and I got no more intellisense, why???!!! After looking around some more, I found an article on the topic written by Rick Strahl : http://www.west-wind.com/WebLog/posts/251271.aspx. It helped explain things quite a bit and I recommend you read it. Basically, if you use the 'new' keyword in declaring jQuery objects, you get intellisense, so the following works nicely and you get intellisense:
var doc = new jQuery(document);
doc.ready(function() {
var div = new jQuery("#someDiv");
div.html("some text here!");
div.fadeOut(5000);
});
But I still wasn't satisfied. Why should I change the way I write my jQuery just so VS understands it? Yes I get intellisense, but I'm writing more code, and it's unnecessary code at that. Remember : jQuery is the "write less, do more, JavaScript library".
Then onto another point: what about one of the most powerful aspects of the jQuery architecture - the chainability? The following code
$("a").addClass("test").show().html("foo");doesnt give you any intellisense whatsoever. In order to get intellisense, it has to be written as follows:
var a = new jQuery("a");
a.addClass("test");
a.show();
a.html("foo");
So intellisense for jQuery at this point is actually quite useless I thought. Because in order to use it, we have to write double the amount of code, and jQuery's chainability power isnt being utilised at all. :(
Another bummer was the fact that the method info for the jQuery functions was seriously lacking. Obviously this is because the jQuery library has been written to be as small as possible. But it would be nice if the functions were explained together with the paramaters (exactly like we are used to when writing c# code).
so back to google and back to searching for alternatives...
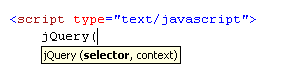
This is when I found this gem of an article written by James Hart : http://blogs.ipona.com/james/archive/2008/02/15/JQuery-IntelliSense-in-Visual-Studio-2008.aspx . And it literally solved all my problems. Here is what the method info was before:
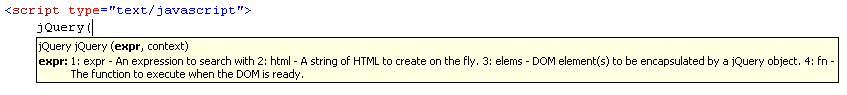
And this is how it looks afterwards:
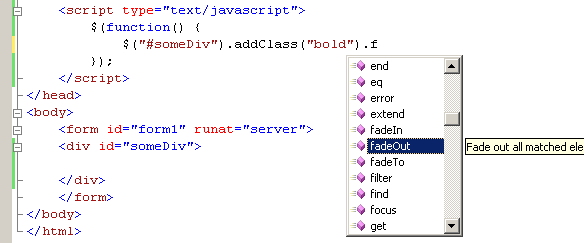
Big improvement! And here is the intellisense in action (using chainability):
Awesome!!!! But how does it work? Basically, a new javascript is generated and referenced from the page. This new file is just a list of methods with no functionality and it 'tricks' VS into producing nice intellisense. It also uses XML documentation to provide useful parameter listings and return types. (You can read more about javascript documentation comments here: http://weblogs.asp.net/bleroy/archive/2007/04/23/the-format-for-javascript-doc-comments.aspx ). For ASPX pages, all you need to do is include the script inside an invisible placeholder :
<script type="text/javascript" src="jQuery.js" ></script>This is to stop the file from actually being included in the rendered page. Note that it must also be after the reference to the 'real' jQuery file.
<asp:PlaceHolder runat="server" visible="false">
<script type="text/javascript" src="JQuery.Intellisense.js" ></script>
</asp:PlaceHolder>
And in other external .JS files that use jQuery code, add the following to the top of the file:
/// <reference path="jquery.intellisense.js"/>
So now I can write my jQuery code as I did before and I have excellent method information and intellisense. This works fine in external javascript files, plain ASPX pages, master pages, content pages and user controls.
So are there still some issues? Yes there are. Firstly the generated file is using an outdated jQuery version 1.2.1 and even more outdated jQuery documentation version 1.1.2. This is by no means the fault of the author, but rather the jQuery team who have not updated the XML documentation. Secondly, certain functions in jQuery have optional parameters and return different types based on those parameters e.g. the html() function. These functions unfortunately don't give me intellisense because the generator gives them a return type of "Object" in the XML comments. No problem, just edit the generated file and change it where it has <returns type="Object"></returns> to <returns type="jQuery"></returns>
A list of the functions I found that need changing are :
- css
- html
- attr
- text
- val
- height
- width
Ok, so stricly speaking, it's not correct, because these functions will return a non jQuery object when nothing is passed in, but what the hell. I still get more intellisense than before. And besides, you must at least have some idea of what the functions do, and not rely on intellisense exclusively to write code ;)
You can download my JQuery.Intellisense file with the changes already made. It is using API version: 1.2.3 and Documentation version: 1.2.2.
jQuery Intellisense In 3 Easy Steps
- Install VS2008 hotfix
- Generate a JQuery.Intellisense.js stub file. Either goto http://www.infobasis.com/sandpit/jQuery-Intellisense/ and generate it, or download a more up to date one (including minor fixes) from here. save it to the same folder as your jQuery file
- Add a invisible placeholder into your header and reference the new .js file:
<asp:PlaceHolder runat="server" visible="false">
<script type="text/javascript" src="JQuery.Intellisense.js" ></script>
</asp:PlaceHolder>
or add a referenece at the top of your .js file
/// <reference path="jquery.intellisense.js"/>
Download the whole website: JqueryIntellisenseWebsite.zip
Code samples:
simple jQuery page with full intellisense:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>I have intellisense!</title>
<script type="text/javascript" src="jQuery.js" ></script>
<asp:PlaceHolder runat="server" visible="false">
<script type="text/javascript" src="JQuery.Intellisense.js" ></script>
</asp:PlaceHolder>
<script type="text/javascript">
$(function() {
$("#someDiv").hide().html("Some text here!!!").addClass("bold").fadeIn(1000).fadeOut(2000);
});
</script>
<style type="text/css">
.bold{ font-weight:bold; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="someDiv">
</div>
</form>
</body>
</html>
simple master page :
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="MasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<script type="text/javascript" src="jQuery.js" ></script>
<asp:PlaceHolder runat="server" visible="false">
<script type="text/javascript" src="JQuery.Intellisense.js" ></script>
</asp:PlaceHolder>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
simple content page :
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" Title="Untitled
Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<script type="text/javascript">
$(function() {
$("#someDiv").addClass("bold").fadeIn(2000).fadeOut(1000).html("gone");
});
</script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
</asp:Content>
simple user control :
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="TestControl.ascx.cs" Inherits="TestControl" %>
<asp:PlaceHolder ID="PlaceHolder1" runat="server" visible="false">
<script type="text/javascript" src="JQuery.Intellisense.js" ></script>
</asp:PlaceHolder>
<script type="text/javascript">
$(function() {
$("#someDiv").hide().html("Some text here!!!").addClass("bold").fadeIn(1000).fadeOut(2000);
});
</script>