Moving Divs on the page
Today I had a need to move my progress bar control on top of any control that was being updated asynchronously. Therefore I had to reposition my progress bar when an update happened. This lead me to investigate asp.net Ajax client side library and see what api it provides me to move a div from one position to another on a page. Sure enough Sys.UI.DomElement provides a method called getbounds which returns the width,height, x and y coordinate of an element on a page. The DomElement object also provides static method called SetLocation that takes 3 parameters. First parameter is the element that you want to move. Second and third parameters specifies the x and y coordinate of the location where the element should be moved to. To demonstrate the usage I have created a simple page which has 2 buttons. First button simply returns width, height,x and y coordinate of an element on the page. Clicking the second button moves the div to new x and y location on the page. X and Y positions are obtained as user input from the textboxes on the page. Here is how the page looks like.
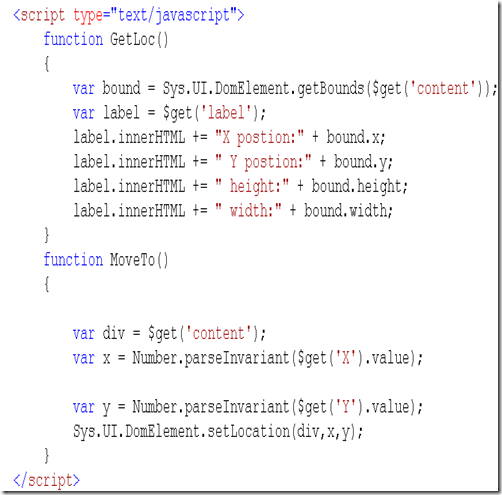
Get Location simply calls a JavaScript function called GetLocation. GetLocation function uses getbounds method defined on DomElement class to extract the x and y position of the div.Move to location button calls MoveTo function which uses SetLocation method defined on DomElement to move the div to a new location. Below is the complete markup for the both JavaScript functions