Debug Vs Release Version of JavaScript file
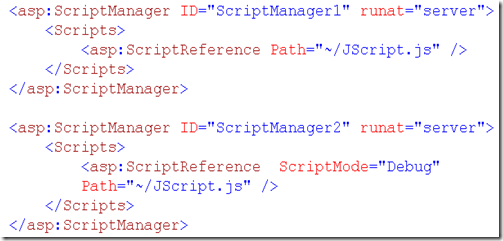
When you are debugging application it is easier to work with debug version of js file because the code is indented and comments provide better readability. However when deploying it production debugs version would increase the load time of the page. ScriptManager makes it really easy to work with debug and release versions of JavaScript file by using its ScriptMode property. For instance if you are referencing a JavaScript file called Popup.js, in order to get debug and release support from ScriptManager, you need to have two versions of the the js file like Popup.js and Popup.debug.js and depending on the ScriptMode set on the ScriptManager it will pull the appropriate JavaScript file. Here is an example that shows how to reference debug and release version of a JavaScript file.
In the second script manager, I am setting ScriptMode to debug which instructs the ScriptManager to load the debug version of the JavaScript file called JScript.debug.js. Another easier way to use debug or release version is to set ScriptMode = Inherits which basically tells the ScriptManager to read the compilation mode from web.config and if compilation is set to debug= true than load the debug version of the JavaScript file otherwise load release version of js file. Here is an example of that.