How to create a Silverlight Visual WebGui Application
In this “How to” we are going to learn how to create a Visual WebGui Silverlight Application.
This topic assumes that you have some basic knowledge of Visual WebGui and what is Visual WebGui over Silverlight.
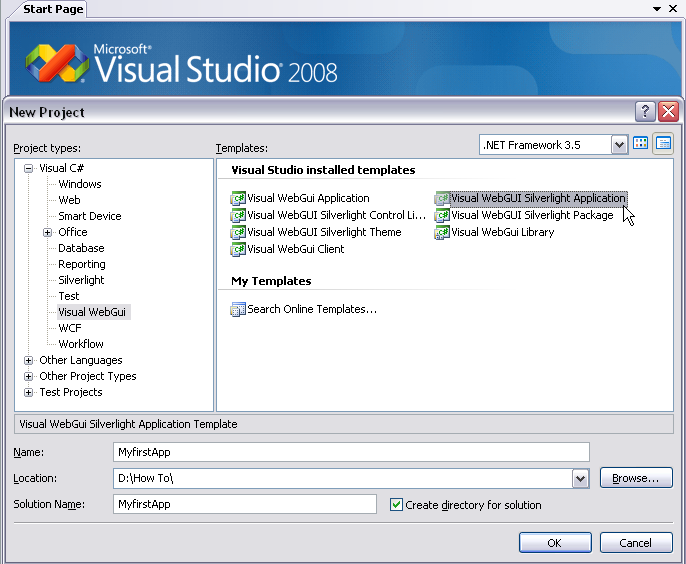
After installing Visual WebGui we will open Visual Studio and create a new Visual WebGui Silverlight application.
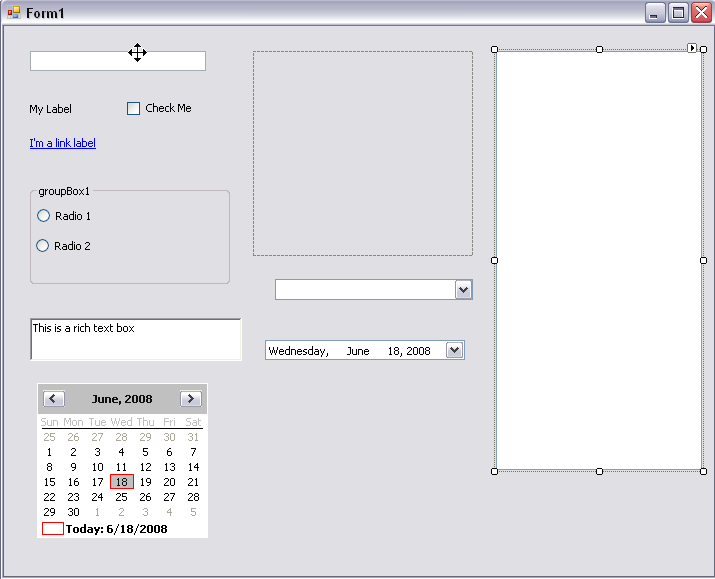
We’ll open the Main form “Form1.cs” in designer mode.
Now we’ll add a few Visual WebGui controls to display the richness of a Visual WebGui Silverlight application.
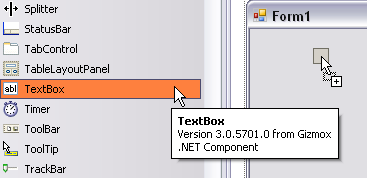
First we’ll add a TextBox. As you can see Visual WebGui design time mimics .Net Windows forms design time abilities.
Lets add a few more controls to our application.
Next we’ll build the application to allow the VWG Silverlight packaging tool to build the application Silverlight packages. you will be prompted to set the solution that this project is related to.
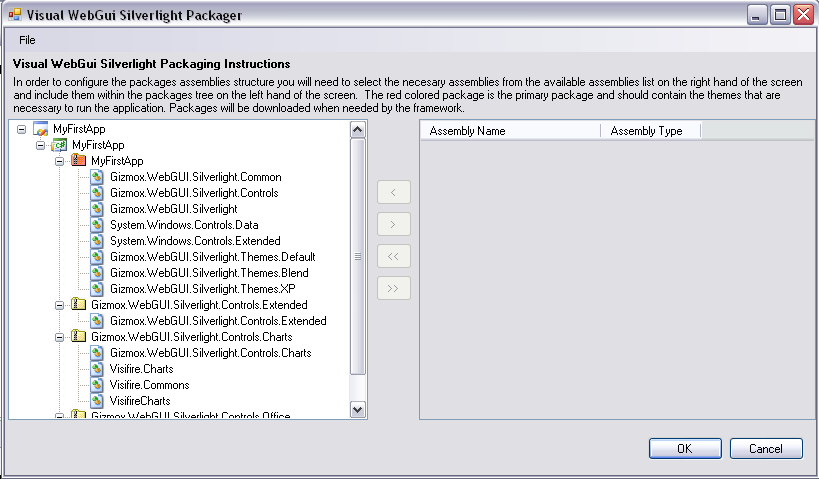
After selecting the solution you will see the Visual WebGui Silverlight Packaging tool that will allow you to modify the package structure of your application.
We can see the primary package (the orange folder) that will be download to the client at the initial connection and holds the base of the VWG Silverlight application. The rest of the minor packages will be download on a need to base according to user actions to save on communication.
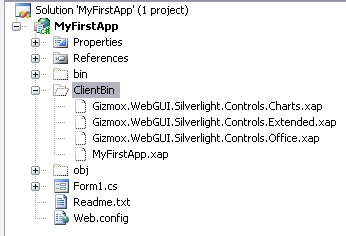
Press ok and you can see the result of the packaging tool in the Web.Config file and the ClientBin folder.
<Themes Selected="Blend">
<Theme Name="Default" Assembly="Gizmox.WebGUI.Themes.Vista" SilverlightAssembly="Gizmox.WebGUI.Silverlight.Themes.Default, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Theme Name="Blend" Assembly="Gizmox.WebGUI.Themes.Vista" SilverlightAssembly="Gizmox.WebGUI.Silverlight.Themes.Blend, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Theme Name="XP" Assembly="Gizmox.WebGUI.Themes.Vista" SilverlightAssembly="Gizmox.WebGUI.Silverlight.Themes.XP, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
</Themes>
<!-- WebGUI Silverlight Client Packages -->
<SilverlightPackages primary="MyFirstApp">
<SilverlightPackage name="MyFirstApp">
<Assembly name="Gizmox.WebGUI.Silverlight.Common, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="Gizmox.WebGUI.Silverlight.Controls, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="Gizmox.WebGUI.Silverlight, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="System.Windows.Controls.Data, Version=2.0.5.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
<Assembly name="System.Windows.Controls.Extended, Version=2.0.5.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
<Assembly name="Gizmox.WebGUI.Silverlight.Themes.Default, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="Gizmox.WebGUI.Silverlight.Themes.Blend, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="Gizmox.WebGUI.Silverlight.Themes.XP, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
</SilverlightPackage>
<SilverlightPackage name="Gizmox.WebGUI.Silverlight.Controls.Extended">
<Assembly name="Gizmox.WebGUI.Silverlight.Controls.Extended, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
</SilverlightPackage>
<SilverlightPackage name="Gizmox.WebGUI.Silverlight.Controls.Charts">
<Assembly name="Gizmox.WebGUI.Silverlight.Controls.Charts, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="Visifire.Charts, Version=1.0.11.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="Visifire.Commons, Version=1.0.11.0, Culture=neutral, PublicKeyToken=null" />
<Assembly name="VisifireCharts, Version=1.0.11.0, Culture=neutral, PublicKeyToken=null" />
</SilverlightPackage>
<SilverlightPackage name="Gizmox.WebGUI.Silverlight.Controls.Office">
<Assembly name="Gizmox.WebGUI.Silverlight.Controls.Office, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" />
</SilverlightPackage>
</SilverlightPackages>
The packaging tool from now will run is silent mode and will not be visible to you when you compile. Every change you make and new projects that you will add will be included into the project in the primary package. At this point we’ll not go into the process of configuring the package structure of a Visual WebGui Silverlight application we’ll have a full “How To” about that. But if you need to change the structure you can run the tool manually from the programs in the start menu and select the project you need to edit.
Now we can run our Visual WebGui application but first let set the application entry point.
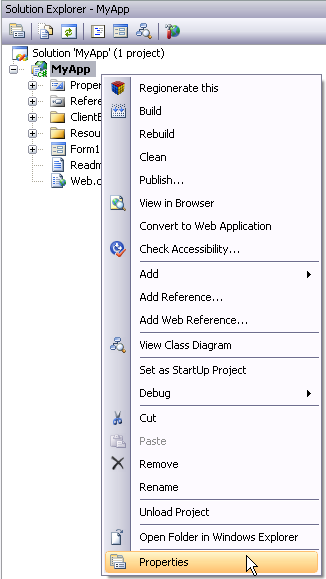
Right click on the project and select properties.
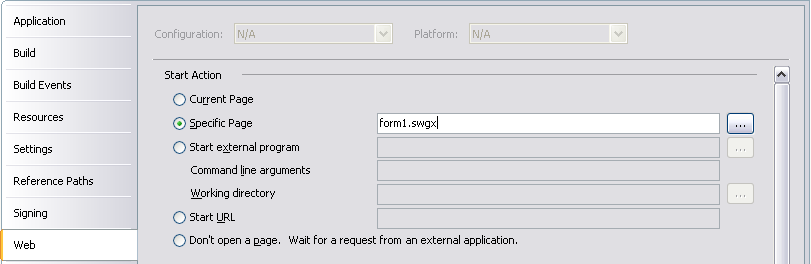
Go to the Web tab and set the start action to “Specific Page” and add you main form with the Visual WebGui silverlight extension “ swgx “.
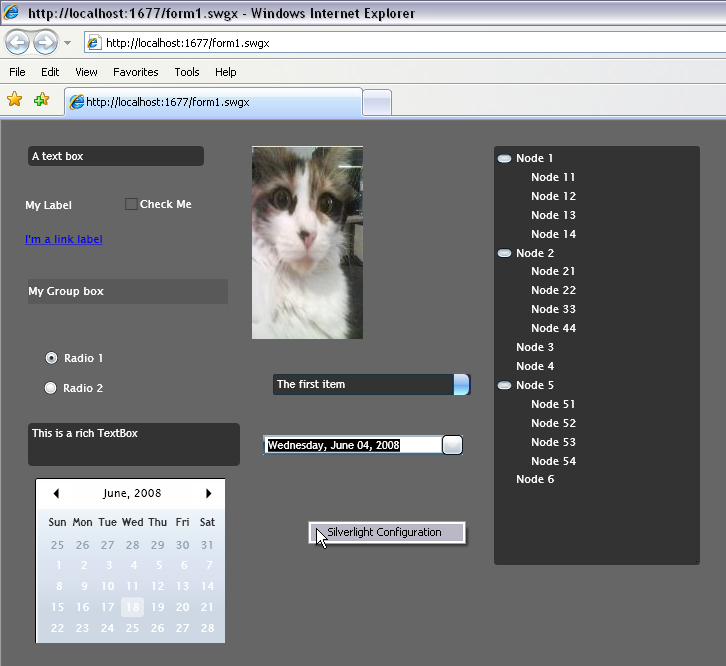
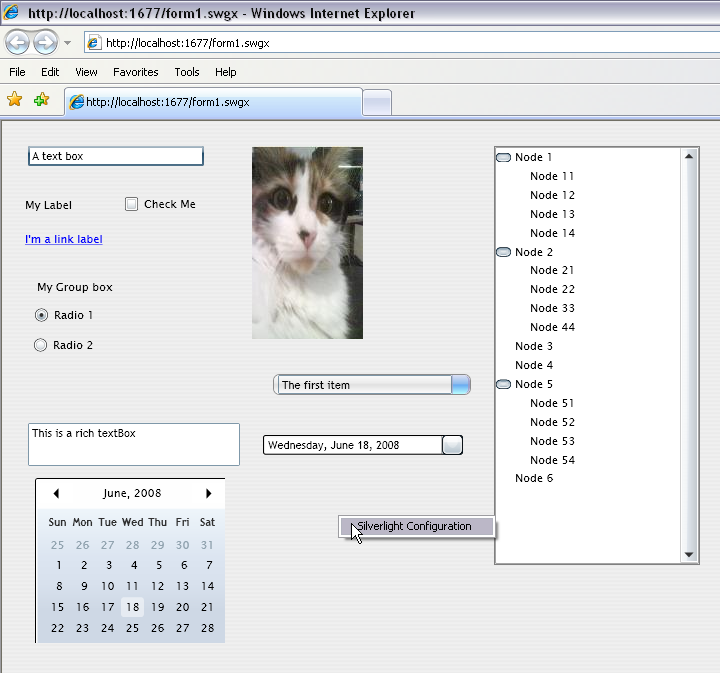
Now we can run our application Visual WebGui Silverlight application in explorer.
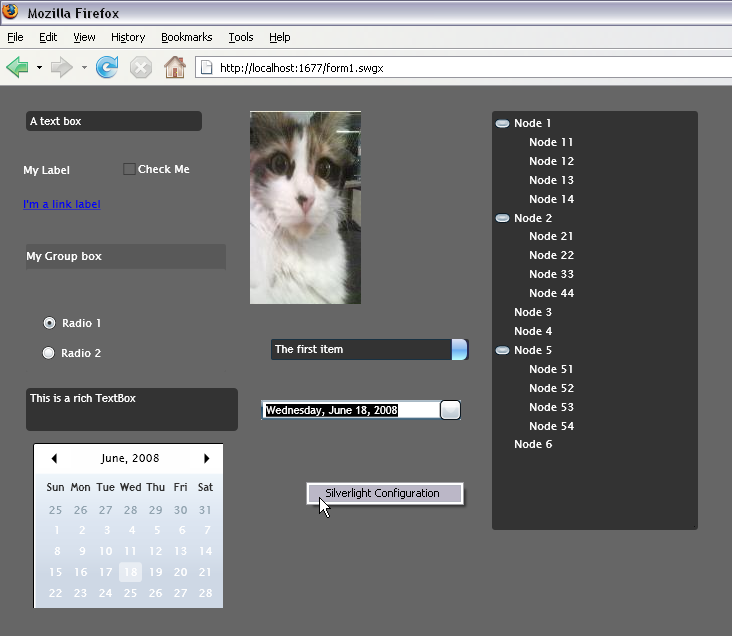
And we can also view our application in FireFox
We can easily change the theme of our application by editing our web.config file. In the Theme section in the web.config file will change the select them from default to xp.
<Themes Selected="XP">
And refresh our application
In this “How to” we’ve seen that Visual WebGui framework enables developers to create cross browser Silverlight applications while using visual studio .Net windows forms design time abilities.
We’ve also seen how easy it is to apply different themes in our Silverlight Visual WebGui application
-- Eyal Albert @ Eyal.Albert (at) Gizmox.com