Contents tagged with Tips and Tricks
-
Tip/Trick: Creating Packaged ASP.NET Setup Programs with VS 2005
You have built an ASP.NET Web Application using Visual Studio 2005, and want to enable customers to automatically install and deploy it on servers via an easy setup program.
Specifically, you want to create a standard Windows setup program that will create and configure the application on IIS, copy all of the application’s files to the appropriate location on the server, and ensure that ASP.NET 2.0 is correctly mapped to run the application. You also want the setup program to prompt the customer for the database location that the new application should use, and have the setup program automatically update the web.config file with the database connectionstring settings the customer provided.
One solution to consider using is the built-in "Web Setup Project" support that is built-in to Visual Studio 2005. Web Setup Projects can be used to pipe the compilation outputs from VS 2005 Web Application Projects as well as Web Site Projects (when used with VS 2005 Web Deployment Projects), to create encapsulated Windows setup programs. The below walkthrough demonstrates step-by-step how to create and use one.
1) Create a VS 2005 Web Application Project
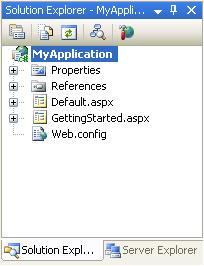
To begin with, we’ll start with an empty instance of Visual Studio and create a new VS 2005 Web Application project (select File->New Project->ASP.NET Web Application). For the purposes of this simple sample we’ll have two pages in the project:

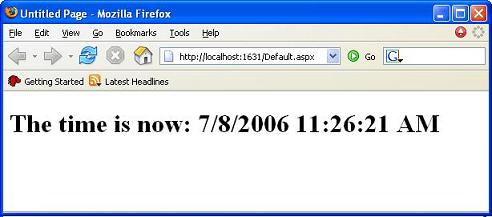
We’ll add a label to the Default.aspx page and a Page_Load event handler in the code-behind to output the current timestamp on each request. When I press F5 to build and run the application, the project will compile and run as I’d expect (and by default use the built-in VS Web Server):

2) Add a VS 2005 Web Setup Project to the Solution
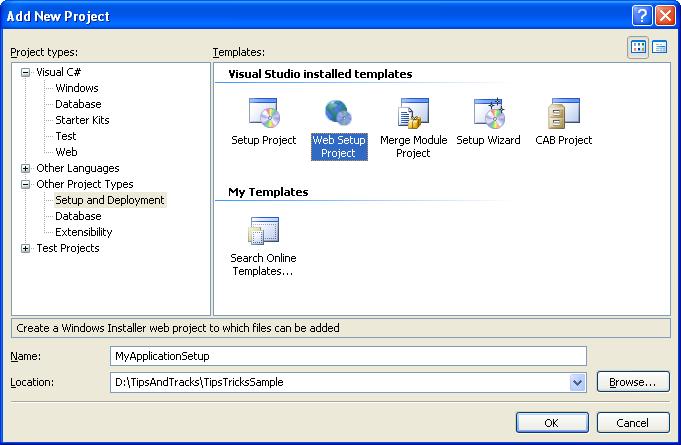
Now that we have a simple ASP.NET application built, we’ll want to add a VS 2005 Web Setup Project to the solution. Choose the File->Add->New Project menu item to add one into your solution:

Note that the “Web Setup Project” type shows up under the “Other Project Types->Setup and Deployment” node in the New Project dialog above. Name it whatever you want and hit ok. It will then show up in your solution explorer as a separate project.
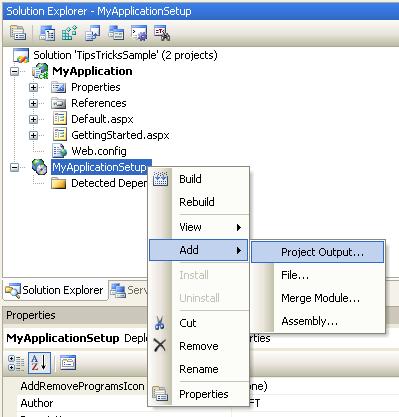
Our next step will be to configure the web setup project to take the compiled assemblies (\bin directory contents) + content markup (.aspx, .config, etc files) from our Web Application Project and use them as inputs within our setup project. To-do this, right-click on the web setup project node in the solution explorer and choose the “Add->Project Output” context menu item:

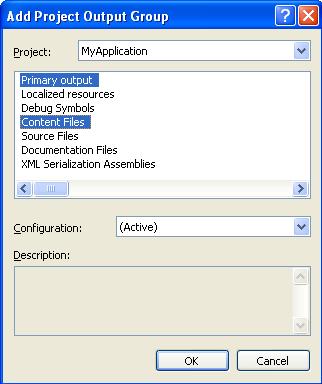
A dialog will then appear allowing us to select which project in the solution, and which of its project contents, we want to add to the setup package:

For ASP.NET Web Application Projects it is really important that we select both the “Primary Output” (which are the compiled assemblies for the \bin directory) as well as the “Content Files” (which are the .aspx markup files) within this dialog.
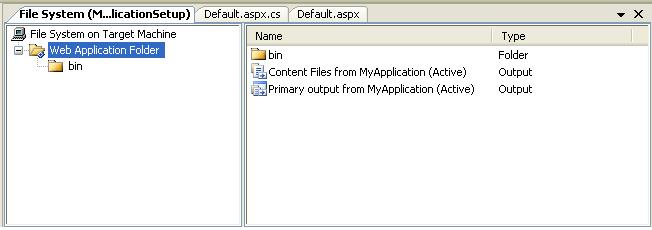
By default, the web setup project will copy both of these items into the root of the target Web Application Folder that the setup project will create. You can see that it is configured this way by opening up the “File System” view within the web setup project (right click on the web setup project root and choose View->File System):

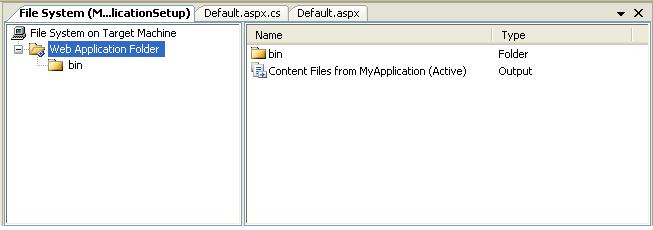
This actually isn’t what we want to have happen though – since we really want the assemblies (indicated by the Primary Output node) to be copied into the application’s \bin directory instead (otherwise ASP.NET won’t be able to find them at runtime). To fix this, drag/drop the “Primary Output from MyApplication” node into the \bin directory. Once this is done you should be able to click on the “Web Application Folder” node on the left-hand side and see this:

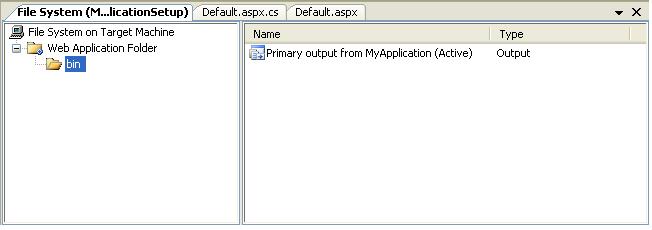
And then click on the “bin” folder sub-node and see this:

We now have a basic web setup project created and configured for our ASP.NET Web Application. Next step is to build and run it.
3) Build and Run the VS 2005 Web Setup Project to the Solution
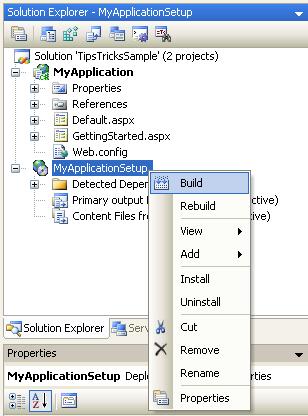
To build the web-setup project we can right-click on the web setup project node within the solution explorer and choose the “Build” option:

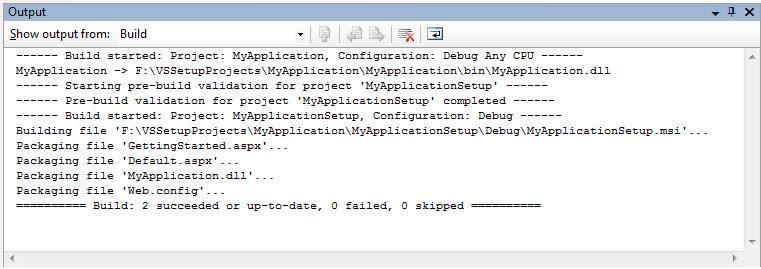
If you open the output window within VS (View->Output menu item), you will see the results of this build operation:

Our “MyApplicationSetup” project created a new MyApplicationSetup.msi Windows installer file and compressed and packaged the contents of our ASP.NET Web Application (note: in the web setup project properties dialog you can choose whether the compression algorithm used is optimized for size or speed).
Very Important: Because setup projects take awhile to build, they are by default marked not to build as part of the solution. What this means is that you need to right-click on them and explicitly do a build in order for them to be recompiled. Be careful to-do this when you make and test changes - otherwise you'll be running the previously compiled version and not the one with your latest code!
-
Tip/Trick: Supporting Full Screen Mode with Silverlight
One of the nice features that Silverlight supports is the ability to go "full screen" and effectively take over the entire screen of a computer (hiding everything else from sight - including the browser frame). This can be very useful when building immersive UI experiences, games, rich video players, etc.
-
Tip/Trick: Enabling SSL on IIS 7.0 Using Self-Signed Certificates
SSL enables browsers to communicate with a web-server over a secure channel that prevents eavesdropping, tampering and message forgery. You should always use SSL for login pages where users are entering usernames/passwords, as well as for all other sensitive pages on sites (for example: account pages that show financial or personal information).
-
Tip/Trick: Integrating ASP.NET Security with Classic ASP and Non-ASP.NET URLs
One of the questions I am often asked is "How can I integrate ASP.NET security with Classic ASP other non-ASP.NET URLs?". Specifically, people want to know if they can integrate ASP.NET's Forms Authentication, Role Based Security, and URL Authorization features with Classic ASP, PHP, JSP, .HTM, .JPG and other non-ASP.NET URLs.
-
Tip/Trick: Url Rewriting with ASP.NET
People often ask me for guidance on how they can dynamically "re-write" URLs and/or have the ability to publish cleaner URL end-points within their ASP.NET web applications. This blog post summarizes a few approaches you can take to cleanly map or rewrite URLs with ASP.NET, and have the option to structure the URLs of your application however you want.
-
ASP.NET 2.0 Tips and Tricks and ASP.NET, IIS7 and ASP.NET AJAX End to End Talks
I've finished my whirlwind speaking tour of Europe (Belgium, UK and Netherlands in less than one week), and was fortunate to have had the chance to present to several hundred people along the way. Many thanks to everyone who came out to attend my talks!
-
ASP.NET Tips and Tricks and LINQ Slides/Demos from CodeMash
Below are the slides + demos for the two breakout talks I presented this past Friday at the CodeMash conference:
-
Tip/Trick: How to upload a .SQL file to a Hoster and Execute it to Deploy a SQL Database
Last month I posted about the new (free) Database Publishing Wizard that is designed to make it much, much easier to upload and deploy SQL Express and SQL Server databases in a web hoster environment.
-
Recipe: Deploying a SQL Database to a Remote Hosting Environment (Part 1)
You finish building a great ASP.NET application, have everything tested and working right on your local system, are taking full advantage of the new ASP.NET 2.0 Membership, Role and Profile features, and are ready to publish it to a remote hosting environment and share it with the world.
-
Tip/Trick: How to Run a Root “/” Site with the Local Web Server using VS 2005 SP1
One of the questions I'm often asked is whether it is possible to run an ASP.NET web-site project as a top-level root "/" site using the built-in VS web-server and the VS 2005 Web Site Project model.