Atlas Unleashed...
I just finished up giving my keynote demo with Anders, Don and Chris about an hour ago. Coding on the fly in front of 8,000 people for 45 minutes on a single machine with no cutaways or backups is fairly adrenaline rushing. :-) I think it went pretty well and it was a lot of fun to-do. A little later today I’m going to try and blog up the code we wrote for Atlas, as well as the screenshots so people can see what we did (update: here it is: http://weblogs.asp.net/scottgu/archive/2005/09/14/425131.aspx)
As a lot of people have noticed, the Atlas project went live on the web earlier this morning at: http://atlas.asp.net. You can download it and start playing with it on top of ASP.NET 2.0 and VS 2005 Beta2. You can find out a whole bunch more about Atlas on the website – I just wanted to call out a few extra project principles we had in mind when we started working on it:
-- Atlas doesn’t change or modify any core ASP.NET, .NET Framework or other binaries on your system. One of our goals has been to make it really easy to try out and take advantage of, and not burden people with the need to upgrade their core ASP.NET + VS bits to a yet a new beta immediately after Whidbey ships. As we get further along we’ll integrate things even more into ASP.NET + VS – but for right now we are trying to keep things fast and flexible for people.
-- You don’t need hosters or administrators to install Atlas on a server for you to use it. You can instead just copy the Microsoft.Web.Atlas.dll binary into your projects’ \bin directory and copy the Atlas \ScriptLibrary directory of .js files into your project and you are good to go. We also have a project template you can take advantage of within VS that you can use to just pick an ASP.NET Atlas Web Project when you are creating a new web-site – and it will copy all of this into your project for you. Just xcopy this up onto a remote server running ASP.NET 2.0 and you are good to go.
-- Atlas is designed to be cross-browser. This first technology preview adds
-- Atlas will be built using a transparent development model. Our plan with Atlas is to eschew the traditional two-betas and then RTM model that we often use with big projects at Microsoft, and instead move to a model where we ship very often (at least once every month and often more frequently then that), get feedback as early as possible, share our ideas out in the open (even when they are not 100% baked), and above all use the broader developer community to make sure we build the right technology. All of the client-library code is shipped as standard .js files that you can read and look over to see what we are doing. Note that we have deliberately not removed white-space, obfuscated, or compressed them down – our goal right now is to preserve developer readability (note: when compressed the entire Atlas client library is around a 32k download and cacheable on the client -- although typical scenarios will usually use only a subset of the .js files, so it will be even smaller than that). Please give us your feedback on the forums, tell us what you like and don’t like, and how we can build the right product you want to use.
-- Atlas is still very early. It is nowhere near beta quality yet – think of it more as an early Alpha. Some features in this tech-preview literally were implemented only a few days ago. So you will see bugs, rough spot areas, design questions we are still debating about, things that don’t work like they should, etc. This is one of the aspects of shipping frequently and trying to get feedback super early in the process. As Whidbey finishes up, our QA team will start working on Atlas in earnest and you'll start to see quality steadily go up.
I hope you'll have a lot of fun using it – we are having a lot of fun building it. :-)
Thanks,
Scott
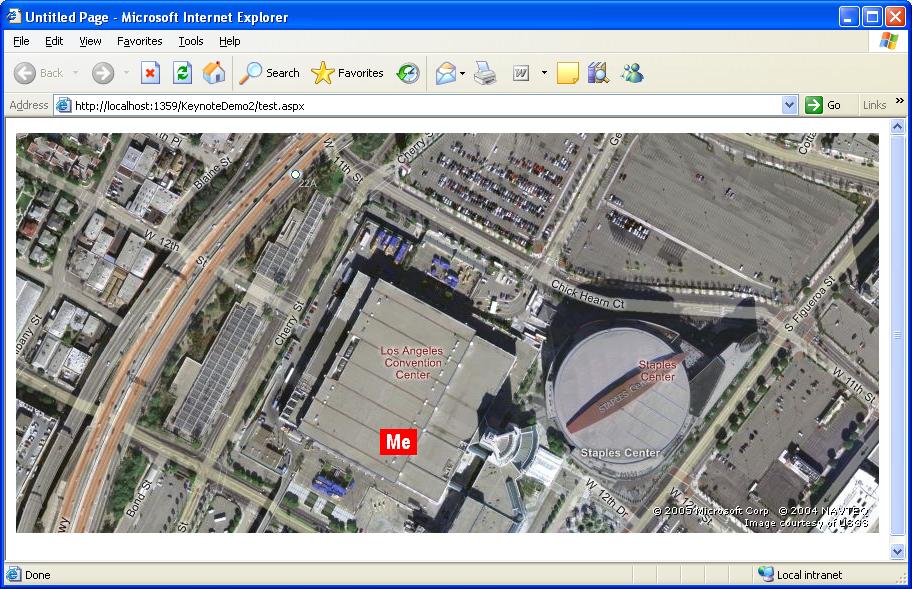
P.S. Here is a simple Atlas demo I put together for fun that uses one of the new Atlas server controls (note: the Atlas control has a client-side object model I can also program and databind against it using client-side javascript)….
<head runat="server">
<title>Untitled Page</title>
<atlas:ScriptManager runat="server" />
<link type="text/css" rel="stylesheet" href="scott.css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<atlas:VirtualEarthMap ID="map" runat="server" ZoomLevel="17" Latitude="34.042653"
Longitude="-118.269779" PushpinImageUrl="Me.gif" PushpinCssClass="pushpin" PushpinImageWidth="12"
PushpinImageHeight="20" PushpinActivation="Click" PopupPositioningMode="TopLeft" MapStyle="Hybrid">
<Pushpins>
<atlas:Pushpin Value="Me" Latitude="34.042653" Longitude="-118.269779" />
</Pushpins>
<PopupTemplate>
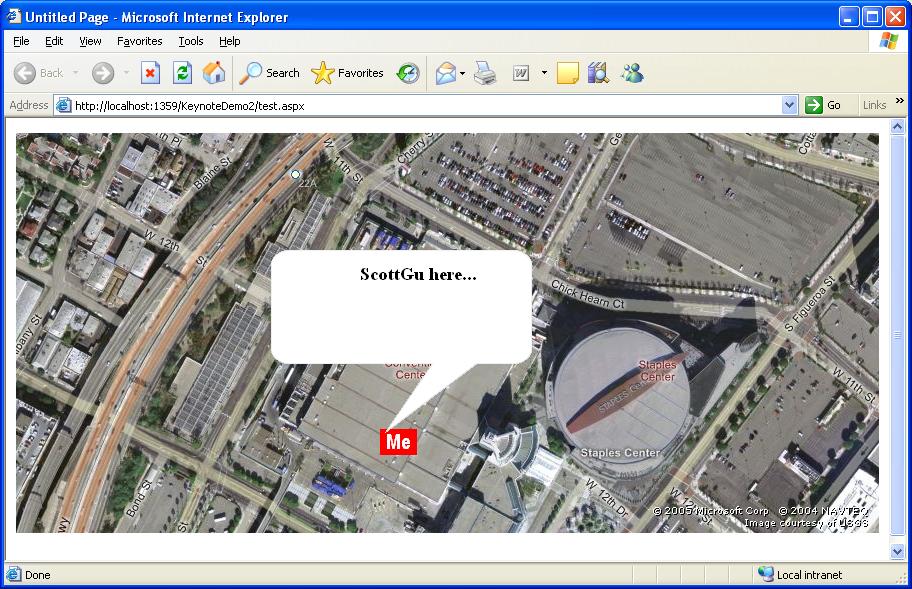
<h3>ScottGu here...</h3>
</PopupTemplate>
</atlas:VirtualEarthMap>
</div>
</form>
</body>
</html>

and then while clicked on the client....

Gratuitous and silly.... but also fun. ;-)