Silverlight 3 – PlaneProjection
Falta poco tiempo para que sea lanzada la versión definitiva de Silverlight 3, por lo que voy a empezar a detallar alguna de las funcionalidades del plugin.
Silverlight 3 introduce como novedad PlaneProjection, que nos permite rotar objetos 2D en un espacio 3D, lo que nos permite generar perspectivas 3D de manera muy sencilla.
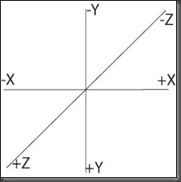
Para realizar las transformaciones correspondientes debemos tener en cuenta el sistema de coordenadas que utiliza Silverlight 3.

Imágen tomada de Jaime Rodriguez
ROTAR OBJETOS
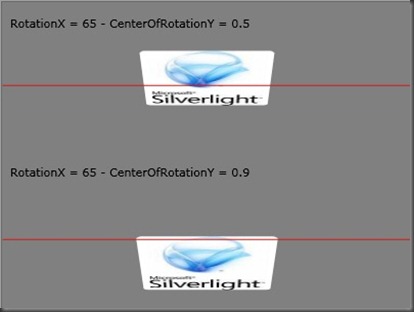
Rotar el objeto alrededor de un eje (X, Y, Z). Para realizar esta rotación debemos especificar CenterOfRotation (por defecto toma el centro de la imágen). Podemos definir el centro de rotación de cualquiera de los ejes.
Como vemos en el ejemplo, RotationX tiene el mismo valor, pero al cambiar CenterOfRotationY, cambia el efecto.
<Border CornerRadius="5"
BorderBrush="Gray"
Background="White"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Grid.Row="0">
<Image Source="/images/silverlight.jpg"></Image>
<Border.Projection>
<PlaneProjection RotationX="65"/>
</Border.Projection>
</Border>
<Border CornerRadius="5"
BorderBrush="Gray"
Background="White"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Grid.Row="1">
<Image Source="/images/silverlight.jpg"></Image>
<Border.Projection>
<PlaneProjection CenterOfRotationY="0.9"
RotationX="65"/>
</Border.Projection>
</Border>
Como vemos en el código fuente, solamente definimos las propiedades correspondientes y generamos el efecto sin tener que escribir demasiado, lo que nos brinda una funcionalidad con muy poco esfuerzo.
Pueden descargar el proyecto de prueba aquí.
MOVER OBJETOS
Tenemos la posibilidad de mover los objetos a través de vectores X, Y, Z. Hay dos maneras de realizar este movimiento y es usando GlobalOffset y LocalOffset.
GlobalOffset toma como referencia los ejes de la pantalla, es decir cómo mostramos en la imágen que se encuentra arriba.
LocalOffset toma como referencia la posición inicial del objeto.
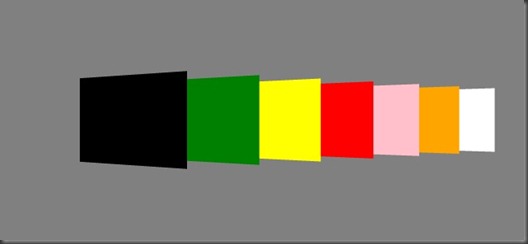
Veamos como conseguimos rotar los objetos y escalonarlos solamente definiendo la propiedad LocalOffset, respetando el efecto de la rotación.
<Rectangle Width = "192"
Height = "96"
Fill = "White">
<Rectangle.Projection>
<PlaneProjection RotationY="45" LocalOffsetZ="-400" />
</Rectangle.Projection>
</Rectangle>
<Rectangle Width = "192"
Height = "96"
Fill = "Orange">
<Rectangle.Projection>
<PlaneProjection RotationY="45" LocalOffsetZ="-300" />
</Rectangle.Projection>
</Rectangle>
<Rectangle Width = "192"
Height = "96"
Fill = "Pink">
<Rectangle.Projection>
<PlaneProjection RotationY="45" LocalOffsetZ="-200" />
</Rectangle.Projection>
</Rectangle>
<Rectangle Width = "192"
Height = "96"
Fill = "Red">
<Rectangle.Projection>
<PlaneProjection RotationY="45" LocalOffsetZ="-100" />
</Rectangle.Projection>
</Rectangle>
<Rectangle Width = "192"
Height = "96"
Fill = "Yellow">
<Rectangle.Projection>
<PlaneProjection RotationY="45" LocalOffsetZ="0" />
</Rectangle.Projection>
</Rectangle>
<Rectangle Width = "192"
Height = "96"
Fill = "Green">
<Rectangle.Projection>
<PlaneProjection RotationY="45" LocalOffsetZ="100" />
</Rectangle.Projection>
</Rectangle>
<Rectangle Width = "192"
Height = "96"
Fill = "Black">
<Rectangle.Projection>
<PlaneProjection RotationY="45" LocalOffsetZ="200" />
</Rectangle.Projection>
</Rectangle>
Pueden descargar el proyecto de prueba aquí.