Silverlight 3 – Multiple selección en ListBox
Una de las nuevas funcionalidades que agrega Silverlight 3, es la posibilidad de habilitar la múltiple selección de elementos en un ListBox.
La propiedad que nos permite utilizar esta funcionalidad es SelectionMode, que puede tomar los siguiente valores:
- Single – solamente puedo seleccionar un sólo ítem, este es el valor por defecto.
- Multiple – se pueden seleccionar uno o varios ítems seleccionando uno y teniendo la tecla Ctrl o Shift y seleccionando otros ítems.
- Extended – también permite seleccionar varios ítems, pero la tecla Shift tiene otra función. Seleccionando un ítem y teniendo la tecla Shift presionada, podemos ir a otro ítem y nos selecciona todos lo ítems entre los dos seleccionados.
Entonces de manera sencilla definimos un ListBox y cambiando la propiedad permitimos múltiple selección de ítems.
<ListBox x:Name="ListaMultiple"
Margin="5"
SelectionMode="Multiple" />
Ahora llenamos nuestro ListBox para que podemos seleccionar varios ítems.
private readonly List<string> nombres =
new List<string> { "Santiago", "Ruben", "Carlos",
"Roberto", "Martin", "Andres", "Hernan" };
public MainPage()
{
InitializeComponent();
ListaMultiple.ItemsSource = nombres;
}
De esta manera tenemos una lista con varios datos, donde podemos seleccionar la cantidad que necesitemos.
El próximo paso es ver como podemos obtener los datos que fueron seleccionados. Para ello agregamos un botón a nuestro proyecto, y un bloque de texto que al presionar el botón mostrará los ítems seleccionados.
Nuestro XAML quedaría de la siguiente manera.
<StackPanel x:Name="LayoutRoot" Background="Gray">
<StackPanel Orientation="Horizontal">
<ListBox x:Name="ListaMultiple"
Margin="5"
SelectionMode="Multiple" />
<Button x:Name="BotonMostrar"
Width="100"
Height="35"
Content="Mostrar"
Click="BotonMostrar_Click"/>
</StackPanel>
<TextBlock x:Name="Seleccion"
Foreground="Red"
FontSize="15" />
</StackPanel>
Ahora vamos al código donde mostramos la información. La colección de datos seleccionados es SelectedItems, que nos va a permitir recorrer todo lo que hemos seleccionado.
private void BotonMostrar_Click(object sender,
System.Windows.RoutedEventArgs e)
{
var nombresSeleccionados = ListaMultiple.SelectedItems;
Seleccion.Text = string.Empty;
foreach (string nombre in nombresSeleccionados)
{
if (Seleccion.Text.Length > 0)
Seleccion.Text += ", ";
Seleccion.Text += nombre;
}
}
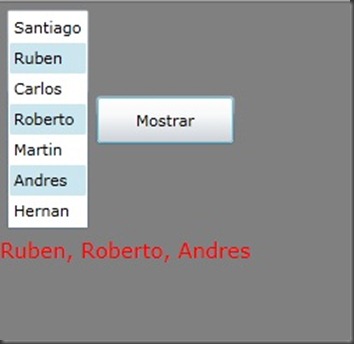
Ahora vemos como queda el ejemplo.
Pueden descargar el proyecto aquí.