Silverlight 3 – Easing
Voy a explicar como podemos hacer para agregar la funcionalidad easing a nuestra aplicación.
Easing es la aceleración/desaceleración de un objeto para desplazarse de un punto a otro. Silverlight 3 nos da la posibilidad de utilizar algunas funcionalidades ya predefinidas lo que facilita la implementación.
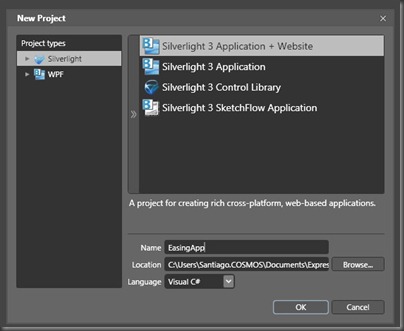
Para empezar vamos a crear un proyecto Silverlight desde Expression Blend.
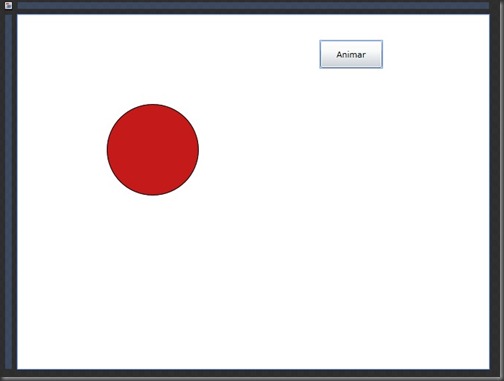
 Como segundo paso, vamos a agregar una elipse de fondo rojo y un botón que va a ser el que dará comienzo a la animación.
Como segundo paso, vamos a agregar una elipse de fondo rojo y un botón que va a ser el que dará comienzo a la animación.
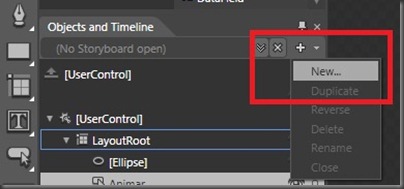
 El siguiente paso es crear una animación que lleve la elipse de un punto a otro dentro del contenedor.
El siguiente paso es crear una animación que lleve la elipse de un punto a otro dentro del contenedor.
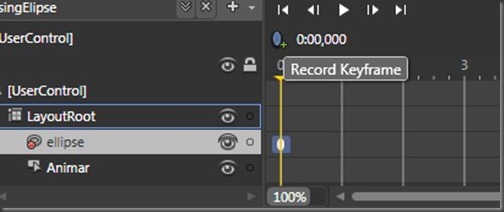
 Cuando generamos el nuevo Storyboard, desde el Timeline vamos a definir la posición inicial del objeto, creando un nuevo Keyframe.
Cuando generamos el nuevo Storyboard, desde el Timeline vamos a definir la posición inicial del objeto, creando un nuevo Keyframe.

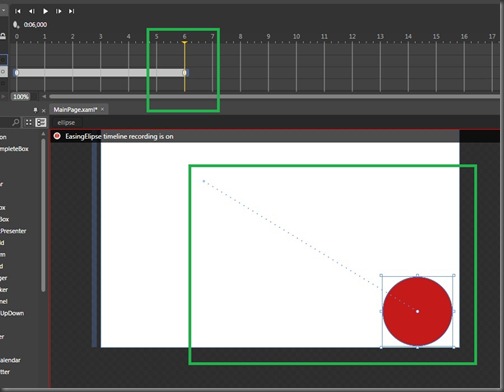
Ahora lo que hacemos es mover el Timeline varios Keyframe y cuando lo posicionamos donde queremos, movemos la elipse a otra posición del contenedor.
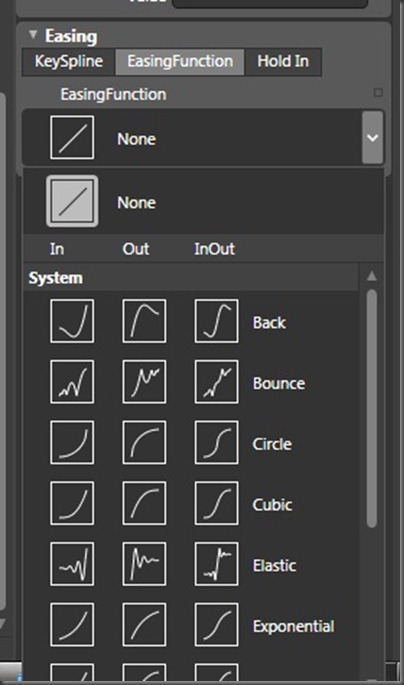
 Como vemos, la elipse se moverá de un punto a otro de manera normal, lo que haremos ahora es agregarle la funcionalidad Easing, que le dará un efecto interesante. Para hacer esto, seleccionamos el Keyframe y vemos que en las propiedades tenemos una opción Easing que nos permite ver las opciones predefinidas.
Como vemos, la elipse se moverá de un punto a otro de manera normal, lo que haremos ahora es agregarle la funcionalidad Easing, que le dará un efecto interesante. Para hacer esto, seleccionamos el Keyframe y vemos que en las propiedades tenemos una opción Easing que nos permite ver las opciones predefinidas.
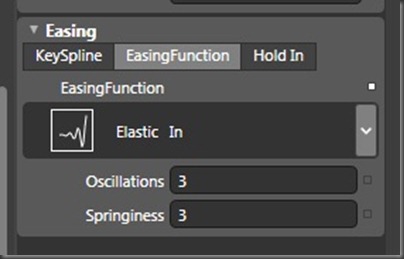
 Seleccionamos la que nos guste y automáticamente queda relacionada con nuestra animación. Cada Easing tiene propiedades que podemos modificar.
Seleccionamos la que nos guste y automáticamente queda relacionada con nuestra animación. Cada Easing tiene propiedades que podemos modificar.
 Lo que nos resta por hacer es codificar el inicio de la animación. Para ello utilizamos el Click del botón que agregamos.
Lo que nos resta por hacer es codificar el inicio de la animación. Para ello utilizamos el Click del botón que agregamos.
private void Animar_Click(object sender, RoutedEventArgs e)
{
EasingElipse.Begin();
}
De esta manera, generamos un efecto interesante y sencillo.
Pueden descargar el proyecto aquí.