Silverlight 3 – DataForm - Validaciones
Anteriormente mostré cómo utilizar el control DataForm, explicando de que manera podemos asociarle información y cuales son las propiedades que podemos utilizar. Pueden ver el post aquí.
Ahora voy a mostrar dos cuestiones importantes, la primera es cómo implementar IEditableObject, para poder agregar lógica y además como agregarle validaciones a los campos del formulario.
Vamos a tomar el ejemplo del post anterior, o sea reutilizamos el XAML y la parte donde enlazamos los datos al formulario.
IMPLEMENTADO IEDITABLEOBJECT
Si necesitamos agregar lógica en las operaciones de edición, grabado de los datos, podemos utilizar la interfaz IEditableObject, que nos da la posibilidad de utilizar tres eventos BeginEdit(), CancelEdit(), EndEdit(), donde vamos a agregar nuestra lógica.
Nuestra clase quedaría de la siguiente manera
public class Disco : IEditableObject
{
public int DiscoID { get; set; }
public DateTime FechaAlta { get; set; }
public string Nombre { get; set; }
public string Banda { get; set; }
public Generos Genero { get; set; }
public int Anio { get; set; }
#region IEditableObject Members
public void BeginEdit()
{
// Va a empezar a editar
}
public void CancelEdit()
{
// Cancelo la edición
}
public void EndEdit()
{
// Terminó la edición
}
#endregion
}
Dentro de las funciones podemos agregar la funcionalidad que necesitemos, cómo cancelar la edición o lo que necesitemos.
OPCIONES PARA MOSTRAR CAMPOS
Primero vamos a agregar las referencias necesarias
- System.ComponentModel
- System.ComponentModel.DataAnnotations
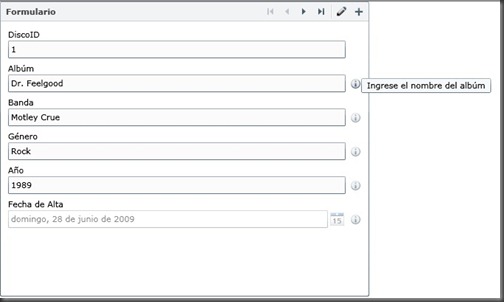
Otra opción interesante, es que título aparece al lado del campo, si podemos agregar una ayuda para saber que se esta cargando.
Para esto vamos a utilizar el atributo Display.
public int DiscoID { get; set; }
[Display(Name="Fecha de Alta",
Description = "Fecha de alta del registro",
Order = 6)]
public DateTime FechaAlta { get; set; }
[Display(Name = "Albúm",
Description = "Ingrese el nombre del albúm")]
public string Nombre { get; set; }
[Display(Name = "Banda",
Description = "Ingrese el nombre del intérprete")]
public string Banda { get; set; }
[Display(Name = "Género",
Description = "Ingrese el género del albúm")]
public Generos Genero { get; set; }
[Display(Name = "Año",
Description = "Ingrese el año de lanzamiento")]
public int Anio { get; set; }
Vemos que la propiedad Name define el texto que identifica al campo, antes nos mostraba el nombre de la propiedad, que no refleja con exactitud lo que queremos mostrar.
La propiedad Description nos define el texto de ayuda que va a mostrarse, recuerden que el control DataForm tiene una propiedad llamada DescriptionViewerPosition que nos indica donde va a poner el botón que muestra esta información. La propiedad Order nos permite ordenar los campos.
La propiedad Order nos permite ordenar los campos.
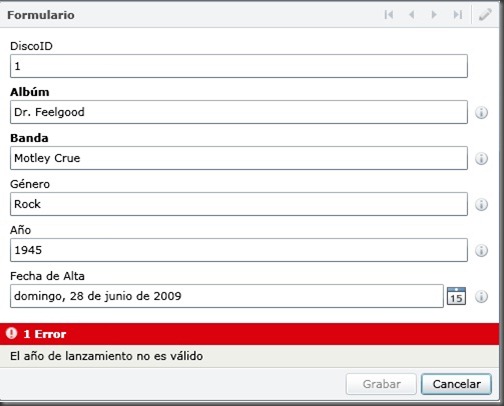
VALIDACIONES
Si tenemos la necesidad de validar el texto cargado podemos hacerlo agregando algunos atributos como son Required, Range, RegularExpression.
public int DiscoID { get; set; }
[Display(Name="Fecha de Alta",
Description = "Fecha de alta del registro",
Order = 6)]
public DateTime FechaAlta { get; set; }
[Display(Name = "Albúm",
Description = "Ingrese el nombre del albúm")]
[Required(ErrorMessage = "El albúm no puede ser vacío")]
public string Nombre { get; set; }
[Display(Name = "Banda",
Description = "Ingrese el nombre del intérprete")]
[Required(ErrorMessage = "El intérprete no puede ser vacío")]
public string Banda { get; set; }
[Display(Name = "Género",
Description = "Ingrese el género del albúm")]
public Generos Genero { get; set; }
[Display(Name = "Año",
Description = "Ingrese el año de lanzamiento")]
[Range(1950, 2009, ErrorMessage = "El año no es válido")]
public int Anio { get; set; }
De esta manera vamos agregando las validaciones que queremos. Estas se mostrarán en un sumario de errores que tiene el control.
Pueden descargar el proyecto aquí.