Silverlight 3 – Child Windows
Una de las nuevas funcionalidades que agrega Silverlight 3, es la implementación de un nuevo ítem llamado "Silverlight Child Window" que nos permite agregar ventanas modales a nuestra aplicación.
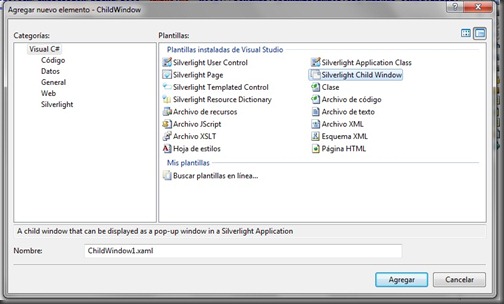
Esta posibilidad la tenemos al agregar un nuevo ítem al proyecto, teniendo la opción para agregar el elemento.
Cuando se agrega el elemento, por defecto viene con algunos controles ya creados, como son el botón Cancel y OK.
<Grid x:Name="LayoutRoot" Margin="2">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button x:Name="CancelButton" Content="Cancel" Click="CancelButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,0,0" Grid.Row="1" />
<Button x:Name="OKButton" Content="OK" Click="OKButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,79,0" Grid.Row="1" />
</Grid>
Si vemos el code-behind que viene por defecto, están definidos los eventos del botón que cierran la ventana. Al revisar el código vemos que implementa la clase ChildWindow.
public partial class ChildWindow1 : ChildWindow
{
private void OKButton_Click(object sender,
RoutedEventArgs e)
{
this.DialogResult = true;
}
private void CancelButton_Click(object sender,
RoutedEventArgs e)
{
this.DialogResult = false;
}
}
Ahora vamos a ver como podemos mejorar e interactuar con esta nueva ventana. Primero agregamos el elemento a nuestro proyecto. Vamos a realizar una ventana que nos va a dar un FeedBack y también la posibilidad de escribir un texto y que el formulario puede recoger esa información de la ventana.
Modificamos el XAML que nos dio por defecto, poniendo una imágen que nos va a servir para identificar el tipo de mensaje, un texto que mostrará lo que queremos informar y un cuadro de texto para que el usuario escriba algo. Además agregamos un botón para cerrar la ventana.
<Grid x:Name="LayoutRoot" Margin="2">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical">
<Image x:Name="ImagenFeedBack" Stretch="None" Margin="8" />
<TextBlock x:Name="TextoFeedBack" TextWrapping="Wrap" />
<TextBox x:Name="TextoDevolver" Width="375"
Height="50"></TextBox>
</StackPanel>
<Button x:Name="BotonCerrar" Content="Cerrar"
Click="BotonCerrar_Click" Width="75" Height="23"
HorizontalAlignment="Center" Margin="16"
Grid.Row="1" />
</Grid>
Ahora vamos al código de la ventana. Vamos a definir las propiedades necesarias.
// Imágen que se va a mostrar en la ventana
public string ImagenMostrar
{
set
{
Uri uriImage =
new Uri(string.Format("Images/{0}.jpg", value),
UriKind.Relative);
BitmapImage objBI = new BitmapImage(uriImage);
ImagenFeedBack.Source = objBI;
}
}
// Texto a mostrar en la ventana
public string TextoMostrar
{
set
{
TextoFeedBack.Text = value;
}
}
// Si permite o no cargar un texto al usuario
public bool CargarInformacion
{
set
{
TextoDevolver.Visibility =
value ? Visibility.Visible : Visibility.Collapsed;
}
}
// Texto cargado por el usuario
public string TextoCargado { get; set; }
Ahora vamos a modificar el botón cerrar, donde vamos a definir si es necesario el texto cargado por el usuario.
private void BotonCerrar_Click(object sender, RoutedEventArgs e)
{
this.TextoCargado = TextoDevolver.Text;
this.DialogResult = true;
}
La propiedad DialogResult es importante, ya que define una variable en true o false, para que desde nuestro formulario podamos saber que hizo el usuario en el caso que tengamos 2 botones.
Ya tenemos nuestra ventana, ahora desde nuestra aplicación vamos a llamar a esta ventana. Para esta prueba vamos a generar dos botones, uno llamara a un FeedBack de error y otro a uno que esta todo OK. Además mostraremos el texto cargado por el usuario.
<StackPanel x:Name="LayoutRoot">
<Button x:Name="BotonFeedBackOK" Content="OK"
Click="BotonFeedBackOK_Click"
Width="75" Height="23"/>
<Button x:Name="BotonFeedBackError" Content="Error"
Click="BotonFeedBackError_Click"
Width="75" Height="23"/>
<StackPanel HorizontalAlignment="Left">
<TextBlock Text="Información cargada por el Usuario: "/>
<TextBox x:Name="Informacion"
Width="375" Height="50"></TextBox>
</StackPanel>
</StackPanel>
Ahora vamos al código, donde vamos a llamar a la ventana, además de ver como podemos obtener el texto cargado por el usuario.
private void BotonFeedBackOK_Click(object sender, RoutedEventArgs e)
{
FeedBack dlg = new FeedBack();
dlg.ImagenMostrar = "ok";
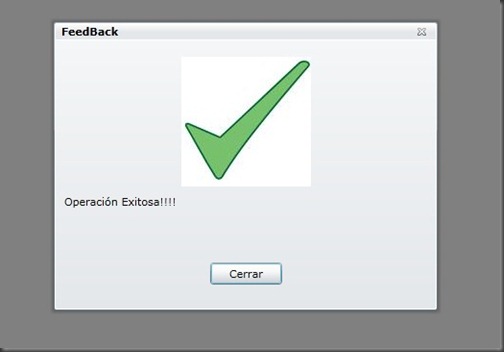
dlg.TextoMostrar = "Operación Exitosa!!!!";
dlg.CargarInformacion = false;
dlg.Show();
}
Agregamos el código para mostrar un FeedBack que todo salio bien.
private void BotonFeedBackError_Click(object sender, RoutedEventArgs e)
{
FeedBack dlg = new FeedBack();
dlg.ImagenMostrar = "error";
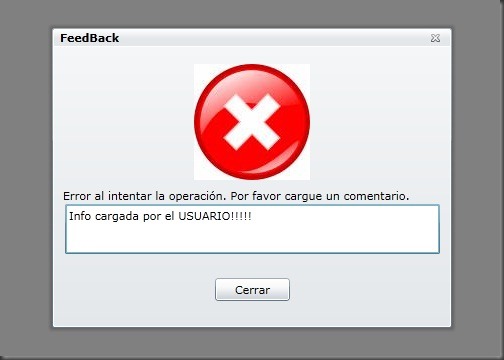
dlg.TextoMostrar = "Error al intentar la operación. Por favor cargue un comentario.";
dlg.CargarInformacion = true;
dlg.Closed += new EventHandler(OnErrorDialogClosed);
dlg.Show();
}
Ahora vemos como obtenemos el texto, utilizando el handler que definimos antes.
private void OnErrorDialogClosed(object sender, EventArgs e)
{
FeedBack dlg = (FeedBack)sender;
bool? result = dlg.DialogResult;
Informacion.Text = dlg.TextoCargado;
}
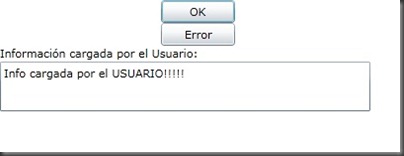
Y así quedaría el texto en el formulario.
Pueden descargar el proyecto aquí.