Ejemplo de cómo cargar un RSS en Silverlight
Voy a mostrar de que manera podemos crear nuestro lector de feeds de RSS 2.0 en Silverlight. Vamos a utilizar el namespace System.ServiceModel.Syndication que nos brinda todas las clases necesarias para interpretar estos archivos.
Vamos a crear una aplicación Silverlight desde Visual Studio, luego agregaremos las referencias a System.Windows.Controls.Data (ya que utilizaremos un DataGrid para visualizar la información) y System.ServiceModel.Syndication.
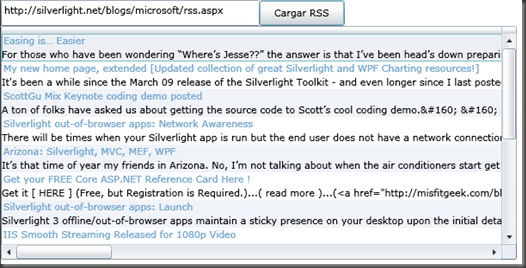
Agregamos los controles dentro del XAML, un TextBox donde vamos a poder escribir la URL que queremos cargar, un Button que dispara el evento para leer el feed y un DataGrid donde se muestra la información.
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBox x:Name="txtRSS"
Width="550" Grid.Row="0" Grid.Column="0"
HorizontalAlignment="Left" ></TextBox>
<Button x:Name="btnCargar" Grid.Row="0" Content="Cargar RSS"
Width="100" HorizontalAlignment="Left" Grid.Column="1"
Click="btnCargar_Click"></Button>
<data:DataGrid x:Name="dgRSS" AutoGenerateColumns="False"
IsReadOnly="True" CanUserSortColumns="True"
Grid.Row="1" Grid.ColumnSpan="2">
<data:DataGrid.Columns>
<data:DataGridTemplateColumn>
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel>
<HyperlinkButton Content="{Binding Titulo}"
NavigateUri="{Binding Link}"
TargetName="_blank"/>
<TextBlock Text="{Binding Descripcion}"
TextWrapping="Wrap"
UseLayoutRounding="True"/>
</StackPanel>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
</data:DataGrid.Columns>
</data:DataGrid>
</Grid>
Ahora en el code-behind vamos a empezar agregando la clase RSSFeed, que representa cada ítem del feed que vamos a leer.
public class RSSFeed
{
public string Titulo { get; set; }
public string Link { get; set; }
public string Descripcion { get; set; }
}
Ahora agregamos las referencias a las clases que vamos a utilizar.
using System.ServiceModel.Syndication;
using System.IO;
using System.Collections.Generic;
using System.Linq;
using System.Xml;
Agregamos ahora el handler del click del Button, donde vamos a llamar a la función que lee los feeds.
private void btnCargar_Click(object sender, RoutedEventArgs e)
{
if (txtRSS.Text != String.Empty)
CargarRSS(txtRSS.Text.Trim());
}
protected void CargarRSS(string uri)
{
WebClient wc = new WebClient();
wc.OpenReadCompleted +=
new OpenReadCompletedEventHandler(wc_OpenReadCompleted);
Uri feedUri = new Uri(uri, UriKind.Absolute);
wc.OpenReadAsync(feedUri);
}
private void wc_OpenReadCompleted(object sender,
OpenReadCompletedEventArgs e)
{
if (e.Error != null)
{
txtRSS.Text = "Error al cargar el RSS. Intente nuevamente!!!";
return;
}
using (Stream s = e.Result)
{
SyndicationFeed feed;
using (XmlReader reader = XmlReader.Create(s))
{
feed = SyndicationFeed.Load(reader);
var posts = from item in feed.Items
select new RSSFeed()
{
Titulo = item.Title.Text,
Link = item.Links[0].Uri.AbsoluteUri,
Descripcion = item.Summary.Text
};
dgRSS.ItemsSource = posts;
dgRSS.Visibility = Visibility.Visible;
}
}
}
Utilizamos WebClient para obtener la información del RSS. Como resultado obtenemos un XML, que la clase SyndicationFeed lo transforma en una colección de feeds, los cuales ya tienen las propiedades clásicas de un feed para que nosotros podamos usar, de esta manera de forma fácil podemos obtener estos datos sin tener que recorrer el XML nosotros mismos.
A este proyecto pueden agregarle estilos para ver mejor los feeds, además de pasar la URL por parámetro y no utilizando un TextBox.