Control MediaPlayer en Silverlight
Algo nuevo que trae Silverlight 3 pero que muchos pasaron por alto, es la inclusión del control MediaPlayer, el cual fue desarrollado por la gente de Expression.
Este control es similar al que viene en Expression Encoder, incluyendo algunas de las funcionalidades de este, como ser, Playlist, Chapters, AutoLoad, AutoPlay, Progress Bar, Volume Bar, Full Screen y muchas más.
IMPORTANTE: Debemos tener instalado Expression Encoder 3 para poder utilizar este control.
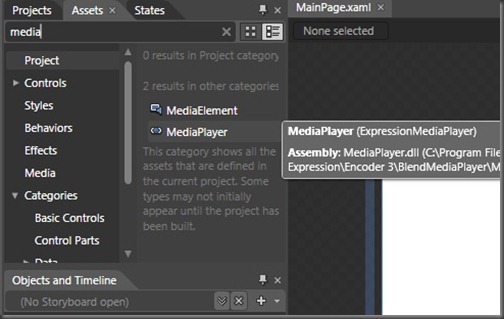
Para agregarlo debemos ir desde Blend, a la sección Assets.
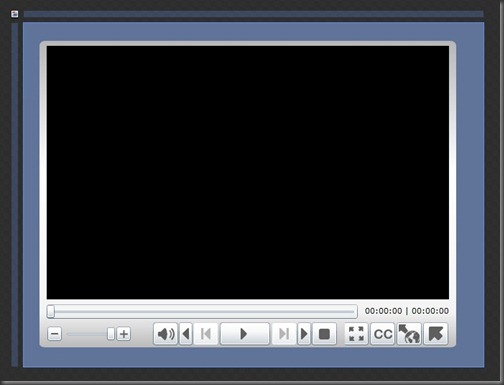
Al arrastrarlo vemos que nos genera un player, el cual podemos cambiar el tamaño o las propiedades que necesitemos.
Ahora les muestro como desde XAML puedo definir el video que voy a querer visualizar. Como lo agrego al playlist, de manera sencilla puedo agregar varios videos y tenerlos a disposición en pocos minutos.
<ExpressionMediaPlayer:MediaPlayer>
<ExpressionMediaPlayer:MediaPlayer.Playlist>
<ExpressionMediaPlayer:Playlist>
<ExpressionMediaPlayer:Playlist.Items>
<ExpressionMediaPlayer:PlaylistItem
MediaSource="test.wmv"
Title="Test del Media Player Control"
VideoHeight="480"
VideoWidth="640"/>
</ExpressionMediaPlayer:Playlist.Items>
</ExpressionMediaPlayer:Playlist>
</ExpressionMediaPlayer:MediaPlayer.Playlist>
</ExpressionMediaPlayer:MediaPlayer>
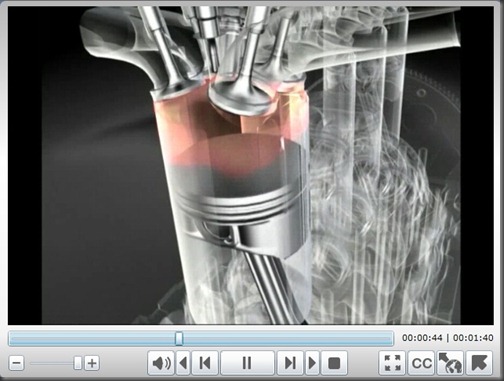
Y si corremos la aplicación, vemos una player de video sencillo que nos tomo pocos minutos implementar.