Raj Kaimal
If it ain't broke, make it better.
-
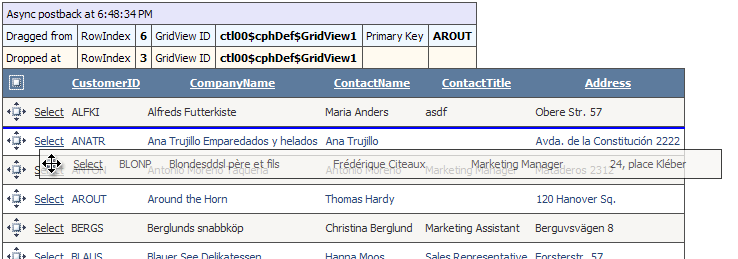
The GridView Row Drag Overlay Extender
I finally got a chance to play with the Ajax futures release over the weekend. The controls look very impressive!
Just for fun, I wrote a simple drag overlay extender that allows you to drag and drop rows in/across GridViews.
Anytime a Gridview row is dragged and dropped onto another row or header, a post back occurs raising a RowDrop event with details about the rowIndex and GridView where the drag started and where it was dropped onto.Initially, the drag in IE 6/7 was sluggish. It looks like when you register a drop target using the Sys.Preview.UI.DragDropManager.registerDropTarget method, a reference to the DOM element is stored in an internal array. When a drag is in progress, IE continuously loops through the array of registered dropped targets looking for a potential drop target. This is done by calculating the bounds of each element in the array with the help of the Sys.UI.DomElement.getBounds method. This seemed to make IE sluggish.
The workaround I have in the sample code, which should work in most simple scenarios, is to store the bounds of each element as an expando property of the element so that on subsequent loops, it is fetched from the property rather than being calculated again. The sample contains the original implementation and the one with the tweak. The tweak is stored in a js file in the Scripts folder.
Note that the Ajax Control Toolkit already contains a cool ReorderList control.
You can download my sample here (look under Flan Future AJAX Controls):
Primary -
Microsoft Web Experience
Microsoft is hosting free Microsoft Web Experience events at the Los Angeles Microsoft office on June 8th and the Denver Microsoft office on June 15th. They will be presenting information on building the next generation user experience on the web. They are providing breakfast and lunch, hosting a reception with beer and wine, and attendees are automatically registered in a drawing for an XBox 360 and a Zune that will be given away at each event. For more information, visit http://kaevans.sts.winisp.net/Shared%20Documents/webexperience.aspx.
-
Changing the connectionstring of a wizard generated TableAdapter at runtime from an ObjectDataSource
The Visual Studio 2005 Dataset designer allows you to create a DAL using a typed dataset and easily bind this to a GridView with the help of an ObjectDataSource. By default, in the TableAdapter generated, the visibility of the encapsulated Connection object is set to private.
-
Microsoft Silverlight
I am at MIX 2007 and writing a quick post inbetween classes.
-
Page.IsValid and Validate
ASP.net ships with a couple of validator controls that allow you to determine whether the value of the input controls they are validating is valid.
-
EditorBrowsable - EditorBrowsableState.Never shows up in Intellisense
I had a property in a WebControl marked as EditorBrowsableState.Never but it was still showing up in Intellisense. After googling for a long time, I found this post with a response by Linda Liu.
-
Make a difference
i’m is a new initiative from Windows Live™ Messenger. Every time you start a conversation using i’m, Microsoft shares a portion of the program's advertising revenue with some of the world's most effective organizations dedicated to social causes. We've set no cap on the amount we'll donate to each organization. The sky's the limit.
-
Inserting and deleting with the AJAX UpdatePanelPopupExtender
This is old code. Consider using these methods instead:
Ajax control toolkit Modal Popup
iQuery Dialog -
Refresh UpdatePanel via JavaScript
I have seen this asked a couple of times in the newsgroups hence this post. A simple way of refreshing an UpdatePanel using JavaScript is to add a HiddenField to the page, change its value using JS and then have the HiddenField raise a postback event.
-
Master Details using AJAX and the UpdatePanelPopupExtender
This is old code. Consider using these methods instead:
Ajax control toolkit Modal Popup
iQuery Dialog