MVC 3 RC Enhancements
Yaay, MVC 3 is now in RC stage. Great work team on the lightning speed of getting bits out for us to play around with. Here are some of the enhancements that pleased me!
OutputCache is now available for RenderAction and Action helper methods. My Index.cshtml view looks as below:
1: @{
2: View.Title = "Home Page";
3: }
4: <p>
5: @ViewData["IndexActionMethod"]
6: <p />
7: @Html.Action("OCache")
8: </p>
And my OCache.cshtml view is a strongly typed view:
1: @model System.DateTime
2:
3: DateTime in OCache is @Model
Here are my action methods:
1: [OutputCache(Duration = 8, VaryByParam = "none")]
2: public ActionResult Index()
3: {
4: ViewData["IndexActionMethod"] = string.Format("DateTime from Index action method {0}", DateTime.Now);
5: return View();
6: }
7:
8: [OutputCache(Duration = 19, VaryByParam = "none")]
9: public ActionResult OCache()
10: {
11: return PartialView(DateTime.Now);
12: }
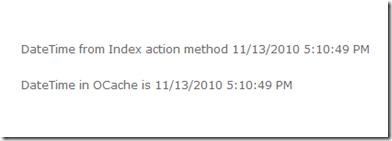
When I run the application, the first run gets me the output:
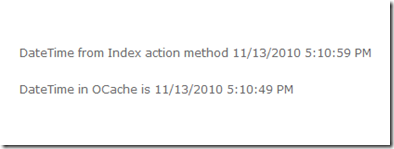
I refreshed the page about 10 seconds later and I get:
One thing to note here is that if you use the WebFormsViewEngine (.aspx), partial controls are called with a different name (.ascx). Whereas in the RazorViewEngine, whether they are pages or partial pages, they’re all .cshtml (or .vbhtml). I guess it has been this way since the beginning, but I noticed it now and thought of sharing it with you guys.
The new attribute ControllerSessionState gives more control on Session behavior at a controller level. Now we can design our controllers so that Session object
- acts with the default behavior or
- is disabled across the controller, so that accessing the Session object in such a controller would give an error or
- is in a read-only state, so that such a controller can only read from the Session object
All we need to do is to adorn our controller class as below:
1: [ControllerSessionState(SessionStateBehavior.Disabled)]
2: //[ControllerSessionState(SessionStateBehavior.ReadOnly)]
3: //[ControllerSessionState(SessionStateBehavior.Default)]
4: public class HomeController : Controller
There’s also a new attribute ‘SkipRequestValidation’. This is used when you want to have request validation to skip for specific properties during model binding.
1: [SkipRequestValidation]
2: public string Name { get; set; }
And now for the NuGet (previously called NuPack) – a free, open source package manager that plugs right into VS2010. You can use this tool either by right-clicking on the References and choosing Add Package Reference or through a Powershell based console.
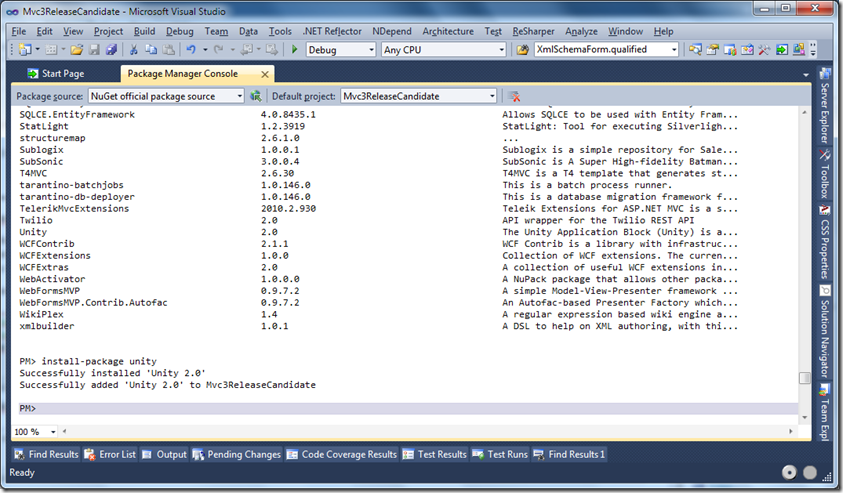
I’m a keyboard person, so I’ll stick with the Powershell console (View -> Other Windows -> Package Manager Console). Alright, so I have the console up and I run the ‘list-package’ command. This basically reads a feed (configurable) and displays the available packages. I chose to install the Unity package.
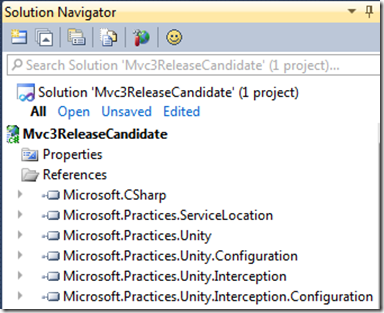
So you see the available packages and also the confirmation on Unity package installation. So what changed in the project? Let’s see the references section:
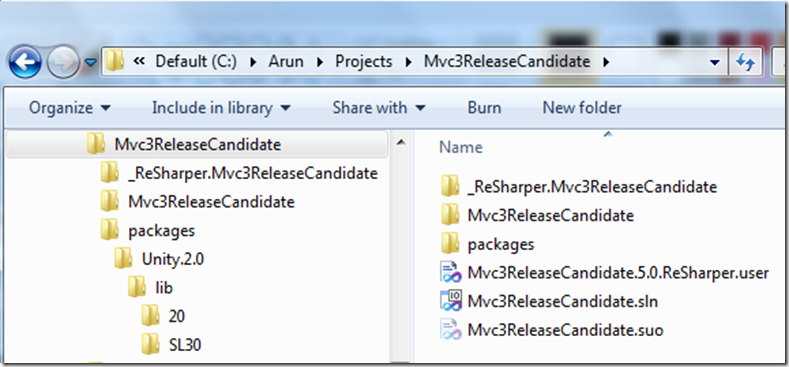
Oooh… there they are.. all the good references added to my project. Now calculate how many clicks you’d need to do to download it from the site and add all of these assemblies to the project… I win!! Ok did anything else change? Yes of course. Look at the folder structure below. The packages folder is where Unity package (and others if installed) was downloaded and the references in the project actually point to the /lib/20 folder.
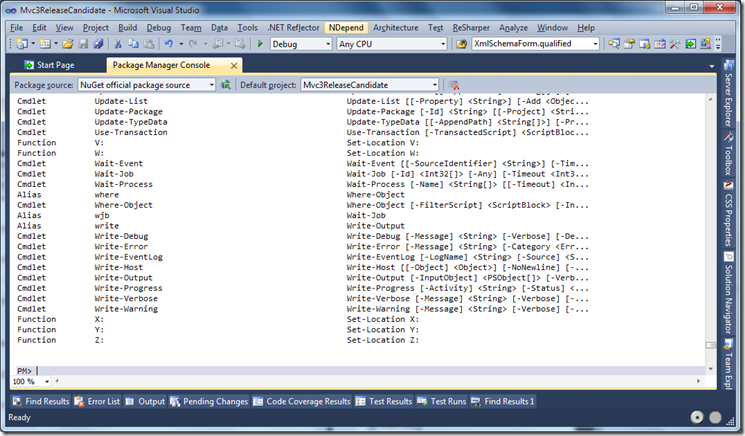
Wait a min… where am I getting all these ‘list-package’, ‘install-package’ commands? It’s pure MAGIC… or just type ‘get-command’ at the prompt you’ll see all the commands at your disposal.
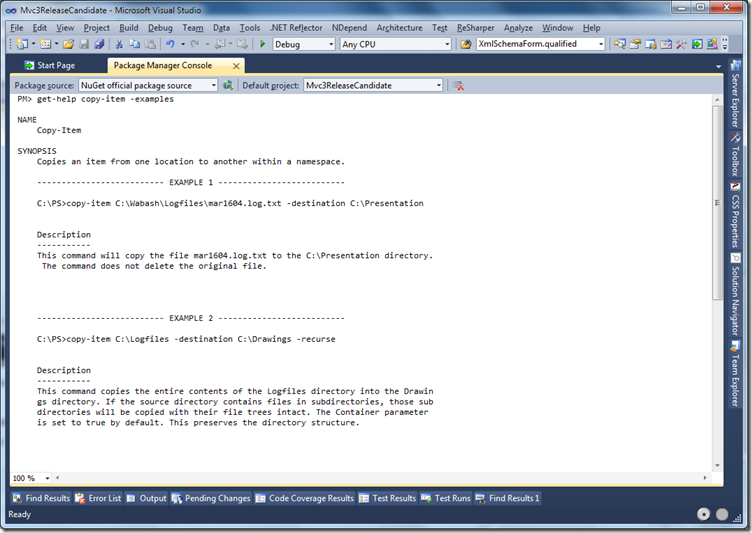
To know the syntax of a specific command, you can just use the ‘get-help’ command.
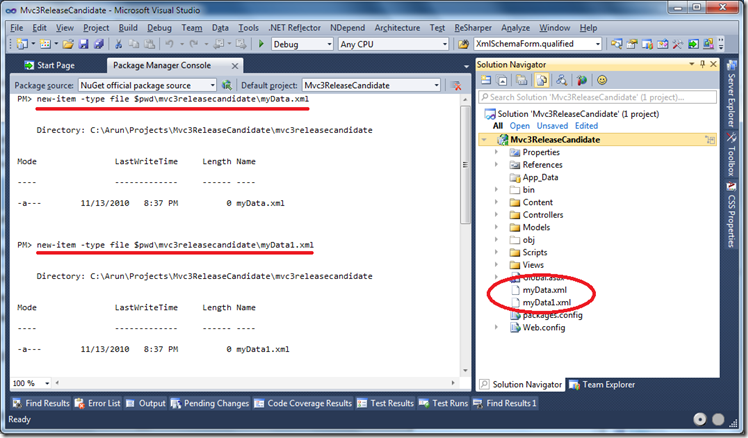
I also saw the New-Item function I kinda got excited. A few months back, I posted a feedback on the Microsoft's Connect site to be able to add multiple classes to a project by using the Add->Class dialog box instead of bringing up the dialog box over and over again. Well, finally NuGet fulfills my dream. I was able to add a couple of xml files in a matter of seconds.
A couple more clicks, and I’ve added two files to my project. Bellissimo!
Verdict: NuGet is GOOOOOOOD and I’m sure we’ll see a lot more capabilities coming our way through NuGet!