Attach to IISExpress process from Visual Studio
With VS2010 SP1, you can attach an application process to IISExpress to enable debugging of an application. Here’s how:
I have an MVC application with the following setup.
1: public class HomeController : Controller
2: {
3: public ActionResult Index()
4: {
5: return View();
6: }
7:
8: [HttpPost]
9: public ActionResult Index(string name)
10: {
11: ViewBag.Name = name;
12: return View();
13: }
14:
15: public ActionResult About()
16: {
17: return View();
18: }
19: }
1: <!-- Index page -->
2: @{
3: ViewBag.Title = "Home Page";
4: }
5:
6: <p>
7: @using (Html.BeginForm("Index", "Home", FormMethod.Post, new { id = "MyForm" }))
8: {
9: <input type="text" id="name" name="name" /><p />
10: <input type="submit" name="Submit" value="Submit" /><p />
11: }
12: You typed @ViewBag.Name
13: </p>
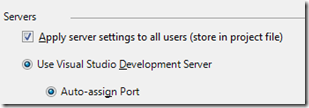
A very basic application of course and by default it’s set to use the VS Web Development Server.
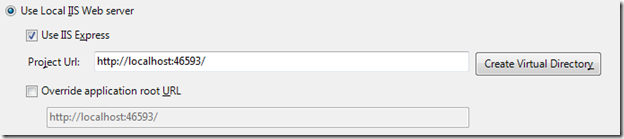
Let’s change it to use the IIS Express.
Just make sure you click on the ‘Create Virtual Directory’ button. You’re set to use IIS Express web server. Run the application and you’ll see the IISExpress in your tray.
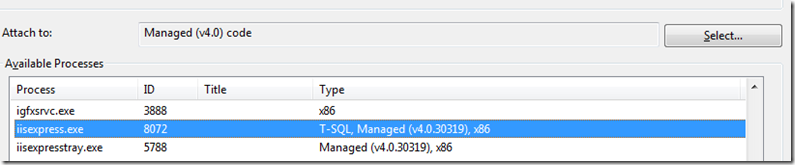
From the menu go Tools –> Attach to Process… to bring up the dialog box. Here’s what you do next:
- Scroll down and select the iisexpress.exe process
- In the Attach to: click on the Select button and choose Managed (v4.0) code
- Click Attach and you’re done
Now when I run the application, my page looks like this just before I click the submit button.
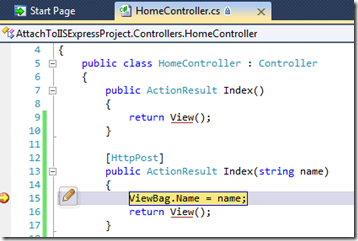
After I click the Submit button, the breakpoint in the post version of the Index action method is hit.
That’s it. The only catch for me was to select Manager (v4.0) code as the setting. The dialog box had Native selected earlier and the breakpoint would never be hit.
Just to complete the process, I hit F5 at this point and get the below output:
Verdict: IIS Express is quite powerful and yet very dev-friendly!